웹마스터 팁
링크 사이트 제작을 위한 어드바이스 - Planning 2 -
2008.06.04 05:36
Planning 2
#1. 브라우저간 접근성 테스트
 Planning 1에서 설명했던 부분들을 통해 유효성 검사에 통과했다면 다음은 Acessibility에 대한 부분입니다. 웹 접근성이란 아시다시피 다수의 웹 브라우저에서 얼마만큼 동일한 Look이 보여지느냐 입니다. 대부분 이 접근성 문제를 해결하기 위해서 단일 CSS 파일에 언더바 Hack등을 사용해서 일괄처리하고 있습니다. 하지만 유효성 검사에서는 이 부분을 에러로 처리합니다. 따라서 에러 없이 접근성을 높게 유지시키려면 몇개의 CSS 파일을 추가로 이용해야 합니다.
Planning 1에서 설명했던 부분들을 통해 유효성 검사에 통과했다면 다음은 Acessibility에 대한 부분입니다. 웹 접근성이란 아시다시피 다수의 웹 브라우저에서 얼마만큼 동일한 Look이 보여지느냐 입니다. 대부분 이 접근성 문제를 해결하기 위해서 단일 CSS 파일에 언더바 Hack등을 사용해서 일괄처리하고 있습니다. 하지만 유효성 검사에서는 이 부분을 에러로 처리합니다. 따라서 에러 없이 접근성을 높게 유지시키려면 몇개의 CSS 파일을 추가로 이용해야 합니다.
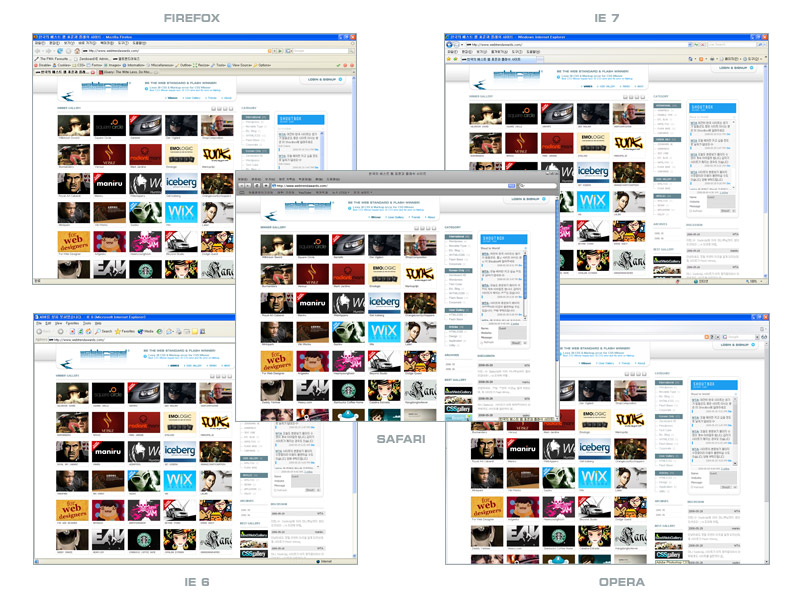
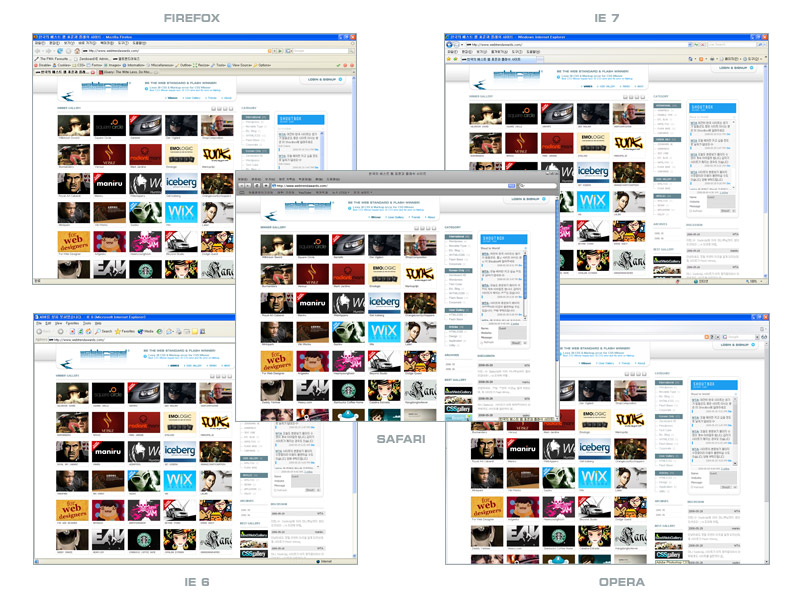
주석문을 통해 5종류의 메이져급 브라우저의 접근성을 통제하는데, 기본적으로 FireFox에서 작업하고 1차 테스트는 IE 7, 2차 테스트는 Opera, Safari, 마지막으로 IE6순으로 진행합니다. 이미 알려진 브라우저간 호환성 문제들, 예를들면 IE6의 3px 마진이나 FireFox의 Float 부유 우선순위 무시등을 일일이 인지하고 호환성 작업을 한다는 것은 어려운 일입니다. 따라서 아래의 순서로 작업하면서 보여지는 부분들을 하나하나 해결하는 것이 좋습니다.
#2. 주석문을 이용한 추가 CSS 운용
