묻고답하기
이런 현상은 이유가 무엇일까요?
2008.08.28 11:32
어떤 부분은 파이어폭스에서 깨지고 어떤 부분은 IE6에서 깨집니다.
홈페이지 바로가기
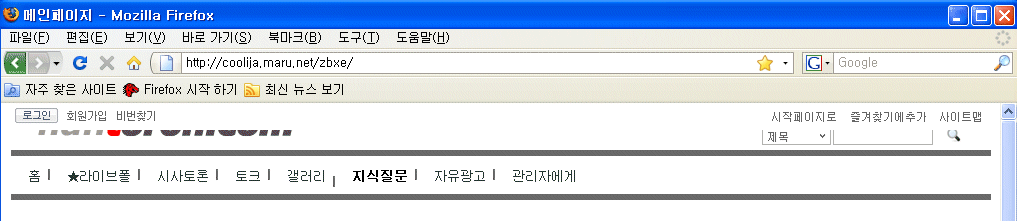
먼저 다음은 인터넷 익스플로러 6.0에 의한 화면입니다.
로고부분이 아주 깔끔하게 나오고 있습니다. 사실 너무 로고가 가운데 붕 뜬 느낌이어서 탑을 조금 줄였습니다. 그랬더니, 인터넷익스플로러에서는 위와 같이 괜찮았는데, 파이어폭스에선 로고부분이 잘려서 일부가 안보입니다. 참고로 인터넷익스플로러에서도 너무 줄이면 로고부분이 잘렸었습니다.
어쨌든 파이어폭스에서 잘려보이는 모습은 아래와 같습니다.
이번엔 탭모양 최근문서위젯 부분인데, 파이어폭스에서 보면 말짱해 보이는데 인터넷익스플로러에서 보면 일그러져 보입니다.
아래의 화살표로 가리킨 부분이 일그러진 모습입니다.
이런 경우 도대체 어디가 잘못된 걸까요? 웹표준에 맞지 않는 뭔가를 제가 한 것일까요?
메인페이지용 레이아웃 폴더의 CSS파일을 제가 많이 건드리긴 했는데, 다음과 같습니다.
@charset "utf-8";
/*
NHN UIT Lab. WebStandardization Team (http://html.nhndesign.com/)
Jeong, Chan Myeong 070601~070630
*/
/* Default Skin - Start */
* {margin:0; padding:0;}
/* Site Layout - Body Wrap */
body { background:#FFFFFF; }
/* #F1F9FC를 #ffffff 즉 흰색으로 고침
#page { height:400px; background: url(../images/default/body-top.jpg) repeat-x top; } */
#bodyWrap { width:980px; margin:0em auto 0 auto; }
/* 790을 공식 레이아웃의 바디랩 수치인 980으로 고침. 이는 1024에서 양쪽 여백을 제외하면 사실상의 1024다. */
.bul {margin:0 0 2px 0;vertical-align:middle;}
/* Site Layout - Top Menu 이 부분은 좌측의 로그인, 우측의 탑메뉴(즐겨찾기에 추가 등)가 있는 한줄 정도의 공간만이다. 확인했음*/
#top {position:relative; padding:0px 0 0; background:#ffffff; margin-bottom:20px; z-index:1004;}
/* 탑(로그인 부분)의 배경색은 원래 회색인 #E7EBF4였으나 흰색인 #ffffff로 바꿈 */
#top .menu {position:absolute; float:right; top:7px; right:5px;}
/* 탑메뉴는 우상단의 탑메뉴를 말하는 것. */
#top .menu li {display:inline; padding:0 .2em 0 .5em; /*background:url(../images/default/vrType1.gif) no-repeat left center;*/}
#top .menu li.first-child {background:none;}
#top .menu li a {text-decoration:none; font:.9em "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; color:#666666/*회색*/;}
#top .menu li a:hover,
#top .menu li a:focus {color:#000000; text-decoration:underline;}
/* Site Layout - Login 여기부터 좌상단의 가로 로그인 창 */
#log_gnb {margin:0; text-align:left;}
#log_gnb ul {padding:5px 15px 5px 0;}
#log_gnb li {display:inline; list-style:none; padding:0 1px 0 4px; white-space:nowrap;}
#log_gnb li strong {color:#555;}
#log_gnb li a {letter-spacing:-1px; text-decoration:none; font:.9em "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; color:#666666/*회색*/;}
#log_gnb li a:hover {text-decoration:underline;}
/* Site Layout - Header 헤더는 탑 아래부터 서브메뉴까지의 공간. 아래 백그라운드 색상을 블랙으로 바꿨더니 서브메뉴부분만 검게 변함. */
#header { position:relative; width:980px; height:70px; /*background: url(../images/default/bgHeader.jpg) repeat-x right top; */
margin-top:62/*원래 82. 너무 줄이면 맨위의 top 한 줄은 없어지지 않고 그 아래의 공간이 줄면서 로고가 위로 올라가 절반이 잘림. */px;
border-top:6px solid #696969; /* 없던 부분. ZB정식 레이아웃을 보고 미루어 만들어본 것. 메인메뉴바 상단의 굵은 선임 */
margin-bottom:5px; /* 이 부분은 색깔을 넣어봐도 변화가 없음*/
z-index:99;}
#header h1 { margin:0; padding:0; position:absolute; top:-70px; left:27px;}
/* 헤더의 너비는 790이었으나 위의 바디랩과 맞춰 980으로 고침. relative와 absolute를 고치면 화면 깨짐.
