묻고답하기
도와주세요..... (T-T)
2008.07.23 01:17
비스타 익스플로러7 에서는 제대로 나옵니다.
근데..... 이하 버전에서는 제대로 나오지가 않네요....
위 상단 메뉴가 확 벌어져 버리네요... 정말 죽겠습니다. 이것저것 다 바꿔봐도 소용없네요.
알려주실분~
익스플로러7에서는 아주 잘나옵니다.
http://moduin.com/zbxe
css 파일 첨부합니다. css 에서 수정하면 제대로 보일까요?
도와주세요.
그리고 게시판내용을 보게 되면 레이아웃에 들어간 이미지들이 다깨지고 없어집니다.
게시판 바 같은 경우도 게시판 설정에서 상단에 넣었는데 게시글을 클릭해서 보게 되면 깨지네여...
상단 내용에 이렇게 바를 넣어설정했습니다.
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td background="bar_img/page_bar_back.gif"><img src="bar_img/job2.gif" width="216" height="65" /></td>
</tr>
</table>
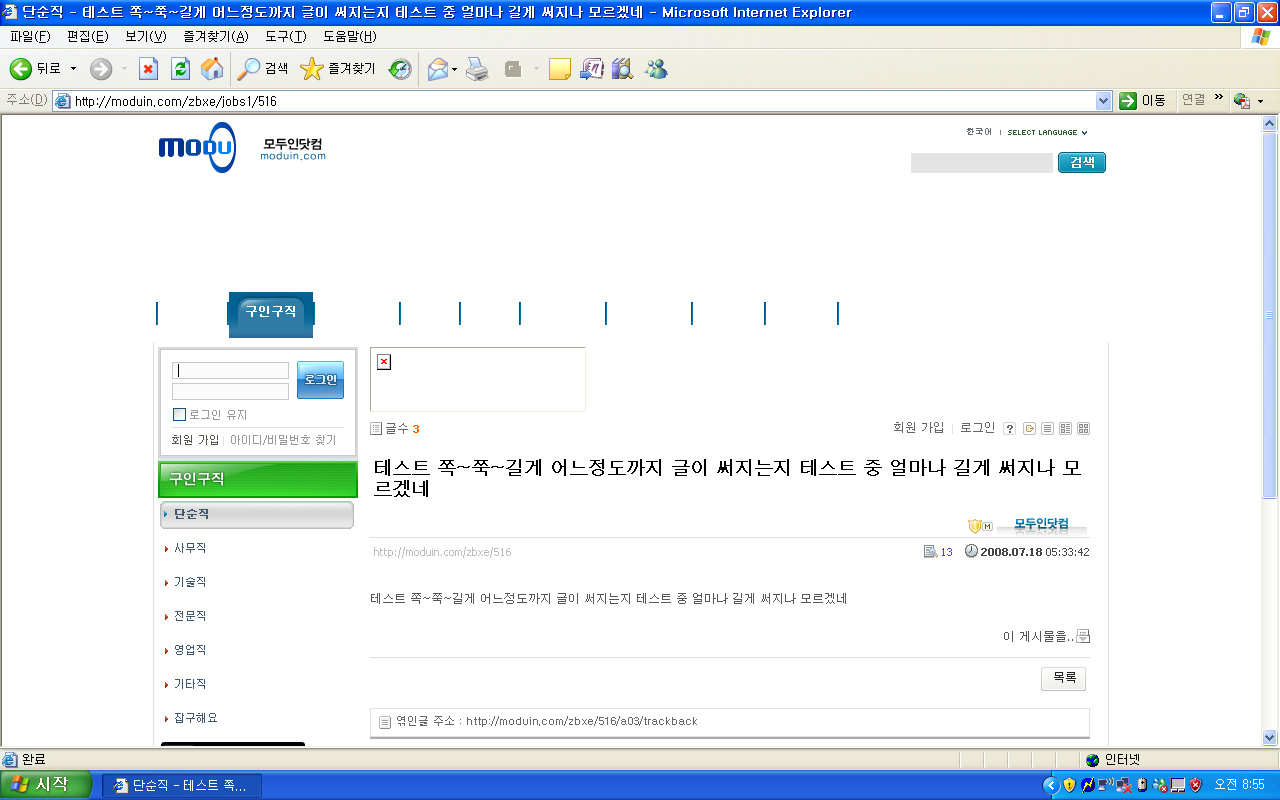
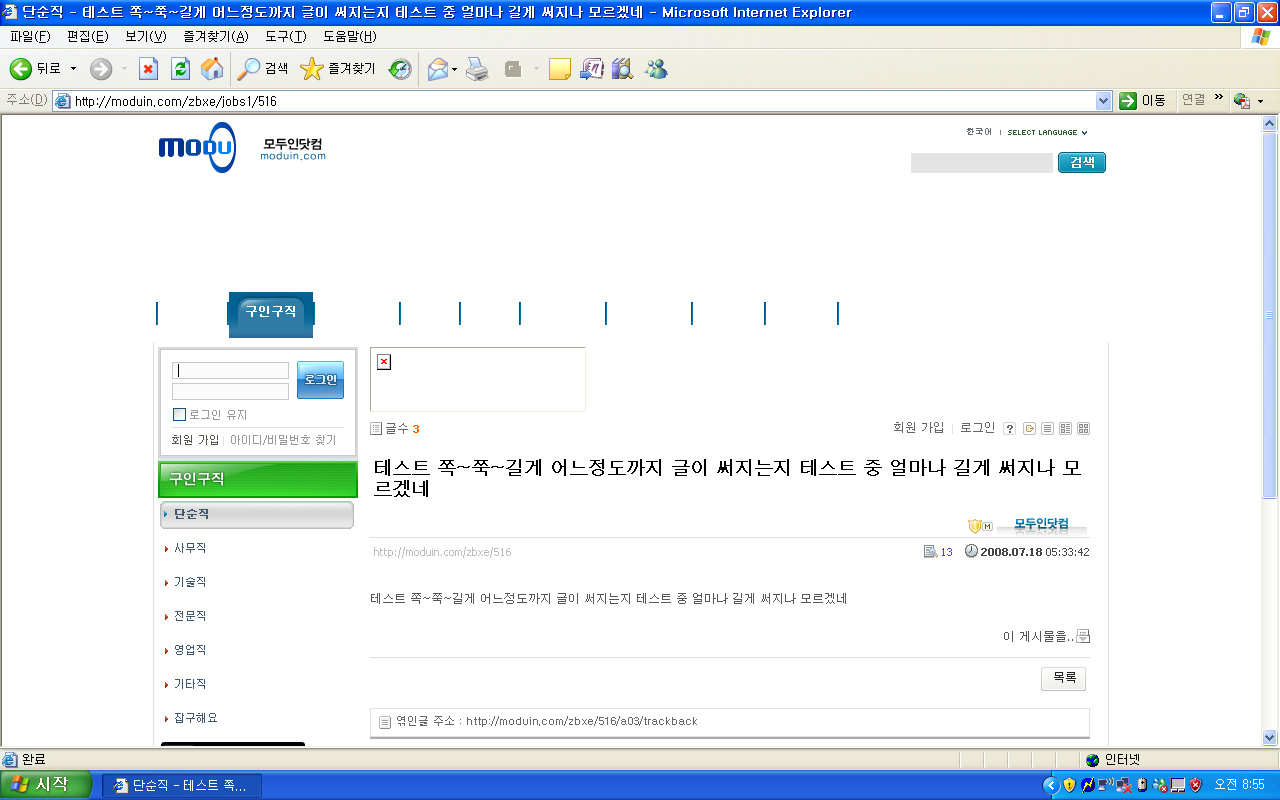
아래사진은 xp에서 사이트를 열었을때 상태 입니다....ㅠ-ㅠ