위의 순서로 테스트를 진행하기 위해서는 먼저 제로보드 XE에 주석문을 삽입하고 IE 7과 IE 6에 대응하는 별도의 CSS 파일을 정의해 주어야합니다. /common/tpl/common_layout,html의 head 태그 맨 마지막에 아래와 같이 주석문을 넣습니다.
if IE는 인터넷 익스플로러 전체 버전에 대응하는 대 IE용 CSS 파일입니다. 여기에는 IE 7도 포함되어 있으므로 쉽게는 IE 7용으로 보아도 좋습니다. 접속자의 브라우저가 인터넷 익스플로러인 경우 이 스크립트가 작동되어 기본으로 사용하는 CSS 대신 이 구문에 정의된 CSS 파일을 읽어들입니다. 따라서 위 구문대로라면 레이아웃 스킨의 default.css 대신 IE_default.css가 읽어지고 보드 스킨의 common.css대신 IE_common.css가 읽혀집니다.
if lte IE 6 구문에서는 IE 중에서도 버전 6의 브라우저로 접속한 경우 읽혀집니다. 이 역시 기본으로 정의된 css 대신 새로 정의된 IE 6 전용 CSS가 읽혀집니다. 위의 두 구문을 사용하면 처음 구문에서는 IE7과 IE6 모두에게 공통으로 적용되는 CSS를 먼저 인식시키고, 아래 IE6 전용 구문에서는 마지막으로 IE6의 문제점만 따로 처리하므로 IE에 대한 대응은 거의 완벽하게 됩니다.
따라서 기본으로 정의 된 default.css는 FireFox, Opera, Safari용으로, 따로 정의 CSS는 IE 전용으로 대응한다고 보면 되겠습니다.
#3. CSS 작성요령
추가로 정의 된 IE용 CSS 파일은, 기본 default.css에서 바뀌어야 할 부분만 정의하면 됩니다. deafult.css의 내용을 모두 복사해서 새로 만들어 저장하는 것이 아니라, 변경할 클래스나 셀렉터만 기재해서 저장하면 됩니다. 예를들면 아래와 같은 코드가 있고 여기서 padding-bottom:10px로 정의된 부분이 다른 브라우저에서는 제대로 보이는데 IE에서만 너무 하단 여백이 넓어진다고 치면(마진 3px 버그 발생)
아래와 같이 문제의 클래스와 셀렉터만 기재해서 아래와 같이 넣어주고 저장하면 됩니다.
