묻고답하기
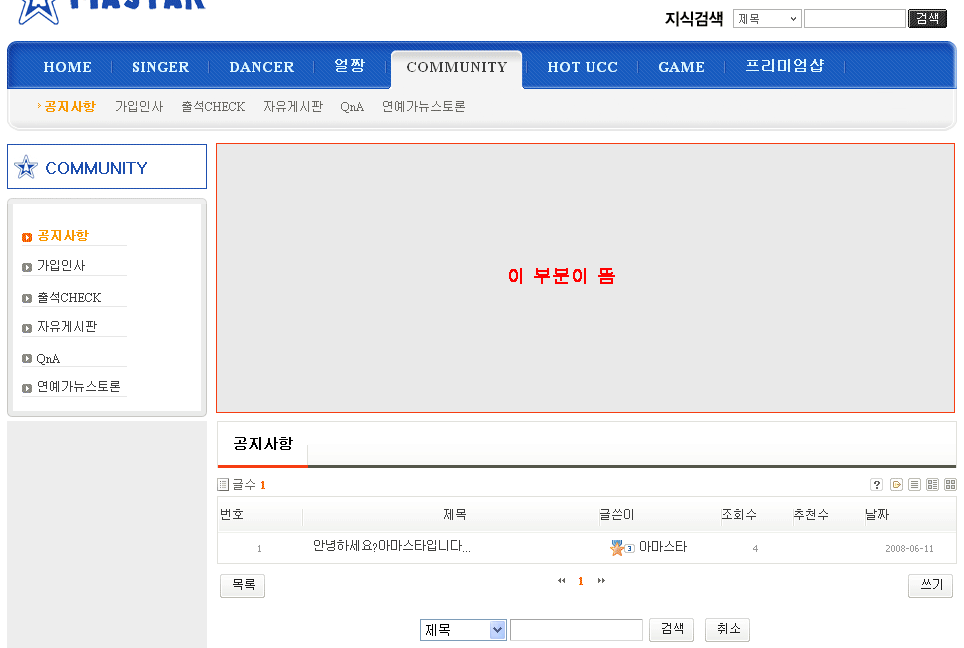
익스플로어6에서만 메인페이지 상단이 뜹니다.
2008.08.06 00:30
잡다한 2차 레이아웃으로 홈페이지를 제작 중 인데요..
제 컴이 익스플로어7이라 문제를 못느꼇습니다만 익스플로어6인 다른컴에서 열어보니
좌측 서브메뉴 크기만큼 콘텐츠 메인페이지가 위가 떠버리는 현상이 발생합니다.
문제 레이아웃은 잡다한 2차 서브레이아웃이구요
좌측메뉴부분의 크기를 좀 키웠습니다.
고수님들의 답변 기다립니다..!~~
CSS 소스
/* Site Layout - Content Body */
#contentBody { position:relative; width:950px; padding-bottom:10px; padding-left:0px; padding-right:0px; overflow:hidden; background:url(../images/deepblue/bgContentBody.gif) repeat-y left top; border-bottom:0px solid #dddddd;}
/* Site Layout - Column Left */
#columnLeft { position:relative; width:200px; float:left;}
#columnLeft .mask { width:200px; height:5px; background:#ffffff; display:block;}
#submenu_top { position:relative; width:200px;height:50px; padding:16px 0px 10px 38px; font-size:16px; font-weight:bold; text-decoration:none; color:#1A4FAB; font-family:"돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; overflow:hidden; background:url(../images/deepblue/submenu_top.gif) no-repeat; border-bottom:0px solid #dddddd;}
#submenu_inner { width:105px;}
#submenu_middle { position:relative; width:200px; background:url(../images/deepblue/submenu_middle.gif) repeat-y;}
#submenu_bottom { position:relative; width:200px;height:10px; overflow:hidden; background:url(../images/deepblue/submenu_bottom.gif) no-repeat left top;}
#lnb { border-top:0px solid #dddddd; width:200px;margin-bottom:10px;}
#lnb li { list-style:none;margin-top:10px; padding-bottom:4px;}
#lnb li a {margin-top:10px; left:15px; right:12px;width:90px;height:15px;display:block; border-bottom:1px solid #e6e6e6; color:#3e3e3e; background:url(../images/deepblue/bullet_off.gif) no-repeat left center;position:relative; z-index:99; text-decoration:none;padding:0px 0px 0px 15px;}
#lnb li a:hover,
#lnb li a:focus { color:#ff9900; border-bottom:1px solid #e6e6e6;font-weight:bold;}
#lnb li.on a {color:#ff9900;height:15px;border-bottom:1px solid #e6e6e6;font-weight:bold; background:url(../images/deepblue/bullet_on.gif) no-repeat left center;}
#lnb li.on2 a {left:7px; border-bottom:0px;color:#ff9900 !important; font-weight:bold !important; background:url(../images/deepblue/bullet_none.gif) no-repeat; }
#lnb li.on2_else a {left:7px; border-bottom:0px;color:#666666 !important; font-weight:none !important;background:url(../images/deepblue/bullet_none.gif) no-repeat; }
/* Site Layout - Column Right */
#columnCenter {position:relative; top:0px; right:0px; width:740px; height:100%; text-align:left; float:right;}
/*
#columnCenter_top1 { position:relative; width:740px; height:100px; overflow:hidden; background:url(../images/deepblue/columnCenter_top1.gif) no-repeat; left top;}
