묻고답하기
꼭 알려주세요. 메인디자인...
2008.11.02 19:39
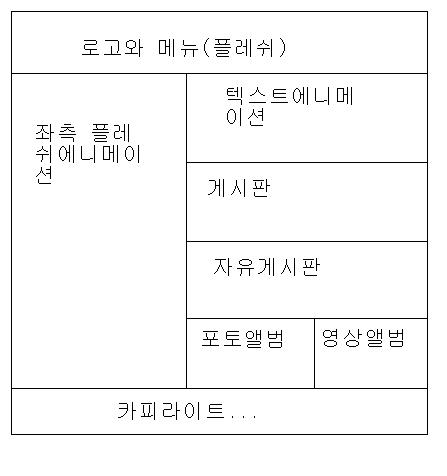
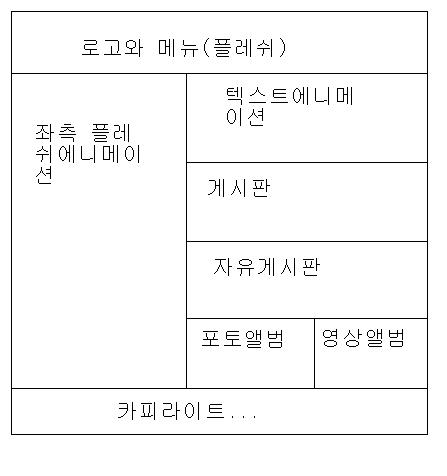
메인에 아래 첨부된 이미지와 같이 게시판과 자유게시판, 포토앨범과 영상앨범을 넣어서 메인화면으로 사용하려고 합니다.
현제 index.html화일로 나무에서 저장한 상태이구요. 업로딩 한 후 게시판과 기타 보드를 메인디자인에 나타나게 해야 하는데
도무지 알 수가 없네요.
다른 서부디자인상에 보드가 나타나는 것은 대충 해 보겠는데 메인은 도대체 모르겠네요.
꼭 좀 알려주세요.

<html>
<head>
<title>index</title>
<meta http-equiv="Content-Type" content="text/html; charset=euc-kr">
</head>
<body bgcolor="#FFFFFF" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<!-- Save for Web Slices (index.psd) -->
<table id="Table_01" width="1001" height="751" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="253">
<div align="left">
<table border="0" cellpadding="0" cellspacing="0" width="253" height="60">
<tr>
<td width="253"><a href="http://suwonhyangsan.com" target="_top"
onmouseover="window.status='홈페이지로 이동합니다.'; return true;"
onmouseout="window.status=''; return true;"><img src="images/index_01.jpg" width="253" height="60" border="0" alt=""></a></td>
</tr>
</table>
</div>
</td>
<td colspan="9" rowspan="2" width="748">
<div align="left">
<table border="0" cellpadding="0" cellspacing="0" width="747" height="90">
<tr>
<td width="747"><img src="images/index_02.jpg" width="747" height="90" alt=""></td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<td width="253">
<div align="left">
<table border="0" cellpadding="0" cellspacing="0" width="253" height="30">
<tr>
<td width="253"><img src="images/index_03.jpg" width="253" height="30" alt=""></td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<td colspan="2" rowspan="15" width="400">
<div align="left">
<table border="0" cellpadding="0" cellspacing="0" width="400" height="589">
<tr>
<td width="400"><img src="images/index_04.png" width="400" height="589" alt=""></td>
</tr>
</table>
</div>
</td>
<td colspan="8" width="601">
<div align="left">
<table border="0" cellpadding="0" cellspacing="0" width="600" height="190">
<tr>
<td width="600"><img src="images/index_05.jpg" width="600" height="190" alt=""></td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<td colspan="6" rowspan="3" width="452">
<img src="images/index_06.jpg" width="452" height="31" alt=""></td>
<td width="36">
<img src="images/index_07.jpg" width="36" height="10" alt=""></td>
<td rowspan="3" width="113">
<img src="images/index_08.jpg" width="112" height="31" alt=""></td>
</tr>
<tr>
<td width="36">
<a href="http://suwonhyangsan.com/selmonA" target="_top"
onmouseover="window.status='은혜의 말씀입니다.'; return true;"
onmouseout="window.status=''; return true;">
<img src="images/index_09.jpg" width="36" height="12" border="0" alt=""></a></td>
</tr>
<tr>
<td width="36">
<img src="images/index_10.jpg" width="36" height="9" alt=""></td>
</tr>
<tr>
<td width="15">
<img src="images/index_11.jpg" width="15" height="97" alt=""></td>
<td colspan="6" width="473">
<div align="left">
<table border="0" cellpadding="0" cellspacing="0" width="473" height="97">
<tr>
<td width="473">은혜의 말씀</td>
</tr>
</table>
</div>
</td>
<td width="113">
<img src="images/index_13.jpg" width="112" height="97" alt=""></td>
</tr>
<tr>
<td colspan="8" width="601">
<img src="images/index_14.jpg" width="600" height="16" alt=""></td>
</tr>
<tr>
<td colspan="6" rowspan="3" width="452">
<img src="images/index_15.jpg" width="452" height="29" alt=""></td>
<td width="36">
<img src="images/index_16.jpg" width="36" height="8" alt=""></td>
<td rowspan="3" width="113">
<img src="images/index_17.jpg" width="112" height="29" alt=""></td>
</tr>
<tr>
<td width="36">
<a href="http://suwonhyangsan.com/freeboard" target="_top"
onmouseover="window.status='자유게시판입니다.'; return true;"
onmouseout="window.status=''; return true;">