CSS는 먼저 default.css에서 정의된 부분을 읽고 난 후, 접속자의 브라우저가 IE6면 default.css에는 없거나 수정된 부분만을 IE_default.css에서 불러옵니다. 따라서 기본 CSS 파일에서 IE에 어긋나는 구문만 옮겨와서 추가 CSS에 넣어주면 됩니다. 이렇듯 Planning 1과 2에서 다룬 웹 표준 유효성 통과와 브라우저 접근성 부분은 기획 초반에 잡아두면 거의 끝까지 유지/관리 할 수 있는 반면, 처음에 무시하고 시작하면 중간에 바로잡기가 무척 힘듭니다.
유효성과 접근성 부분, 귀찮다고만 생각하지 말고 초반에 사이트 작성할 때 한번만 바로 잡아 놓으면 된다는 점 기억해 주세요.
#1. 브라우저간 접근성 테스트
 Planning 1에서 설명했던 부분들을 통해 유효성 검사에 통과했다면 다음은 Acessibility에 대한 부분입니다. 웹 접근성이란 아시다시피 다수의 웹 브라우저에서 얼마만큼 동일한 Look이 보여지느냐 입니다. 대부분 이 접근성 문제를 해결하기 위해서 단일 CSS 파일에 언더바 Hack등을 사용해서 일괄처리하고 있습니다. 하지만 유효성 검사에서는 이 부분을 에러로 처리합니다. 따라서 에러 없이 접근성을 높게 유지시키려면 몇개의 CSS 파일을 추가로 이용해야 합니다.
Planning 1에서 설명했던 부분들을 통해 유효성 검사에 통과했다면 다음은 Acessibility에 대한 부분입니다. 웹 접근성이란 아시다시피 다수의 웹 브라우저에서 얼마만큼 동일한 Look이 보여지느냐 입니다. 대부분 이 접근성 문제를 해결하기 위해서 단일 CSS 파일에 언더바 Hack등을 사용해서 일괄처리하고 있습니다. 하지만 유효성 검사에서는 이 부분을 에러로 처리합니다. 따라서 에러 없이 접근성을 높게 유지시키려면 몇개의 CSS 파일을 추가로 이용해야 합니다.주석문을 통해 5종류의 메이져급 브라우저의 접근성을 통제하는데, 기본적으로 FireFox에서 작업하고 1차 테스트는 IE 7, 2차 테스트는 Opera, Safari, 마지막으로 IE6순으로 진행합니다. 이미 알려진 브라우저간 호환성 문제들, 예를들면 IE6의 3px 마진이나 FireFox의 Float 부유 우선순위 무시등을 일일이 인지하고 호환성 작업을 한다는 것은 어려운 일입니다. 따라서 아래의 순서로 작업하면서 보여지는 부분들을 하나하나 해결하는 것이 좋습니다.
- FireFox에서 제작한 레이아웃을 IE 7에서 테스트 한다. 차이가 나는 부분을 수정한다.
- Opera와 Safari를 테스트한다. 차이가 나는 부분을 수정한다. Opera와 Safari는 FireFox 계열과 렌더링 방식이 비슷하기 때문에 FireFox에서 잡은 레이아웃은 거의 동일하게 보여진다.
- IE 6에서 테스트한다. IE 6는 IE 7과 렌더링 방식이 비슷하지만 다른 브라우저와 달리 독자적인 버그를 가지고 있다. 하지만 위 3개의 브라우저에서 버그를 잡았다면 IE 6에서도 대부분 비슷한 렌더링을 보여준다. 하나의 컴퓨터에 IE 7과 6을 동시에 설치하여 테스트하려면 여기를 참조한다.