근데..... 이하 버전에서는 제대로 나오지가 않네요....
위 상단 메뉴가 확 벌어져 버리네요... 정말 죽겠습니다. 이것저것 다 바꿔봐도 소용없네요.
알려주실분~
익스플로러7에서는 아주 잘나옵니다.
http://moduin.com/zbxe
css 파일 첨부합니다. css 에서 수정하면 제대로 보일까요?
도와주세요.
그리고 게시판내용을 보게 되면 레이아웃에 들어간 이미지들이 다깨지고 없어집니다.
게시판 바 같은 경우도 게시판 설정에서 상단에 넣었는데 게시글을 클릭해서 보게 되면 깨지네여...
상단 내용에 이렇게 바를 넣어설정했습니다.
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td background="bar_img/page_bar_back.gif"><img src="bar_img/job2.gif" width="216" height="65" /></td>
</tr>
</table>
아래사진은 xp에서 사이트를 열었을때 상태 입니다....ㅠ-ㅠ

댓글 3
-
중앙정렬이 안되는 이유가 뭘까요? 소스를 더 넣어야 하나요??
-
다시 소스뒤집어 엎어서 하나씩 하나씩 비교하면서 헤메고 작업했네요...
.gif)
아무래도 드림위버에서 불러와서 작업하고 저장한게 소스가 꼬였던가 같아요...
거의 일주일을 이거때문에 시간만 다보냈네요...
아까운 시간들....................................................... ....gif)
아무튼 조언해주셔서 감사합니다..gif)


구인구직의 배경은 인식된걸로 봐서는 그 애를 기준으로 비출력 내용과 비교해보시는것도 방법이겠네요...
(IE6에서의 문제도 있지만 FF에서는 중앙정렬이 되질 않네요 ^^)