묻고답하기
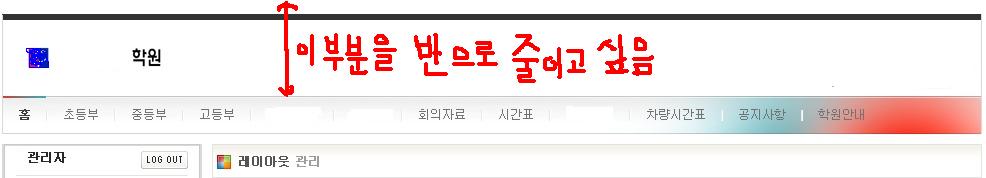
상단 메뉴위부분 높이를 반(1/2)으로줄이려고합니다.
2008.10.08 18:05

최대한 화면을 넓게 쓰고자 상단메뉴 위부분 이미지 있는곳에 높이를 반으로 줄이고자 하고자 합니다.
통합검색창과 언어설정부분은 없앴는데 상단이미지를 줄일수가 없네요
/zbxe/layouts/xe_official/css에서 css파일에서 이미지높이만 줄이니 메뉴가 겹쳐져서 실패했습니다.
전체적으로 줄여서 메뉴를 상단이미지쪽으로 올리고 싶습니다.
그러면 게시판이나 글쓰기 등을 할때 세로로 좀더 많은 목록을 보여줄수 있을 것 같습니다.
댓글 2
-
반도체맨
2008.10.08 19:21
firefox에서 값을 변경가면서 원하는 모양이 나오도록 직접 확인해보셔야될것같네요 :) -
그 css에서 이미지에 알맞게 높이를 줄이시면 될겁니다.
#header { position:relative; width:980px; height:120px; background:url(../images/default/bgHeader.jpg) no-repeat right top; margin-bottom:10px; z-index:99;}
그런데 새로운 이미지가 120을 넘어가면 소용없지요.
상단 여백도 없애시구.
