묻고답하기
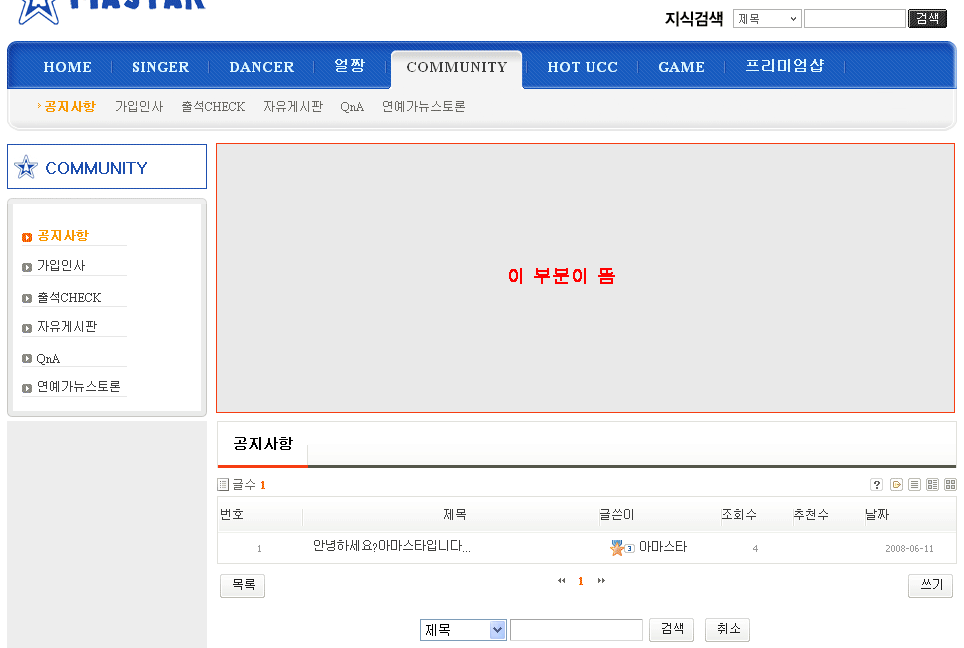
익스플로어6에서만 메인페이지 상단이 뜹니다...
2008.08.03 23:43
잡다한 2차 레이아웃으로 홈페이지를 제작 중 인데요..
제 컴이 익스플로어7이라 문제를 못느꼇습니다만 익스플로어6인 다른컴에서 열어보니
좌측 서브메뉴 크기만큼 콘텐츠 메인페이지가 위가 떠버리는 현상이 발생합니다.
문제 레이아웃은 잡다한 2차 서브레이아웃이구요
고수님들의 답변 기다립니다..!~~
/* Site Layout - Content Body */
#contentBody { position:relative; width:950px; padding-bottom:10px; padding-left:0px; padding-right:0px; overflow:hidden; background:url(../images/deepblue/bgContentBody.gif) repeat-y left top; border-bottom:0px solid #dddddd;}
/* Site Layout - Column Left */
#columnLeft { position:relative; width:200px; float:left;}
#columnLeft .mask { width:200px; height:5px; background:#ffffff; display:block;}
#submenu_top { position:relative; width:200px;height:50px; padding:16px 0px 10px 38px; font-size:16px; font-weight:bold; text-decoration:none; color:#1A4FAB; font-family:"돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; overflow:hidden; background:url(../images/deepblue/submenu_top.gif) no-repeat; border-bottom:0px solid #dddddd;}
#submenu_inner { width:105px;}
#submenu_middle { position:relative; width:200px; background:url(../images/deepblue/submenu_middle.gif) repeat-y;}
#submenu_bottom { position:relative; width:200px;height:10px; overflow:hidden; background:url(../images/deepblue/submenu_bottom.gif) no-repeat left top;}
#lnb { border-top:0px solid #dddddd; width:200px;margin-bottom:10px;}
#lnb li { list-style:none;margin-top:10px; padding-bottom:4px;}
#lnb li a {margin-top:10px; left:15px; right:12px;width:90px;height:15px;display:block; border-bottom:1px solid #e6e6e6; color:#3e3e3e; background:url(../images/deepblue/bullet_off.gif) no-repeat left center;position:relative; z-index:99; text-decoration:none;padding:0px 0px 0px 15px;}
#lnb li a:hover,
#lnb li a:focus { color:#ff9900; border-bottom:1px solid #e6e6e6;font-weight:bold;}
#lnb li.on a {color:#ff9900;height:15px;border-bottom:1px solid #e6e6e6;font-weight:bold; background:url(../images/deepblue/bullet_on.gif) no-repeat left center;}
#lnb li.on2 a {left:7px; border-bottom:0px;color:#ff9900 !important; font-weight:bold !important; background:url(../images/deepblue/bullet_none.gif) no-repeat; }
#lnb li.on2_else a {left:7px; border-bottom:0px;color:#666666 !important; font-weight:none !important;background:url(../images/deepblue/bullet_none.gif) no-repeat; }
/* Site Layout - Column Right */
#columnCenter {position:relative; top:0px; right:0px; width:740px; height:100%; text-align:left; float:right;}
/*
#columnCenter_top1 { position:relative; width:740px; height:100px; overflow:hidden; background:url(../images/deepblue/columnCenter_top1.gif) no-repeat; left top;}
#columnCenter_top2 { position:relative; width:740px; height:100px; overflow:hidden; background:url(../images/deepblue/columnCenter_top2.gif) no-repeat; left top;}
#columnCenter_top3 { position:relative; width:740px; height:100px; overflow:hidden; background:url(../images/deepblue/columnCenter_top3.gif) no-repeat; left top;}
#columnCenter_top4 { position:relative; width:740px; height:100px; overflow:hidden; background:url(../images/deepblue/columnCenter_top4.gif) no-repeat; left top;}
#columnCenter_top5 { position:relative; width:740px; height:100px; overflow:hidden; background:url(../images/deepblue/columnCenter_top5.gif) no-repeat; left top;}
#columnCenter_top6 { position:relative; width:740px; height:100px; overflow:hidden; background:url(../images/deepblue/columnCenter_top6.gif) no-repeat; left top;}
#columnCenter_top7 { position:relative; width:740px; height:100px; overflow:hidden; background:url(../images/deepblue/columnCenter_top7.gif) no-repeat; left top;}
#columnCenter_top8 { position:relative; width:740px; height:100px; overflow:hidden; background:url(../images/deepblue/columnCenter_top8.gif) no-repeat; left top;}
*/
#visualArea { width:740px; height:200px; background:#f5f5f5; margin-bottom:2.5em; position:relative; left:-15px; margin-right:-15px;z-index:97;}
/* Site Layout - Footer */
#footer { border-top:0px solid #f4f4f4; text-align:center;height:50px; padding:30px 0px 0px 0px; clear:both; background:url(../images/deepblue/bottom_barbg.gif) no-repeat left center;}
#footer li { display:inline; padding:0 .6em 0 1em; background:url(../images/deepblue/vrType1.gif) no-repeat left center;}
#footer li.first-child { background:none;}
#footer li a { color:#999999; font:.9em "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif;text-decoration:none;}
#footer li address { display:inline; }
#copyright {width:950px; border-top:0px solid #f4f4f4; text-align:center;height:25px; padding:0px 0px 10px 0px; clear:both;}
/* deepblue Skin - End */