#columnCenter_top2 { position:relative; width:740px; height:100px; overflow:hidden; background:url(../images/deepblue/columnCenter_top2.gif) no-repeat; left top;}
#columnCenter_top3 { position:relative; width:740px; height:100px; overflow:hidden; background:url(../images/deepblue/columnCenter_top3.gif) no-repeat; left top;}
#columnCenter_top4 { position:relative; width:740px; height:100px; overflow:hidden; background:url(../images/deepblue/columnCenter_top4.gif) no-repeat; left top;}
#columnCenter_top5 { position:relative; width:740px; height:100px; overflow:hidden; background:url(../images/deepblue/columnCenter_top5.gif) no-repeat; left top;}
#columnCenter_top6 { position:relative; width:740px; height:100px; overflow:hidden; background:url(../images/deepblue/columnCenter_top6.gif) no-repeat; left top;}
#columnCenter_top7 { position:relative; width:740px; height:100px; overflow:hidden; background:url(../images/deepblue/columnCenter_top7.gif) no-repeat; left top;}
#columnCenter_top8 { position:relative; width:740px; height:100px; overflow:hidden; background:url(../images/deepblue/columnCenter_top8.gif) no-repeat; left top;}
*/
#visualArea { width:740px; height:200px; background:#f5f5f5; margin-bottom:2.5em; position:relative; left:-15px; margin-right:-15px;z-index:97;}
/* Site Layout - Footer */
#footer { border-top:0px solid #f4f4f4; text-align:center;height:50px; padding:30px 0px 0px 0px; clear:both; background:url(../images/deepblue/bottom_barbg.gif) no-repeat left center;}
#footer li { display:inline; padding:0 .6em 0 1em; background:url(../images/deepblue/vrType1.gif) no-repeat left center;}
#footer li.first-child { background:none;}
#footer li a { color:#999999; font:.9em "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif;text-decoration:none;}
#footer li address { display:inline; }
#copyright {width:950px; border-top:0px solid #f4f4f4; text-align:center;height:25px; padding:0px 0px 10px 0px; clear:both;}
/* deepblue Skin - End */
레이아웃 수정소스
<!-- js 파일 import -->
<!--%import("js/xe_official.js")-->
<!-- 레이아웃과 연동될 css 파일 import -->
<!--@if($layout_info->colorset == "deepblue")-->
<!--%import("css/deepblue.css")-->
<!--@else-->
<!--%import("css/default.css")-->
<!--@end-->
<!--@if($layout_info->background_image)-->
<style type="text/css">
body {
background: <!--@if(!$layout_info->background_color)-->#ff6600<!--@else-->{$layout_info->background_color}<!--@end-->
url({getUrl()}{$layout_info->background_image}) {$layout_info->background_image_repeat} left top; }
</style>
<!--@end-->
<!--@if(!$layout_info->colorset)-->
{@$layout_info->colorset = "default"}
<!--@end-->
