묻고답하기
좌측메뉴에 관한 질문입니다.
2008.09.10 22:30
좌측 메뉴를 2차 메뉴가 아닌 상단 메뉴처럼 주 메뉴로 사용하기 위해서 해당 레이아웃의 layout.html파일을 좀 수정 했습니다. 우선 columnLeft 내용에 있는 menu_1st를 아래의 붉은 내용처럼 bottom_menu로 변경해서 하단 메뉴가 좌측에 오도록 수정하고......
<!-- 컨텐츠 시작 -->
{$content}
</div>
</div>
<div style='position:absolute;top:95px;left:50%;'>
<div id="columnLeft" style='position:relative;top:0;right:{($layout_info->content_width)/2+127}px;'>
<ul id="lnb">
{@ $idx = 1 }
<!--@foreach($bottom_menu->list as $key => $val)-->
<li><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-- >>{$val['link']}</a></li>
<!--@end-->
</ul>
</div>
</div>
<ul id="footer">
<li class="first-child">
<address>
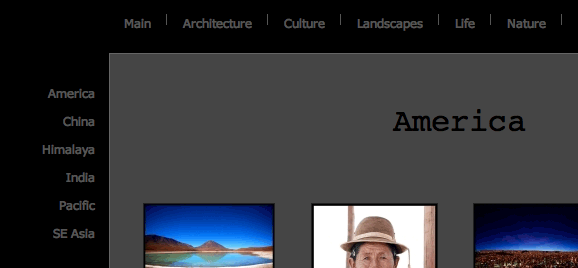
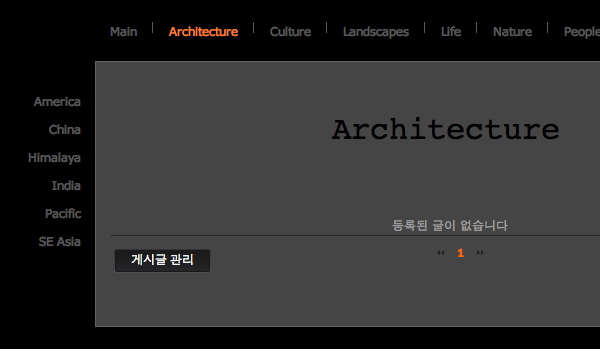
해당 레이아웃의 css폴더에서 해당 css파일 내용을 다음과 같이 지정하여 사용하고 있습니다. 문제는 상단 메뉴에 관련한 header 부분은 아래 첫번째 사진처럼 architecture메뉴를 클릭하면 지정 색으로 변하는데 하단 메뉴를 사용하는 좌측메뉴는 두번째 사진처럼 해당 메뉴를 클릭했을때 지정 색으로 바뀌지가 않습니다. 글자 크기나 색깔, 그리고 focus background 등은 모두 정상적으로 변경이 되는데 오직 아래의 붉은 색 부분에 해당하는 사항만 이상하게 적용되지 않는데...ㅠ.ㅜ 고수님들의 도움 부탁 드립니다. 저 좌측 메뉴도 정말 고생해서 만들었는데 만약 못 사용하면...ㅠ.ㅜ
그리고 해당 홈페이지는 www.nkucera.com 입니다.
/* Site Layout - Header */
#header { position:relative; height:40px; no-repeat right top; margin-bottom:10px; z-index:99;}
#header h1 { margin:0; padding:0; position:absolute; top:32px; left:25px;}
#gnb { position:relative; top:5px; left:0; height:30px; overflow:hidden; white-space:nowrap; margin-bottom:5px;}
#gnb li {display:inline; float:left; list-style:none; background:url(../images/default/bgGnbVr.gif) no-repeat left center; padding-left:2px; position:relative; left:-2px; white-space:nowrap;}
#gnb li a { display:inline; float:left; font:13px tahoma; padding:7px 15px 6px 15px; height:10px; color:#555555; white-space:nowrap; text-decoration:none; }
#gnb li a:hover,
#gnb li a:focus {color:#red;}
#gnb li.on a {color:#ff7635;}
/* Site Layout - Column Left */
#columnLeft { width:112px; float:left; padding:0}
#columnLeft .mask { width:112px; height:0px; background:#ffffff; clear:both;}
#lnb {border-bottom:0px solid #dddddd; padding:3px 6px 3px 6px; width:112px; margin:0px; float:left; background:transparent;}
#lnb li { padding-top:2px; padding-bottom:10px; list-style:none; float:right; padding-left:25px}
#lnb li a {font:13px tahoma; padding:3px 5px 3px 13px; color:#555555; position:relative; z-index:99; text-decoration:none;}
#lnb li a:hover,
#lnb li a:focus { background:#404040; }
#lnb li.on a {color:#ff7635;}
첨부사진 1번

첨부사진2번