묻고답하기
스킨 수정 - 글색상 변경
2008.11.01 16:41

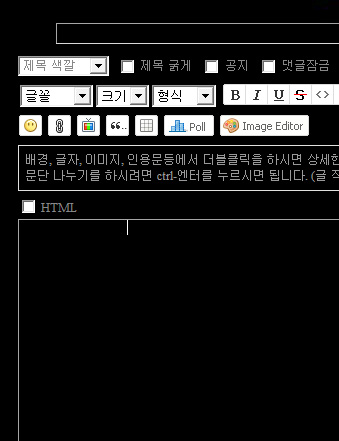
글쓰기를 하면 바탕이 검정이라 검정글자가 안보입니다.
흰색으로 변경할려면 어디부분을 수정해야하나요;;;
한참을 바꿔봐도 맞는부분이 없네요ㅜㅜ
---------------------------------------------------------------------------------------
gray.css
---------------------------------------------------------------------------------------
@charset "utf-8";
/* board Title */
.boardHeader h3 { margin-bottom:10px; }
/* board Description */
.boardDescription { color:#AEAEAE; border:1px solid #202020; overflow:hidden; padding:10px; margin-top:5px; background-color:#ffffff; }
/* board Information */
.articleNum { float:left; background:url(../images/gray/iconArticle.gif) no-repeat left top; }
.articleNum strong { font:bold 11px Tahoma; color:#BBBBBB;}
/* account Navigation */
.accountNavigation li a { gray-space:nowrap; color:#666666; text-decoration:none;}
.accountNavigation li.join a { background:url(../images/gray/iconMyInfo.gif) no-repeat left top; padding-left:14px; }
.accountNavigation li.myInfo a { background:url(../images/gray/iconMyInfo.gif) no-repeat left top; padding-left:14px; }
/* boardRead */
.boardRead .titleAndUser .userInfo { float:right; white-space:nowrap; margin-top:0px;}
.boardRead .titleAndUser .userInfo .author {font-family:tahoma; color:#3B96C0; }
.boardRead .titleAndUser .userInfo .author a { font-size:.9em; color:#3B96C0; text-decoration:none; }
.boardRead .dateAndCount .readedCount { float:right; margin-left:10px; no-repeat left top; padding-left:18px; color:#737373;}
.boardRead .dateAndCount .category {font-size:1.1em; float:left; margin-right:10px; }
.boardRead .dateAndCount .category a { color:#c0c0c0; text-decoration:none; padding-left:3px;}
.boardRead .dateAndCount .category a:hover { text-decoration:underline; }
.viewDocument { border-bottom:1px dotted #000000; margin-bottom:30px; }
.boardRead .fileAttached li { background:url(../images/gray/iconFile.gif) no-repeat left top;}
.boardRead .titleAndUser { overflow:hidden; border-bottom:1px dotted #000000; }
/* boardWrite */
.boardEditor { margin-bottom:10px; }
.commentEditor { margin-top:0px; border-top:1px dotted #000000;}
.boardWrite { border:0px solid #646464; padding-top:10px; padding-bottom:10px;}
.boardWrite fieldset { border:none; }
.boardWrite .userNameAndPw { color:#999999; margin:10px 10px 0 10px; }
.boardWrite .userNameAndPw .userName {width:60px; margin-right:10px; }
.boardWrite .userNameAndPw .userPw {width:60px; margin-right:10px; }
.boardWrite .userNameAndPw .emailAddress {width:60px; margin-right:10px; }
.boardWrite .userNameAndPw .homePage {width:60px; margin-right:10px; }
.boardWrite .editor. inputTypeText {color:#404040; !important;}
.boardWrite .title { margin-top:5px; color:#999999; }
.boardWrite .title input.title {background-color:#000000; color:#aaaaaa; }
.boardWrite .tag .inputTypeText {color:#404040; width:90%; background:#000000 url(../images/common/iconTag.gif) no-repeat 5px 5px; padding-left:30px;}
.boardWrite dl { padding:0; margin:0; }
.boardWrite dl dd { padding:0; margin:0; }
.boardWrite dl.option { margin:10px 0 3px 10px; padding:0;}
.boardWrite dl.option dd { display:inline; margin-right:5px; }
.boardWrite dl.option dd * { vertical-align:middle; color:#999999;}
.boardWrite dl.option dd select { width:8em; font-size:.95em; }
/* Search Form */
.boardSearch { margin-top:30px; margin-left:auto; margin-right:auto; clear:both; text-align:center;}
.boardSearch select { height:20px; }
.boardSearch input { background:#4e4e4e; border:1px solid; border-color:#202020 #808080 #808080 #202020; height:18px; }
/* style.list */
.boardList th { background:transparent url(../images/gray/lineBoardListTh.gif) no-repeat left bottom; height:33px; color:#ffffff; font:.9em tahoma; border-top:1px solid #303030; border-bottom:0px solid #000000; white-space:nowrap; padding-top:3px; height:20px; overflow:hidden;}
html:not([lang*=""])
.boardList th.no_line { background-position:-3px bottom; }
.boardList th a { color:#ffffff; text-decoration:none; }
.boardList th.num { border-left:0px solid #ffffff; }
.boardList th.checkbox { text-align:center; }