#2. 주석문을 이용한 추가 CSS 운용
위의 순서로 테스트를 진행하기 위해서는 먼저 제로보드 XE에 주석문을 삽입하고 IE 7과 IE 6에 대응하는 별도의 CSS 파일을 정의해 주어야합니다. /common/tpl/common_layout,html의 head 태그 맨 마지막에 아래와 같이 주석문을 넣습니다.
<!--[if IE]>
<link rel="stylesheet" href="/layouts/WTA/css/IE_default.css" type="text/css">
<link rel="stylesheet" href="/modules/board/skins/WTA/css/IE_common.css" type="text/css">
<![endif]-->
<!--[if lte IE 6]>
<link rel="stylesheet" href="/layouts/WTA/css/IE6_default.css" type="text/css">
<link rel="stylesheet" href="/modules/board/skins/WTA/css/IE6_common.css" type="text/css">
<![endif]-->if IE는 인터넷 익스플로러 전체 버전에 대응하는 대 IE용 CSS 파일입니다. 여기에는 IE 7도 포함되어 있으므로 쉽게는 IE 7용으로 보아도 좋습니다. 접속자의 브라우저가 인터넷 익스플로러인 경우 이 스크립트가 작동되어 기본으로 사용하는 CSS 대신 이 구문에 정의된 CSS 파일을 읽어들입니다. 따라서 위 구문대로라면 레이아웃 스킨의 default.css 대신 IE_default.css가 읽어지고 보드 스킨의 common.css대신 IE_common.css가 읽혀집니다.
if lte IE 6 구문에서는 IE 중에서도 버전 6의 브라우저로 접속한 경우 읽혀집니다. 이 역시 기본으로 정의된 css 대신 새로 정의된 IE 6 전용 CSS가 읽혀집니다. 위의 두 구문을 사용하면 처음 구문에서는 IE7과 IE6 모두에게 공통으로 적용되는 CSS를 먼저 인식시키고, 아래 IE6 전용 구문에서는 마지막으로 IE6의 문제점만 따로 처리하므로 IE에 대한 대응은 거의 완벽하게 됩니다.
따라서 기본으로 정의 된 default.css는 FireFox, Opera, Safari용으로, 따로 정의 CSS는 IE 전용으로 대응한다고 보면 되겠습니다.
#3. CSS 작성요령
추가로 정의 된 IE용 CSS 파일은, 기본 default.css에서 바뀌어야 할 부분만 정의하면 됩니다. deafult.css의 내용을 모두 복사해서 새로 만들어 저장하는 것이 아니라, 변경할 클래스나 셀렉터만 기재해서 저장하면 됩니다. 예를들면 아래와 같은 코드가 있고 여기서 padding-bottom:10px로 정의된 부분이 다른 브라우저에서는 제대로 보이는데 IE에서만 너무 하단 여백이 넓어진다고 치면(마진 3px 버그 발생)
.halfbar .customListLink ul {padding-bottom:10px; padding-top:10px}
.halfbar .customListLink li {font: 8pt 돋움;letter-spacing: -1px; line-height: 150%; list-style:none; padding-bottom: 10px;}
.halfbar .customListLink li a {text-decoration:none;}아래와 같이 문제의 클래스와 셀렉터만 기재해서 아래와 같이 넣어주고 저장하면 됩니다.
.halfbar .customListLink ul {padding-bottom:7px;}CSS는 먼저 default.css에서 정의된 부분을 읽고 난 후, 접속자의 브라우저가 IE6면 default.css에는 없거나 수정된 부분만을 IE_default.css에서 불러옵니다. 따라서 기본 CSS 파일에서 IE에 어긋나는 구문만 옮겨와서 추가 CSS에 넣어주면 됩니다. 이렇듯 Planning 1과 2에서 다룬 웹 표준 유효성 통과와 브라우저 접근성 부분은 기획 초반에 잡아두면 거의 끝까지 유지/관리 할 수 있는 반면, 처음에 무시하고 시작하면 중간에 바로잡기가 무척 힘듭니다.