h1은 left:275px이었으나 정중앙 정렬이 만만치 않아 27로 줄임.*/
#it_search_form { position:absolute; top:50px; right:15px;}
#it_search_form .input { border:1px solid #bc4032; height:17px; width:120px; color:#888888; font-size:.9em;}
#it_search_form .submit_button { width:1px; height:1px; visibility:hidden; }
/* 이제부터 메인메뉴 부분임.*/
/* 메인메뉴 바 */
#gnb { position:relative;
/* absolute였으나 relative로 바꿈.*/
top:0px;
/* left:80px; relative라 이는 무의미할 것 같아서 주석처리했음. */
height:38px; /*이는 메인메뉴바의 높이임. 38이었으나 경계선이 너무 높아 줄였음. */
border-left:#FFFFFF solid 0px; border-right:#FFFFFF solid 0px;
/* 왼쪽과 오른쪽의 경계선은 #d63030이었으나 흰바탕 하에서는 너무 거슬려서 #FFFFFF 즉 흰색으로 바꿔서 사실상 제거함. */
color:#FFFFFF; /* 이는 글씨색이 아니라 경계선의 색인가? 정말 모르겠음. */
background:/*url(../images/default/bgGnbOn.gif) 0 0 repeat-x */ #FFFFFF/* #330a0A 즉 암적색이었으나 흰색으로 바꿈.*/ ;
overflow:hidden; white-space:nowrap; float : none;
border-bottom:6px solid #696969;
/* 이 부분은 정식레이아웃 헤더의 border bottom을 본따 만든 것. 원래는 margin-bottom:0px;라고 되어 있었음
메인메뉴바의 하단의 굵은 선임.*/
}
/* 메인메뉴바 속의 목록 */
#gnb li { float:left; list-style:none; background:url(../images/default/bgGnbVr.gif)/*메인메뉴사이의 수직경계선*/ no-repeat left center;
padding-left:12px; position:relative; left:-2px; white-space:nowrap;}
/* 메인메뉴 글꼴 */
#gnb li a { display:block; float:left; padding:13px 7px 0 7px; height:25px; color:#2e2e2e /*메인메뉴 글의 색 */ ;
white-space:nowrap; text-align:center; font-size:1.11em; /*font-weight:bold; */text-decoration:none; }
#gnb li a:hover,
/* 마우스 오버시 */
#gnb li a:focus { color:#000000;}
/* 선택되었을 때의 경계선과 글자의 속성 */
#gnb li.on a
{ font-weight:bold; border-left:#FFFFFF solid 0px; border-right:#FFFFFF solid 0px;
/*좌우 경계선 흰색 0으로 바꿔 제거 */
color:#000000; /* 선택시 검정색*/
/*background:url(../images/default/bgGnbOnOver.gif) 0 0 repeat-x #FFFFFF; 배경색 흰색 */
height:38px; position:relative; white-space:nowrap; }
/* 서브메뉴 */
.gnb_sub { position:absolute; top:42px; left:80px; height:24px; overflow:hidden; white-space:nowrap; }
/* 메인메뉴바가 다소 굵어서 서브메뉴가 굵은 선에 바짝 붙으므로 탑과의 거리를 원래의 35에서 42로 늘렸다. */
.gnb_sub li { float:left; list-style:none; /*background:url(../images/default/sub_part.gif) no-repeat left center*/;
padding-left:2px; position:relative; left:-2px; white-space:nowrap;}
.gnb_sub li a { display:block; float:left; padding:12px 7px 7px 7px; height:18px; color:#2e2e2e; /* 서브메뉴글의 색*/
/*font-weight:bold; */white-space:nowrap; text-decoration:none; font-family:"돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif;}
.gnb_sub li a:hover,
.gnb_sub li a:focus { color:#000000; } /*마우스 오버시 나타나는 색으로, 검정색*/
.gnb_sub li.on a, .gnbin li.on a:hover { font-weight:bold; color:#000000; text-decoration:none;
/* 선택되었을 때 나타나는 색으로 검정색. 원래는 text-decoration:underline;이었음 */
/*background:url(../images/default/arrow_3.gif) no-repeat center bottom; */
}
/* 검색폼 */
#isSearch { position:absolute; top:-30px; right:15px; width:214px; text-align:right;}
/* 탑으로부터 마이너스 수치가 높을수록 위로 올라간다. 수치들은 원래대로 복구시켰음.
