묻고답하기
죄송합니다만 하나만 더 질문
2008.09.14 06:16
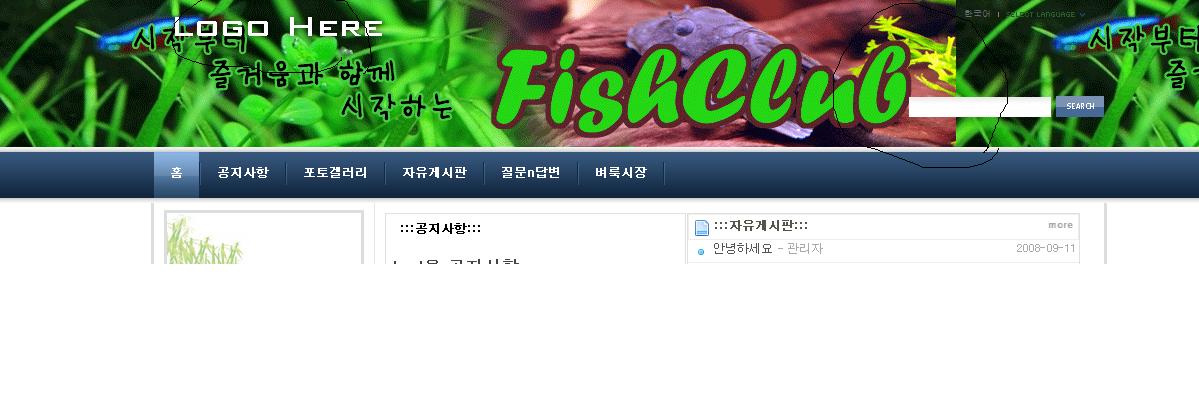
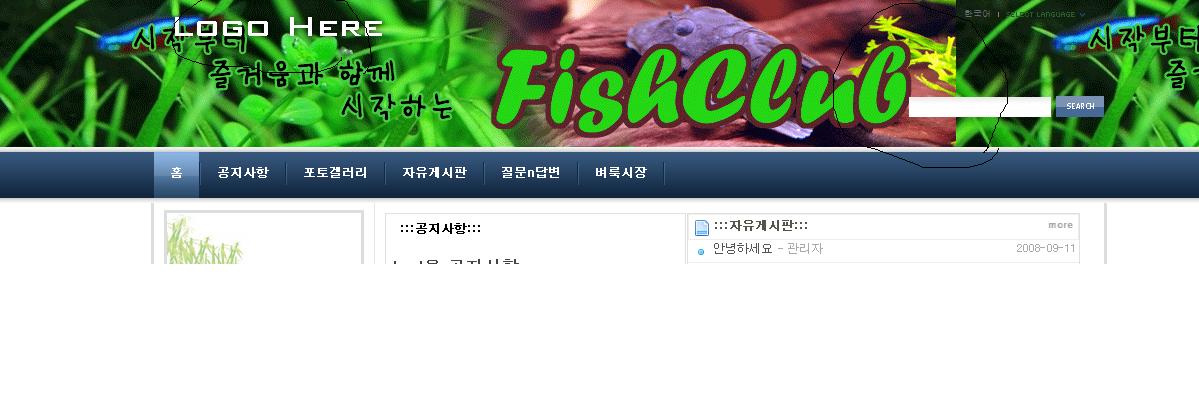
밑에 올린 마진문제와 관련이 있는데요 제가 말씀 드린 마진을 왜 말씀 드렸냐면 사진에 보이는 현상때문에 그렇습니다.
사진이 배경 사진이 가운데에 딱 위치 했으면 좋겠는데 저런식으로 보기 않좋게 연결이 되서 ;;
그래서 양쪽 마진을 없애서 가운데로 보이게 정렬을 한다던가 아니면 다른 방법으로 이어 붙이기 안하고 가운데에 깔끔하게 보이게 한다던가 하는 방법은 없는건가요 ㅜㅜ 좀 가르쳐 주세요
그리고 그림에 동그라미 쳐놓은 부분중에 here logo 라고 되있는 부분 있잖아요 일종에 제로보드 로고 프로그램인데 저걸 안보이게 할순 없을까요 구지 로고까지 달 생각이 없 어서 깨끗하게 없앴으면 하는데 방법좀 가르쳐 주세요 ^^
어서 깨끗하게 없앴으면 하는데 방법좀 가르쳐 주세요 ^^
사진이 배경 사진이 가운데에 딱 위치 했으면 좋겠는데 저런식으로 보기 않좋게 연결이 되서 ;;
그래서 양쪽 마진을 없애서 가운데로 보이게 정렬을 한다던가 아니면 다른 방법으로 이어 붙이기 안하고 가운데에 깔끔하게 보이게 한다던가 하는 방법은 없는건가요 ㅜㅜ 좀 가르쳐 주세요
그리고 그림에 동그라미 쳐놓은 부분중에 here logo 라고 되있는 부분 있잖아요 일종에 제로보드 로고 프로그램인데 저걸 안보이게 할순 없을까요 구지 로고까지 달 생각이 없
 어서 깨끗하게 없앴으면 하는데 방법좀 가르쳐 주세요 ^^
어서 깨끗하게 없앴으면 하는데 방법좀 가르쳐 주세요 ^^
와같이 이미지 사이즈를 레이아웃에 맞게 만드셔서 올리시면 됩니다. no-repeat 정렬값을 주시면 이미지가 고정되고 하나만 보입니다.
반대로 repeat 는 위아래로 반복되는것이고요.... repeat-x는 가로로 반복 repeat-y는 수직으로 반복이 됩니다.
로고의 표시는 layout.html의 <h1></h1>에 들어가있는 로고삽입소스를 삭제하여주고 레이아웃초기화를 하고저장하면 표시가 안됩니다.