유효성과 접근성 부분, 귀찮다고만 생각하지 말고 초반에 사이트 작성할 때 한번만 바로 잡아 놓으면 된다는 점 기억해 주세요.
댓글 6
-
김민787
2008.06.04 21:41
덕분에 좋은 것 많이 배웠습니다. 대단히 감사합니다.
-
guny
2008.06.04 23:44
좋은 강좌네요...
근데...사이트가 좀 불안한것 같습니다..
서버를 찾을수 없다는 에러 페이지가 너무 자주 출력되네요...
사이트 로딩도 느립니다...Jquery문제는 아닐가요? -
JQuery가 사이트의 로딩에 방해를 주는 정도는 아닐겁니다. 현재 사용하고 있는 모든 스크립트 용량 자체도 다 합해서 200KB가 안되는 것이라, 이미지 하나만큼도 안되죠. 문제가 있다면 호스팅이 좀 불안했나 봅니다.
-
익스 6.0에서만 우측에 내용의 로딩이 늦습니다.
딴건 빨리 뜨는데 ㅎㅎ -
다 영
2008.07.29 15:23
잘 보았습니다.
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 1.0.3버전 외부 페이지 쿼리 스트링 붙일때 주의 하세요. | 그라미 | 2008.06.03 |
|
일정 기간이 지난 글에 코멘트 등록 제한
[3]
| 老姜君 | 2008.06.03 |
|
링크 사이트 제작을 위한 어드바이스 - Planning 1 -
[7]
| Hammer | 2008.06.04 |
|
링크 사이트 제작을 위한 어드바이스 - Planning 2 -
[6]
| Hammer | 2008.06.04 |
| 1.03버전 글쓸때 오류... [1] | 화려한 부활 | 2008.06.05 |
|
링크 사이트 제작을 위한 어드바이스 - Fade In MouseOver -
[3]
| Hammer | 2008.06.06 |
|
(위젯) 이미지 클라우드 스킨 사용 법
[2]
| Simulz | 2008.06.06 |
|
PHP 폼메일
[9]
| 헥토르 | 2008.06.09 |
|
링크 사이트 제작을 위한 어드바이스 - MouseOver Preview -
[6]
| Hammer | 2008.06.10 |
| 설치시 초기화면으로 돌아가는 문제 해결방법 [4] | PICSTORY™ | 2008.06.11 |
| ☆조회수.추천수 구간에 따른 이미지 나타내기(Hot 등..) - 갤러리게시판&최근이미지위젯☆ [5] | 오기오기 | 2008.06.12 |
|
페이지 숫자에 네이버처럼 사각테두리 씌우기
[8]
| 탑심 | 2008.06.15 |
| 할수 있다!! 내 맘대로 DB주무르기 ★DB방식 변경★ | 토리세상 | 2008.06.16 |
| 페이지 작성이나 수정후 적용이 안돼서 고생하는 많은 분들을 위하여 [1] | cyric | 2008.06.17 |
| 설치후 권한 재조정 [4] | 덱스터 | 2008.06.17 |
|
아이프레임속 링크를 기존페이지에서 이동하기
[1]
| 정다운804 | 2008.06.19 |
| 업그레이드 쉽고,안전하게 하기 [5] | wannabewize | 2008.06.21 |
|
Autolink에 주소 복사 추가 & 본문 글 주소 복사 추가
[4]
| 탑심 | 2008.06.22 |
| [1원짜리팁] 큰 이미지 썸네일 못생성& 확장변수 원하는 곳에 배치하기 ^^ [2] | 파파민 | 2008.06.23 |
|
동일한 계정내에서의 포워딩 방법
[2]
| 하이쿠 | 2008.07.01 |


저도 유효성 지키면서(공부중이죠) 제작하고 있는데 많은 도움이 됩니다.
근데 이 자료는 팁메뉴도 좋지만 스킨 제작센터의 강의란에 넣으셔도 좋을듯 한데요. ^^