묻고답하기
레이 아웃 상단으로...^^
2008.06.11 18:18
나이가 50넘어 홈피를 만들다보니,..ㅠ.ㅠ. 어려운게 많네요.ㅠ.ㅠ.
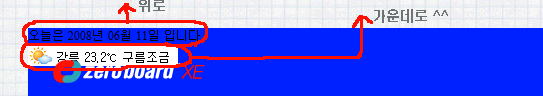
아래 첨부그림처럼 보시는것과 같이,
레이아웃 상단 여백으로 날짜와 날씨를 넣고 싶습니다.(현재위치에서 이동을 원함)
어디 파일을 어떻게 손보아야 할까요???
1. [날짜] 부분은 위쪽,,,맨 왼쪽으로 이동시키고 싶습니다.(div로 작성됨)
2. [날씨]는...레이아웃 가운데로 이동시키고 싶습니다.(날씨는 현재 iframe으로 작성됨)
참고로 아래 그림에서 눈금 모양의 연푸른 그림은 배경 이미지입니다.
아래 파란 부분은 헤드부분입니다.
바쁘시지만, 여러고수님들의 친절한 답변을 기대합니다.
감사합니다^^

댓글 4
-
덱스터
2008.06.11 18:49
선택한 레이아웃에 날짜나 날씨를 넣었으면 해당되는 css파일을 손보면 될까여? -
저도 ZBXE 초보에다 컴맹이지만 혹시라도 도움을 드릴수 있을까 싶어 적어 봅니다.
포토올님 사이트에 가서 소스 보기를 해보니
<!--top_date--> <div class="today"> 오늘은 2008년 06월 12일 입니다. </div> <!-- 날씨 프레임 --> <div class="weather"> <IFRAME marginWidth=0 marginHeight=0 src="http://ticker.kbs.co.kr/weather/wxbn.html" frameBorder=0 width=150 scrolling=no height=22></IFRAME> </div>
이 부분을 요렇게 바꿔 보셔요.
<!--top_date--> <div id="today"> <div class="today"> 오늘은 2008년 06월 12일 입니다. </div> </div> <!-- 날씨 프레임 --> <div id="weather"> <div class="weather"> <IFRAME marginWidth=0 marginHeight=0 src="http://ticker.kbs.co.kr/weather/wxbn.html" frameBorder=0 width=150 scrolling=no height=22></IFRAME> </div> </div>
그리고 적용하신 CSS에 요렇게 포지션을 입력해 주세요.(width나 height 값은 직접 수정해 보셔요)
#today { position:absolute; top:3px; left:0px; width:200px; height:22px;} #weather { position:absolute; top:3px; right:160px; width:150px; height:22px;}
혹시나 그래도 날짜와 날씨가 header부분 위쪽으로 올라가지 않는다면 레이아웃에서
<div id="bodywrap"> <!--top_date--> <div id="today"> <div class="today"> 오늘은 2008년 06월 12일 입니다. </div> </div> <!-- 날씨 프레임 --> <div id="weather"> <div class="weather"> <IFRAME marginWidth=0 marginHeight=0 src="http://ticker.kbs.co.kr/weather/wxbn.html" frameBorder=0 width=150 scrolling=no height=22></IFRAME> </div> </div> <div id="header">
header 아래에 있던 내용을 bodywrap과 header 사이로 옮겨 주시면 될겁니다.
부디 시원히 해결 보시길 기원 합니다. -
포토올
2008.06.12 11:19
햇살과수원님~, 대단히 감사합니다.
님의 소중한 도움으로 성공했습니다.^^
진심으로 감사를 드립니다.
layout.html과 default.css를 수정하는 방법으로(먼저 설명하신 부분) 성공했습니다.
layout.html 에서는, body wrap과 header 사이에,
<!--top_date-->
<div id="today">
<div class="today">
{@$n_date = date('Y년 m월 d일')}
오늘은 {$n_date} 입니다.
</div>
<div>
<!-- 날씨 프레임 -->
<div id="weather">
<div class="weather">
<IFRAME marginWidth=0 marginHeight=0 src="http://ticker.kbs.co.kr/weather/wxbn.html" frameBorder=0 width=120 scrolling=no height=25></IFRAME>
</div>
</div>
-----------------------------------------------------------------------------------------------------------------------------
를 삽입했으며,
default.css에서는, 역시 body wrap과 header사이에,
/* Site Layout - Body Wrap */
body { background:#FFFFFF url(../images/default/bgBody.gif) repeat left top; }
#bodyWrap { width:980px; margin:1.5em ; padding:30px 30px 30 0; }
#today { position:absolute; top:10px; left:150px; width:200px; height:30px;}
#weather { position:absolute; top:-5px; left:200px; width:120px; height:30px;}/* Site Layout - Header */
-------------------------------------------------------------------------------------------
를 삽입하고 위치는 top,width,height를 이용해서 조정해주었습니다.^^
참고로, 저와 같은 왕초보님을 위해서 그림도 함께올립니다.
바쁘실텐데, 소중한 정보와 가르침을 주셔서 대단히 감사합니다^^
늘 건강하시고, 복 많이 받으세요^^
-
컴맹의 답변으로 해결하신 포토올님께서 고생 많으셨습니다.
제가 더 감사합니다.