<img src="images/index_18.jpg" width="36" height="12" border="0" alt=""></a></td>
</tr>
<tr>
<td width="36">
<img src="images/index_19.jpg" width="36" height="9" alt=""></td>
</tr>
<tr>
<td width="15">
<img src="images/index_20.jpg" width="15" height="97" alt=""></td>
<td colspan="6" width="473">
<table border="0" cellpadding="0" cellspacing="0" width="473" height="97">
<tr>
<td width="473">자유게시판</td>
</tr>
</table>
</td>
<td width="113">
<img src="images/index_22.jpg" width="112" height="97" alt=""></td>
</tr>
<tr>
<td colspan="8" width="601">
<img src="images/index_23.jpg" width="600" height="15" alt=""></td>
</tr>
<tr>
<td colspan="3" rowspan="3" width="221">
<img src="images/index_24.jpg" width="221" height="31" alt=""></td>
<td width="35">
<img src="images/index_25.jpg" width="35" height="7" alt=""></td>
<td colspan="2" rowspan="3" width="196">
<img src="images/index_26.jpg" width="196" height="31" alt=""></td>
<td width="36">
<img src="images/index_27.jpg" width="36" height="7" alt=""></td>
<td rowspan="3" width="113">
<img src="images/index_28.jpg" width="112" height="31" alt=""></td>
</tr>
<tr>
<td width="35">
<a href="http://suwonhyangsan.com/photo" target="_top"
onmouseover="window.status='포토앨범입니다.'; return true;"
onmouseout="window.status=''; return true;">
<img src="images/index_29.jpg" width="35" height="15" border="0" alt=""></a></td>
<td width="36">
<a href="http://suwonhyangsan.com/movie" target="_top"
onmouseover="window.status='영상앨범입니다.'; return true;"
onmouseout="window.status=''; return true;">
<img src="images/index_30.jpg" width="36" height="15" border="0" alt=""></a></td>
</tr>
<tr>
<td width="35">
<img src="images/index_31.jpg" width="35" height="9" alt=""></td>
<td width="36">
<img src="images/index_32.jpg" width="36" height="9" alt=""></td>
</tr>
<tr>
<td colspan="2" width="17">
<img src="images/index_33.jpg" width="17" height="83" alt=""></td>
<td colspan="2" width="239">
<div align="left">
<table border="0" cellpadding="0" cellspacing="0" width="239" height="83">
<tr>
<td width="239">포토앨범</td>
</tr>
</table>
</div>
</td>
<td width="6">
<img src="images/index_35.jpg" width="6" height="83" alt=""></td>
<td colspan="2" width="226">
<div align="left">
<table border="0" cellpadding="0" cellspacing="0" width="226" height="83">
<tr>
<td width="226">영상앨범</td>
</tr>
</table>
</div>
</td>
<td width="113">
<img src="images/index_37.jpg" width="112" height="83" alt=""></td>
</tr>
<tr>
<td colspan="10" width="1001">
<div align="left">
<table border="0" cellpadding="0" cellspacing="0" width="1000" height="71">
<tr>
<td width="1000"><img src="images/index_38.jpg" width="1000" height="71" alt=""></td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<td width="253">
<img src="images/spacer.gif" width="253" height="1" alt=""></td>
<td width="147">
<img src="images/spacer.gif" width="147" height="1" alt=""></td>
<td width="15">
<img src="images/spacer.gif" width="15" height="1" alt=""></td>
<td width="2">
<img src="images/spacer.gif" width="2" height="1" alt=""></td>
<td width="204">
<img src="images/spacer.gif" width="204" height="1" alt=""></td>
<td width="35">
<img src="images/spacer.gif" width="35" height="1" alt=""></td>
<td width="6">
<img src="images/spacer.gif" width="6" height="1" alt=""></td>
<td width="190">
<img src="images/spacer.gif" width="190" height="1" alt=""></td>
<td width="36">
<img src="images/spacer.gif" width="36" height="1" alt=""></td>
<td width="113">
<img src="images/spacer.gif" width="112" height="1" alt=""></td>
</tr>
</table>
<!-- End Save for Web Slices -->
</body>
</html>
현제 index.html화일로 나무에서 저장한 상태이구요. 업로딩 한 후 게시판과 기타 보드를 메인디자인에 나타나게 해야 하는데
도무지 알 수가 없네요.