<div id="bodyWrap" style="margin:{$layout_info->layout_align}">
<div id="header">
<div class="logo"><a href="{$layout_info->index_url}" onfocus="this.blur();"><!--@if(!$layout_info->logo_image)--><img src="./images/{$layout_info->colorset}/zeroBoardXE.png" alt="ZeroBoard™ XE" class="iePngFix" /><!--@else--><img src="{$layout_info->logo_image}" alt="logo" border="0" class="iePngFix" /><!--@end--></a></div>
<div id="language">
<strong title="{$lang_type}">{$lang_supported[$lang_type]}</strong> <a href="#selectLang" onclick="showHide('selectLang');return false;"><img src="./images/{$layout_info->colorset}/buttonLang.gif" alt="Select Language" width="87" height="15" /></a>
<ul id="selectLang">
<!--@foreach($lang_supported as $key => $val)--><!--@if($key!= $lang_type)-->
<li><a href="#" onclick="doChangeLangType('{$key}');return false;">{$val}</a></li>
<!--@end--><!--@end-->
</ul>
</div>
<!--GNB-->
<div id="gnb">
<!-- main_menu 1차 시작 -->
{@$menu_cnt=0}
<!--@foreach($main_menu->list as $key => $val)-->
<!--@if($val['menu_btn'] || $val['active_btn'] || $val['hover_btn'])-->
<!--@if($val['link'])-->
<!--@if($val['selected'])-->
{@ $menu_1st = $val }
<!--@end-->
<!--@if($menu_cnt < $layout_info->top_menu_count)-->
<li <!--@if($val['selected'])-->class="on"<!--@end-->>
<span class="img_btn">
<a href="{$val['href']}"
<!--@if($val['open_window']=='Y')-->
onclick="window.open(this.href);return false;"
<!--@end-->
onfocus="this.blur();"
>
<!--@if($val['+
'+
'selected'])--><img src='{$val['active_btn']}' border='+
'0'><!--@else-->{$val['link']}<!--@end-->
</a>
</span>
</li><li id='gnb_middle' style='padding:0px {$layout_info->menu_padding} 0px {$layout_info->menu_padding};'><img src='./images/{$layout_info->colorset}/bgGnbMiddle.gif'></li>
<!--@end-->
<!--@end-->
<!--@else-->
<!--@if($val['link'])-->
<!--@if($val['selected'])-->
{@ $menu_1st = $val }
<!--@end-->
<!--@if($menu_cnt < $layout_info->top_menu_count)-->
<!--@if($val['selected'])--><li><img src='./images/{$layout_info->colorset}/bgGnbOn_left.png' alt='right' /></li><!--@end-->
<li <!--@if($val['selected'])-->class="on"<!--@end-->><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a></li>
<!--@if($val['selected'])--><li><img src='./images/{$layout_info->colorset}/bgGnbOn_right.png' alt='right' /></li><!--@end-->
<li id='gnb_middle' style='padding:0px {$layout_info->menu_padding} 0px {$layout_info->menu_padding};'><img src='./images/{$layout_info->colorset}/bgGnbMiddle.gif'></li>
<!--@end-->
<!--@end-->
<!--@end-->
{@$menu_cnt++}
<!--@end-->
<!-- main_menu 1차 끝 -->
</div>
<!--//GNB-->
<!--top_date-->
<div id="top_date">
{@$n_date = date('Y년 m월 d일')}
오늘은 {$n_date} 입니다.