폭 214는 검색기준창과 검색어입력창과의 거리. */
#isSearch .searchOrder { display:none;}
#isSearch .checked { position:absolute; left:0; top:0; text-align:left; display:block; padding:5px 0 0 5px; width:64px; height:14px;
background:url(../images/default/bgSearchTerm.gif) no-repeat;
font:11px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; color:#5c5c5c; line-height:normal;}
/* 너비와 높이는 늘려봐야 소용 없음 */
#isSearch ul { display:none; position:absolute; left:0; top:18px; padding:2px 0 3px 0; text-align:left;
border:1px solid #b2b2b2; background:#ffffff; overflow:hidden;}
#isSearch ul li { width:67px; height:18px; list-style:none;}
#isSearch ul li input { display:none;}
#isSearch ul li label { display:block; padding:4px 0 0 4px; width:63px; height:15px;
font:11px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; color:#5c5c5c;}
#isSearch ul li label.on { background:#ededed; }
#isSearch ul li label:hover,
#isSearch ul li label:focus { background:#ededed;}
#isSearch .inputText { vertical-align:middle; _position:relative; _top:-1px; padding:3px 3px 1px 3px; width:94px; height:15px; color:#5c5c5c; border:none; background:url(../images/default/bgSearch.gif) no-repeat;}
#isSearch .inputText:hover,
#isSearch .inputText:focus { background:url(../images/default/bgSearchOn.gif) no-repeat;}
*:first-child+html #isSearch .inputText { position:relative; top:-1px;}
#isSearch .submit { vertical-align:middle; _position:relative; _top:-1px;}
*:first-child+html #isSearch .submit { position:relative; top:-1px;}
/* Site Layout - Content Body 본문 부분 */
#contentBody { position:relative; width:980px/*790에서 늘렸음*/; padding-bottom:10px; overflow:hidden;
/*background:url(../images/default/bgContentBody.gif) repeat-y left top*/; border-bottom:1px solid #dddddd;}
/* Site Layout - Column Left */
#columnLeft { position:relative; width:180px; float:left;}
#columnLeft .mask { width:180px; height:5px; background:#ffffff; display:block;}
/* Site Layout - Column Main */
#columnMain { width:602px; float:left; overflow:hidden; margin-top:30px; margin-left:5px; margin-right:5px;}
#visualArea { width:602px/*위와 똑같음*/; height:200px; background:#ffffff/*f5f5f5였음*/; margin-bottom:1.5em; position:relative; left:-10px; margin-right:-10px;}
#content { width:100%; overflow:hidden;}
/* 이하 4줄은 어떤 팁을 적용해 보는 것임. Site Layout - #columnRight */
#columnRight { float: right; width: 180px; overflow:hidden; }
#visualArea { width:180px; height:210px; /*background:#f5f5f5;*/ margin-bottom:2.5em; position:relative; left:-5px; margin-right:-5px;}
#content { width:100%; overflow:hidden;}
#mainright { position:relative; float:right; margin-top:0px; width:180px; /*background:#f7f7f7; border:1px solid #e7e7e7;*/}
/* Site Layout - Footer */
#footer{clear:both; padding:10px 0 20px 0; border-top:1px solid #e1e1e1; text-align:center;
/*background:url(../images/default/bottom_bg.gif) no-repeat;*/}
#footer a{text-decoration:none; color:#666;}
#footer a:visited{text-decoration:none; color:#666;}
#footer a:hover{text-decoration:underline;}
#footer ul{margin:0 0 14px 0;}
#footer ul li{display:inline; position:relative; padding:0 1px 0 6px; font-size:11px; white-space:nowrap; background:url(../images/default/line_v_footer.gif) no-repeat 0 0;}
#footer ul a{letter-spacing:-1px;}
#footer p{margin:-8px 0 14px 0; font-size:11px; line-height:16px; color:#78A900; letter-spacing:-1px;}
#footer address{margin:0 14px 0 0; font:9px Verdana;}
#footer address a {color:#940507 !important; font:bold 9px Tahoma; text-decoration:none;}
#footer address a:hover,
#footer address a:focus {font:bold 9px Tahoma; color:#940507;}
/* Default Skin - End */
댓글 4
-
웃는기차
2008.08.28 13:16
-
블루파티
2008.08.28 14:21
흠 그렇군요. 그런데 IE의 버그가 아니라 FF의 버그일 수도 있지 않을까요? -
웃는기차
2008.08.28 19:50
#header { position:relative; width:980px; height:70px
header의 높이를 70픽셀로 잡아주셔서...파폭에서는 70이 넘어가니 잘라버린것입니다. 그러나! IE는 div를 내용물에 맞게 늘려버린거지요.
보기좋게 배치를 하시려다보니 나타나는 현상인데요. padding과 margin 이것도 ie와 파폭의 해석이 조금 다릅니다. 미칠노릇이죠;;
color는 폰트색을 지정합니다. -
블루파티
2008.08.28 23:10
답변 감사합니다. 두 웹브라우저의 해석이 조금 다르군요. header의 높이와 마진탑의 높이를 이리 저리 조절해봐야겠군요.
암튼 IE 문제많아요.