묻고답하기
레이아웃 로그인 질문이요..
2008.10.07 10:10
여기에 로그인 스킨은 다운받아서 업로드까지시켰는대요
업로드만시키면 바로 홈페이지에 보이는거아닌가요``:;?
아니면 레이아웃에서 따로설정을잡아줘야하나요ㅠ..ㅠ?
분명히 레이아웃이랑 로그인스킨해가지고
레이아웃스킨은 적용을했는대 로그인스킨 적용하는법을모르겠어요..

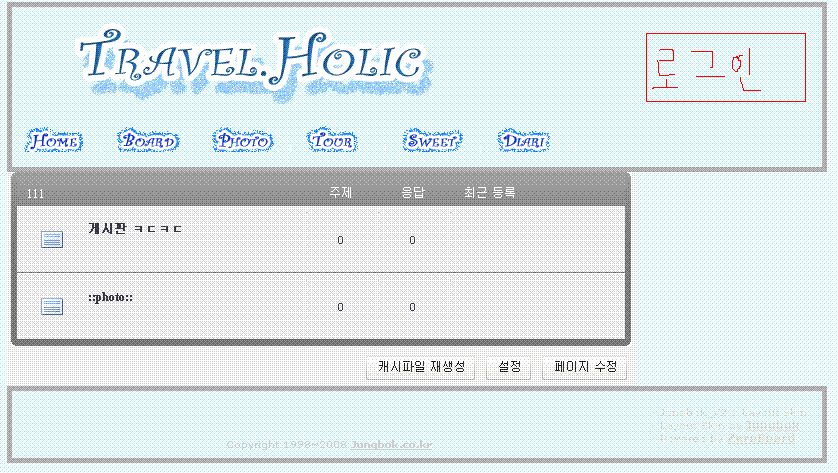
저기로그인에 나와야하는대 빈란... 레이아웃 에서
위젯에서 테그생생해서하라고하시는분도있는대요
그걸하는방법을모르겠어요.. 좀알려주세요.ㅠ.ㅠ
댓글 3
-
울리는짱구
2008.10.07 11:06
<!-- js 파일 import -->
<!--%import("js/xe_official.js")--><!-- 레이아웃과 연동될 css 파일 import -->
<!--%import("css/default.css")-->
<!--@if($layout_info->background_image)-->
<style type="text/css">
body { background-repeat:repeat; background-image:url({getUrl()}{$layout_info->background_image}); }
</style>
<!--@end--><!-- 바디 시작 -->
<div id="bodyWrap">
<div id="wrap"><!-- 상단 시작 -->
<div id="header">
<!--GNB-->
<ul id="gnb">
<!-- main_menu 1차 시작 -->
{@ $idx = 1 }
<!--@foreach($main_menu->list as $key => $val)--><!--@if($val['text'])-->
<!--@if($val['selected'])-->
{@ $menu_1st = $val }
<!--@end-->
<li onMouseOver="menu({$idx});" <!--@if($val['selected'+ '])-->class="on"<!--@end-->><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a></li><!--@end-->
{@$idx++}
<!--@end-->
<!-- main_menu 1차 끝 -->
</ul>
<!--//GNB--><!--히든 레이어 메뉴-->
<script language="javascript1.2">var menuLen={$idx-1};</script>{@ $idx = 1 }
<!--@foreach($main_menu->list as $key => $val)--><!--@if($val['+ 'text'])-->
<!--2차 메뉴-->
<div class="subMenu" id="subMenu_{$idx}" style="<!--@if($val['selected'])-->display:block;<!--@else-->display:none;<!--@end-->">
<!--@foreach($val['+ 'list'] as $key1 => $val1)--><!--@if($val1['text'])-->
<!--@if($val1['selected'])--><!--@end-->
<a id="lnb1" href="{$val1['href']}" <!--@if($val1['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val1['link']}</a>
<!--@end-->
<!--@end-->
</div>
<!--@end-->
{@$idx++}
<!--@end-->
<!-- 히든 레이어 메뉴 끝 --><!-- 로그인 시작 -->
<div id="loginBox">
<img src="./images/blank.gif" class="zbxe_widget_output" widget="login_info" skin="jungbok_V2.1" colorset="black" />
</div>
<!-- 로그인 끝-->
</div>
<!-- 상단 끝 -->
<!-- 콘텐츠바디 시작 -->
<div id="contentBody">
<!-- Left 시작 -->
<div id="Left">
<div id="columnLeft">
<div id="Centeral_Div">
<!-- 컨텐츠 시작 -->
{$content}
</div>
</div>
</div>
<!-- Left 끝 -->
<!-- Right 시작 -->
<div id="Right">
<div id="columnRight">
<!--위젯 실행 시작 (추가 위젯 사용시 아래에 코드를 넣어주세요)-->
<!--위젯 실행 끝-->
</div>
</div>
<!-- Right 끝 -->
</div>
<!-- 콘텐츠바디 끝 --><!-- 하단 시작 -->
<div id="bottom">
<div id="footerBox">
<ul id="footerMenu">
<!--@foreach($bottom_menu->list as $key => $val)-->
<li><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['+ 'text']}</a></li>
<!--@end-->
</ul>
</div>
<div id="layoutInfoBox">
<li>
- Jungbok_V2.1 Layout Skin<br>
- Layout Skin by <a href="http://www.jungbok.co.kr/" target="_blank">Jungbok</a><br><!-- ##레이아웃 제작자는 삭제하시면 안됩니다 -->
- Powered by <a href="http://www.zeroboard.com/" target="_blank">ZeroBoard</a>
</li>
</div><div id="footerBottom">
<li>
Copyright 1998~2008 <a href="http://www.jungbok.co.kr" target="_self">Jungbok.co.kr</a>
</li>
</div>
</div>
<!-- 하단 끝--></div>
</div>
<!-- 바디 끝 -->
죄송한대요.ㅠ.ㅠ 여기서어딜바꿔줘야대는지모르겠어요... -
위치가 대략 언어선택이나 검색부분이 있던 곳 같은데요.
이미 지워버린 그 부분을 활용해보세요. 그 css 부분도 활용해야할듯.
그리고 본인만의 레이아웃을 만드는거라면 레이아웃 명칭도 바꾸고요.

http://www.zeroboard.com/?mid=manual&pageid=393090