</div>
<!--top_index-->
<div id="top_index">
<!--@if($logged_info->is_admin=="Y")--><a href={$layout_info->index_url}admin target=_blank><img src="images/{$layout_info->colorset}/btn_admin.gif" border="0" align="absmiddle"></a><!--@end-->
<!--@if($logged_info)-->
<!--@if(!$logged_info->is_admin=="Y")-->
<a href="{$layout_info->index_url}/?&act=dispMemberMessages&member_srl=4"><img src="images/{$layout_info->colorset}/btn_mbox.gif" border="0" align="absmiddle"></a>
<!--@end-->
<a href="{$layout_info->index_url}/?act=dispMemberLogout&member_srl="><img src="images/{$layout_info->colorset}/btn_logout.gif" border="0" align="absmiddle"></a>
<!--@else-->
<a href="{$layout_info->index_url}/?act=dispMemberLoginForm"><img src="images/{$layout_info->colorset}/btn_login.gif" border="0" align="absmiddle"></a>
<!--@end-->
<!--@if(!$logged_info)-->
<a href="{$layout_info->index_url}/?act=dispMemberSignUpForm&member_srl=" onfocus="this.blur();"><img src="images/{$layout_info->colorset}/btn_join.gif" border="0" align="absmiddle"></a>
<!--@end-->
<a href="{$layout_info->index_url}/sitemap" onfocus="this.blur()"><img src="images/{$layout_info->colorset}/btn_sitemap.gif" border="0" align="absmiddle"></a>
</div>
<!--top_banner-->
<!-- <div id="top_banner">
<a href="/request" onfocus="this.blur()"><img src="images/{$layout_info->colorset}/client.gif" align='absmiddle' border="0"></a>
<a href="http://shopjjang.com" target="_blank" onfocus="this.blur();"><img src="images/{$layout_info->colorset}/shopping.gif" align='absmiddle' border="0"></a>
</div> -->
<!--GNB_sub-->
<div id="gnb_sub">
<!-- 2차 메뉴 -->
<!--@if($menu_1st)-->
{@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['text'])-->
<span <!--@if($val['selected'])-->class="on"<!--@end--> >
<a href="{$val['href']}" <!--@if($val['open_window']=='Y'+
')-->onclick="window.open(this.href);return false;"<!--@end--> onfocus='this.blur()'>
<!--@if($val['selected'])--><img src="./images/{$layout_info->colorset}/arrow.gif" border="0"><!--@end-->{$val['text']}
</a>
</span>
{@$idx++}
<!--@end-->
<!--@end-->
<!--@end-->
</div>
<!--//GNB-->
<div id="Search_icon">
<img src='./images/{$layout_info->colorset}/searchtitle.gif'>
</div>
<form action="{getUrl()}" method="post" id="isSearch">
<input type="hidden" name="mid" value="{$mid}" />
<input type="hidden" name="act" value="IS" />
<input name="search_target" type="radio" value="title" id="search_target" class="searchOrder" checked="checked" title="search option" />
<label for="search_target" class="checked" id="search_target_label" onclick="showHide('selectOrder'); return false">{$lang->title}</label>
<ul id="selectOrder">
<li>
<input type="radio" name="search_target" value="title" id="search_target1" />
<label for="search_target1" onclick="chkIsKind(1, '{$lang->title}'+
'); return false;" onmouseover="this.className='on'" onmouseout="this.style.background='none'">{$lang->title}</label>
</li>
<li>
<input type="radio" name="search_target" value="content" id="search_target2" />
<label for="search_target2" onclick="chkIsKind(2, '{$lang->content}'); return false;" onmouseover="this.className='on'+
'" onmouseout="this.style.background='none'">{$lang->content}</label>
</li>
<li>
<input type="radio" name="search_target" value="title_content" id="search_target3" />
<label for="search_target3" onclick="chkIsKind(3, '{$lang->title}+{$lang->content}'); return false;" onmouseover="this.className='on'" onmouseout="this.style.background='none'">{$lang->title}+{$lang->content}</label>
</li>
<li>
<input type="radio" name="search_target" value="comment" id="search_target4" />
