묻고답하기
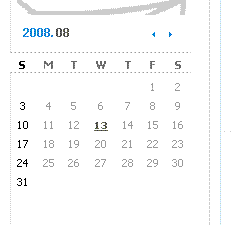
달력위젯 위치 / 크기변경
2008.08.13 15:50
달력 위젯 스킨을 받아서 왼쪽 서브메뉴에 설치 했는데요...
좌우 사이즈가 너무 딱 달라 붙어서 CSS 파일에 들어가서 좌우사이즈를 90%로 줄였더니
오른쪽이 떠버리구 왼쪽으로 정렬 되었버렸네요...
센타에 오게 할수있는 방법이 없을까요?
또한 위에 퀵메뉴가 있는데요...
그거랑 너무 딱 붙어서 간격을 좀 주고 싶은데...
방법이 없을까요?
고수님들의 귀한 답변 부탁드립니다.
http://sdskc5004.cafe24.com/zbxe/
div.calendarBox {}
div.calendarBox table { width:90%; background:url(../images/bg_line_dot_x.gif) repeat-x left top;}
div.calendarBox table caption .mm { font:bold 1em 돋움; color:#555650;}
div.calendarBox table caption a { padding:.2em;}
div.calendarBox table caption a img { vertical-align:middle;}
div.calendarBox table th { padding:.6em 0;}
div.calendarBox table td { padding:.25em 0;}
div.calendarBox table th { font:bold .9em tahoma; color:#717171;}
div.calendarBox table th.sun { color:#000000;}
div.calendarBox table td { text-align:center; font:.9em Tahoma; color:#9a9a9a;}
div.calendarBox table td a { font:.9em Tahoma; color:#9a9a9a;}
div.calendarBox table td.sun { color:#000000;}
div.calendarBox table td.sun a { color:#000000;}
div.calendarBox table td.today a { font:.9em Tahoma; font-weight:bold; color:#54564b;}
div.calendarBox table td.posted a { text-decoration:underline;}
댓글 2
-
山水菊
2008.08.13 22:56
css파일 제일 위 div.calendarBox {}에서 {}안에 text-align:center; padding-top:10px 집어 넣으시면 됩니다. -
박종록
2008.08.18 09:25
헐~ 전에도 도와주셨던 분이시네요? 이론... 감사해요... 저렇게 넣으니깐...딱... 들어 맞아요... 제가 원했던 스탈...ㅋㅋㅋ
뭐라 말해야 할지... 그나저나 샘가는 어찌 아시죰? 신기신기... ㅋㅋㅋ