.boardList th.title { text-align:center; padding-left:0.8em; }
.boardList th.topic { text-align:left; padding-left:1em; }
.boardList th.category {vertical-align:middle; text-align:left; padding-left:1em; }
.boardList th.category select { vertical-align:middle; width:150px; height:15px; }
.boardList th.reading, th.recommend , th.date { white-space:nowrap;}
.boardList th .sort { padding:0 .2em; vertical-align:middle;}
.boardList tr.notice { background:#999999; }
.boardList tr.notice .num { font-weight:bold;}
.boardList tr.bg1 { background:#3c3c3c;}
.boardList tr.bg2 { background:#454545;}
.boardList td { border-bottom:1px solid #262626; padding:.3em;}
.boardList td.num { font:.8em tahoma; color:#999999; padding:.5em 1em; text-align:center;}
.boardList td.checkbox { font:.8em tahoma; color:#999999; text-align:center;}
.boardList tr.notice td.num { padding:.5em; white-space:nowrap;}
.boardList tr.notice td.notice { font-size:.9em; color:#999999; font-weight:bold; text-align:center;}
.boardList td.thumb img { border:1px solid #E0E1DB; padding:3px; }
.boardList td.title {padding-left:1em; }
.boardList td.title .category {color:#202020; font-size:1em; background:url(../images/gray/line_1x10_e0e0e0.gif) no-repeat right 3px; padding-right:.5em; margin-right:.5em;}
.boardList td.title.bold { font-size:1.em; font-weight:bold;}
.boardList td.title.bold a { position:relative; top:.3em;}
.boardList td.title * { vertical-align:middle;}
.boardList td.title,
.boardList td.title a {font:1em tahoma; color:#a1a1a1; text-decoration:none;}
.boardList td.title a:visited { color:#a1a1a1;}
.boardList td .replyAndTrackback img.trackback { margin-bottom:-.1em;}
.boardList td .replyAndTrackback strong { font: 1em Tahoma;}
.boardList td .replyAndTrackback { font:.8em Tahoma; }
.boardList td.author { color:#999999; font-size:.95em; padding-left:1em;}
.boardList td.author a { font-size:1em; color:#999999;}
.boardList td.reading { font:.8em Tahoma; color:#999999; text-align:center;}
.boardList td.recommend { font:bold .8em Tahoma; text-align:center;}
.boardList td.date { font:.8em Tahoma; color:#999999; text-align:center; white-space:nowrap;}
.boardList td input { _margin:-3px;}
.boardList td.recommend { color:#ff6600; }
.boardList td .replyAndTrackback { color:#ff6600; }
.buttonTypeGo { background:url(../images/gray/buttonTypeInput24.gif) no-repeat; }
/* replyAndTrackback */
.buttonBox .replyAndTrackback a strong { color:#BBBBBB;}
/* extraVars list */
.boardRead .extraVarsList { width:100%; border:1px solid #bbbbbb; border-bottom:1px solid #252525; margin:0 0 30px 0; table-layout:fixed;}
.boardRead .extraVarsList th { font-weight:normal; color:#555555; text-align:left; padding:1px 0 1px 10px; border-bottom:1px solid #bbbbbb; border-right:1px solid #e0e1db;}
.boardRead .extraVarsList td { color:#555555; border-bottom:1px solid #bbbbbb; padding:4px 0 4px 10px; }
.boardRead .extraVarsList td a { color:#555555; }
.boardRead .contentButton { text-align:right;margin:10px 0 5px 0; border-top:0px solid #646464; padding-top:10px;}
.replyBox { padding:0px; color:#c1c1c1; background-color:transparent; border:0px solid #646464; margin-top:.5em;}
.replyBox .replyItem { background-color:#999999; padding:.6em .8em .6em .6em; line-height:1.25em; clear:both; border-bottom:1px dotted #454545; list-style:none;}
.replyBox p { display:inline; margin-bottom:1em;}
.replyBox .author { float:left; padding:0 .3em 0 0; font-size:.9em; color:#76cd1e; margin:0 .3em .5em 0;}
.replyBox .author a { color:#76cd1e; margin-right:.3em; text-decoration:none; }
.replyBox .voted { float:left; font-size:.9em; color:#AAAAAA; margin:0 .3em .5em 1em;}
.replyBox .date { float:right; font:.8em Tahoma; color:#cccccc; margin:.3em 0 .5em 0;}
/* list */
.thumbnailBox { padding-left:8px; margin-top:1em; clear:both; overflow:hidden; border-bottom:1px dotted #252525; }
.thumbnailBox div.cell { display:block; float:left; overflow:hidden; margin-bottom:1em; margin-right:1em;}
.thumbnailBox div.cell img.thumb { padding:0px; border:1px solid #202020; display:block; margin-bottom:0.4em; margin-left:auto;margin-right:auto;}