<label for="search_target4" onclick="chkIsKind(4, '{$lang->comment}'); return false;" onmouseover="this.className='on'" onmouseout="this.style.background='none'">{$lang->comment}</label>
</li>
<li>
<input type="radio" name="search_target" value="tag" id="search_target5" />
<label for="search_target5" onclick="chkIsKind(5, '{$lang->tag}'); return false;" onmouseover="this.className='on'" onmouseout="this.style.background='none'">{$lang->tag}</label>
</li>
</ul>
<input name="is_keyword" type="text" class="inputText" title="keyword" />
<input type="image" src="./images/{$layout_info->colorset}/buttonSearch.gif" alt="{$lang->cmd_search}" class="submit" />
</form>
</div>
<div id="contentBody">
<div id="columnLeft">
<!-- 왼쪽 2차 메뉴-->
<div id="submenu_middle">
<div id="submenu_top">{$menu_1st['text']}</div>
<div id="submenu_inner">
<!--@if($menu_1st)-->
<ol id="lnb">
{@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['text'])-->
<!--@if($val['selected'])-->
{@ $menu_2nd = $val }
<!--@end-->
<!--@if($val['normal_btn'])-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end--> onfocus="this.blur()">
<img src="<!--@if($val['selected'])-->{$val['active_btn']}<!--@else-->{$val['normal_btn']}<!--@end-->" <!--@if($val['hover_btn'])-->onMouseOver="this.src='{$val['hover_btn']}'"<!--@end-->
<!--@if($val['selected'])-->onMouseOut="this.src='{$val['active_btn']}'"<!--@else-->onMouseOut="this.src='{$val['normal_btn']}'"<!--@end--> border='0' />
</a>
<!--@else-->
<li <!--@if($val['+
'selected'] or $val['expand']=='Y')-->class="on"<!--@end-->><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end--> onfocus="this.blur()">{$val['text']}</a></li>
<!--@end-->
<!-- main_menu 3차 시작 -->
<!--@if($val['list'])-->
<!--@foreach($val['list'] as $k => $v)-->
<li <!--@if($v['selected'])-->class="on2" <class="on2_else"onclick="window.open(this.href);return">!--@if($v['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end--> onfocus="this.blur()">
- {$v['text']}
</a>
</li>
<!--@end-->
</ol>
<!--@end-->
<div id="submenu_bottom"></div>
</div>
</div>
</div>
<div id="columnCenter">
<!--경로지정 현재위치-->
<!-- <img width="100%" height="100" src="/tpl/images/widget_bg.jpg" class="zbxe_widget_output" style="clear:both;" widget="menu_location" body="" skin="default" colorset="normal" widget_cache="0" partition=">" widget_sequence="478252" /> -->
<!--@if($menu_1st['text']=='메뉴1')-->
<div id="columnCenter_top1"></div>
<!--@elseif($menu_1st['text']=='메뉴2')-->
<div id="columnCenter_top2"></div>
<!--@elseif($menu_1st['text']=='메뉴3')-->
<div id="columnCenter_top3"></div>
<!--@elseif($menu_1st['text']=='메뉴4')-->
<div id="columnCenter_top4"></div>
<!--@elseif($menu_1st['text']=='메뉴5')-->
<div id="columnCenter_top5"></div>
<!--@elseif($menu_1st['text']=='메뉴6')-->
<div id="columnCenter_top6"></div>
<!--@elseif($menu_1st['text']=='메뉴7')-->
<div id="columnCenter_top7"></div>
<!--@elseif($menu_1st['text']=='메뉴8'+
')-->
<div id="columnCenter_top7"></div>
<!--@end-->
{$content}
</div>
</div>
<div id="contentBody_bottom"><img src="./images/{$layout_info->colorset}/bgContentBody_bottom.gif"></div>
<div id="footer">
<!-- <li class="first-child">
<address>
<a href="http://jobdahan.net" onclick="window.open(this.href);return false;"><img src="./images/{$layout_info->colorset}/jobdahan.gif" alt="Designed by jobdahan.net" /></a>
</address>
</li> -->
{@$menu_cnt=0}
<!--@foreach($bottom_menu->list as $key => $val)-->
<!--@if($menu_cnt> 0 && $menu_cnt < 7)-->
<li><a href="{$val['+
'href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['text']}</a></li>
<!--@end-->
{@$menu_cnt++}
<!--@end-->
</div>