다른 서부디자인상에 보드가 나타나는 것은 대충 해 보겠는데 메인은 도대체 모르겠네요.
꼭 좀 알려주세요.

<html>
<head>
<title>index</title>
<meta http-equiv="Content-Type" content="text/html; charset=euc-kr">
</head>
<body bgcolor="#FFFFFF" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<!-- Save for Web Slices (index.psd) -->
<table id="Table_01" width="1001" height="751" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="253">
<div align="left">
<table border="0" cellpadding="0" cellspacing="0" width="253" height="60">
<tr>
<td width="253"><a href="http://suwonhyangsan.com" target="_top"
onmouseover="window.status='홈페이지로 이동합니다.'; return true;"
onmouseout="window.status=''; return true;"><img src="images/index_01.jpg" width="253" height="60" border="0" alt=""></a></td>
</tr>
</table>
</div>
</td>
<td colspan="9" rowspan="2" width="748">
<div align="left">
<table border="0" cellpadding="0" cellspacing="0" width="747" height="90">
<tr>
<td width="747"><img src="images/index_02.jpg" width="747" height="90" alt=""></td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<td width="253">
<div align="left">
<table border="0" cellpadding="0" cellspacing="0" width="253" height="30">
<tr>
<td width="253"><img src="images/index_03.jpg" width="253" height="30" alt=""></td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<td colspan="2" rowspan="15" width="400">
<div align="left">
<table border="0" cellpadding="0" cellspacing="0" width="400" height="589">
<tr>
<td width="400"><img src="images/index_04.png" width="400" height="589" alt=""></td>
</tr>
</table>
</div>
</td>
<td colspan="8" width="601">
<div align="left">
<table border="0" cellpadding="0" cellspacing="0" width="600" height="190">
<tr>
<td width="600"><img src="images/index_05.jpg" width="600" height="190" alt=""></td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<td colspan="6" rowspan="3" width="452">
<img src="images/index_06.jpg" width="452" height="31" alt=""></td>
<td width="36">
<img src="images/index_07.jpg" width="36" height="10" alt=""></td>
<td rowspan="3" width="113">
<img src="images/index_08.jpg" width="112" height="31" alt=""></td>
</tr>
<tr>
<td width="36">
<a href="http://suwonhyangsan.com/selmonA" target="_top"
onmouseover="window.status='은혜의 말씀입니다.'; return true;"
onmouseout="window.status=''; return true;">
<img src="images/index_09.jpg" width="36" height="12" border="0" alt=""></a></td>
</tr>
<tr>
<td width="36">
<img src="images/index_10.jpg" width="36" height="9" alt=""></td>
</tr>
<tr>
<td width="15">
<img src="images/index_11.jpg" width="15" height="97" alt=""></td>
<td colspan="6" width="473">
<div align="left">
<table border="0" cellpadding="0" cellspacing="0" width="473" height="97">
<tr>
<td width="473">은혜의 말씀</td>
</tr>
</table>
</div>
</td>
<td width="113">
<img src="images/index_13.jpg" width="112" height="97" alt=""></td>
</tr>
<tr>
<td colspan="8" width="601">
<img src="images/index_14.jpg" width="600" height="16" alt=""></td>
</tr>
<tr>
<td colspan="6" rowspan="3" width="452">
<img src="images/index_15.jpg" width="452" height="29" alt=""></td>
<td width="36">
<img src="images/index_16.jpg" width="36" height="8" alt=""></td>
<td rowspan="3" width="113">
<img src="images/index_17.jpg" width="112" height="29" alt=""></td>
</tr>
<tr>
<td width="36">
<a href="http://suwonhyangsan.com/freeboard" target="_top"
onmouseover="window.status='자유게시판입니다.'; return true;"
onmouseout="window.status=''; return true;">
<img src="images/index_18.jpg" width="36" height="12" border="0" alt=""></a></td>