.thumbnailBox div.title {font-family:Tahoma,Dotum; font-size:0.9em; #3B96C0; margin-bottom:.2em; overflow:hidden; gray-space:nowrap; text-align:center;}
.thumbnailBox div.title .category {font-family:Tahoma,Dotum; color:#202020; overflow:hidden; text-align:center;}
.thumbnailBox div.title a { color:#3B96C0; text-decoration:none;}
.thumbnailBox div.nameAndDate { font-size:1em; color:#808080; margin-bottom:.2em; text-align:center;}
.thumbnailBox div.nameAndDate a { color:#808080;}
.thumbnailBox div.nameAndDate .author { margin-left:auto; margin-right:right; }
.thumbnailBox div.nameAndDate .author div { display:inline; vertical-align:middle;}
.thumbnailBox div.nameAndDate .date { font:0.9em Tahoma; color:#c0c0c0;}
.thumbnailBox div.readAndRecommend { font-size:.9em; color:#666666; text-align:center;}
.thumbnailBox div.readAndRecommend .num { font:.8em Tahoma;}
.thumbnailBox div.readAndRecommend .vr { color:#dddddd;}
.thumbnailBox div.readAndRecommend strong.num { font:bold .8em Tahoma; color:#ff6600;}
/* pageNavigation */
.pageNavigation { text-align:center; font:bold 11px Tahoma; margin-top:5px;}
.pageNavigation a { font: 1em Tahoma; color:#999999; text-decoration:none; margin:0 10px 0 0; }
.pageNavigation .current { color:#ff6600; font:bold 1em Tahoma; text-decoration:none; margin:0 10px 0 0; }
.pageNavigation a:hover { color:#ff7635; text-decoration:none; }
.pageNavigation a:visited { color:#999999; }
.pageNavigation a.goToFirst img, .pageNavigation a.goToLast img { margin-bottom:2px;}
/* replace common images */
.boardHeader {margin-bottom:2em; margin-top:-5px; border:0px solid #ABA9B4; border-bottom:0px solid #745534; background:transparent url(../images/gray/bgH3.gif) repeat-x right top; overflow:hidden; }
.boardHeader h3 { background:transparent no-repeat right top; color:#808080;}
.boardDescription { color:#000000; border:1px solid #000000; overflow:hidden; padding:10px; margin-top:5px; background-color:transparent;}
.accountNavigation li.setup a { background:url(../images/gray/iconSetup.gif) no-repeat left top; padding-left:14px; }
.accountNavigation li.admin a { background:url(../images/gray/iconAdmin.gif) no-repeat left top; padding-left:12px; }
.accountNavigation li.loginAndLogout a { background:url(../images/gray/line_1x10_e0e0e0.gif) no-repeat left 2px; padding-left:8px; }
.boardSubMenu { border-bottom:1px solid #444444;}
#board_category { background-color:#444444; color:#AAAAAA; }
#go_button { color:#AAAAAA; }
.boardRead .readHeader .title h4 a { color:#ea7e4a; }
.boardRead .dateAndCount .date { color:#888888; no-repeat left top; }
.tagsBox { border:1px solid #888888; padding:10px; overflow:hidden;}
.tags div a:hover { background-color:#444444; color:#FFFFFF;}
.tags .tagTypeA a { color:#555555; background-color:#444444; margin:0;}
.tags .tagTypeB a { color:#888888; }
.tags .tagTypeC a { background-color:#333333;}
.tags .tagTypeD a { background-color:#111111;}
.boardRead .tag { background:transparent url(../images/common/iconTag.gif) no-repeat 3px 2px; }
.boardRead .tag li a {color:#bbbbbb;}
.replyBox .date { color:#888888; }
.trackbackBox .trackbackItem { background-color:transparent; }
#fo_search select { background-color:#444444; color:#AAAAAA; }
.inputTypeText { background-color:transparent; color:#AAAAAA; }
.inputTypeText:hover, .inputTypeText:focus { background-color:transparent; color:#AAAAAA; }
.secretContent { border:1px solid #888888; width:240px; }
.secretContent .title { background-color:#444444; color:#AAAAAA;}
.secretContent .content { background-color:#222222; color:#888888; }
.boardRead .readBody { color:#BBBBBB; }
.smallBox { border:1px solid #555555; }
.smallBox .messageBox { background-color:#444444; border-bottom:1px solid #888888; color:#252525;}
.smallBox .header { background:transparent !important; }
/* button */
a.button, span.button, del.button,
a.button span, span.button button, span.button input, del.button span{
background-image:url(../images/gray/form_buttons.png);
_background-image:url(../images/gray/form_buttons.gif);
}
del.button span,
a.button, span.button, del.button,
a.button span, span.button button, span.button input, del.button span{
color:#FFFFFF;
}