</tr>
<tr>
<td width="36">
<img src="images/index_19.jpg" width="36" height="9" alt=""></td>
</tr>
<tr>
<td width="15">
<img src="images/index_20.jpg" width="15" height="97" alt=""></td>
<td colspan="6" width="473">
<table border="0" cellpadding="0" cellspacing="0" width="473" height="97">
<tr>
<td width="473">자유게시판</td>
</tr>
</table>
</td>
<td width="113">
<img src="images/index_22.jpg" width="112" height="97" alt=""></td>
</tr>
<tr>
<td colspan="8" width="601">
<img src="images/index_23.jpg" width="600" height="15" alt=""></td>
</tr>
<tr>
<td colspan="3" rowspan="3" width="221">
<img src="images/index_24.jpg" width="221" height="31" alt=""></td>
<td width="35">
<img src="images/index_25.jpg" width="35" height="7" alt=""></td>
<td colspan="2" rowspan="3" width="196">
<img src="images/index_26.jpg" width="196" height="31" alt=""></td>
<td width="36">
<img src="images/index_27.jpg" width="36" height="7" alt=""></td>
<td rowspan="3" width="113">
<img src="images/index_28.jpg" width="112" height="31" alt=""></td>
</tr>
<tr>
<td width="35">
<a href="http://suwonhyangsan.com/photo" target="_top"
onmouseover="window.status='포토앨범입니다.'; return true;"
onmouseout="window.status=''; return true;">
<img src="images/index_29.jpg" width="35" height="15" border="0" alt=""></a></td>
<td width="36">
<a href="http://suwonhyangsan.com/movie" target="_top"
onmouseover="window.status='영상앨범입니다.'; return true;"
onmouseout="window.status=''; return true;">
<img src="images/index_30.jpg" width="36" height="15" border="0" alt=""></a></td>
</tr>
<tr>
<td width="35">
<img src="images/index_31.jpg" width="35" height="9" alt=""></td>
<td width="36">
<img src="images/index_32.jpg" width="36" height="9" alt=""></td>
</tr>
<tr>
<td colspan="2" width="17">
<img src="images/index_33.jpg" width="17" height="83" alt=""></td>
<td colspan="2" width="239">
<div align="left">
<table border="0" cellpadding="0" cellspacing="0" width="239" height="83">
<tr>
<td width="239">포토앨범</td>
</tr>
</table>
</div>
</td>
<td width="6">
<img src="images/index_35.jpg" width="6" height="83" alt=""></td>
<td colspan="2" width="226">
<div align="left">
<table border="0" cellpadding="0" cellspacing="0" width="226" height="83">
<tr>
<td width="226">영상앨범</td>
</tr>
</table>
</div>
</td>
<td width="113">
<img src="images/index_37.jpg" width="112" height="83" alt=""></td>
</tr>
<tr>
<td colspan="10" width="1001">
<div align="left">
<table border="0" cellpadding="0" cellspacing="0" width="1000" height="71">
<tr>
<td width="1000"><img src="images/index_38.jpg" width="1000" height="71" alt=""></td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<td width="253">
<img src="images/spacer.gif" width="253" height="1" alt=""></td>
<td width="147">
<img src="images/spacer.gif" width="147" height="1" alt=""></td>
<td width="15">
<img src="images/spacer.gif" width="15" height="1" alt=""></td>
<td width="2">
<img src="images/spacer.gif" width="2" height="1" alt=""></td>
<td width="204">
<img src="images/spacer.gif" width="204" height="1" alt=""></td>
<td width="35">
<img src="images/spacer.gif" width="35" height="1" alt=""></td>
<td width="6">
<img src="images/spacer.gif" width="6" height="1" alt=""></td>
<td width="190">
<img src="images/spacer.gif" width="190" height="1" alt=""></td>
<td width="36">
<img src="images/spacer.gif" width="36" height="1" alt=""></td>
<td width="113">
<img src="images/spacer.gif" width="112" height="1" alt=""></td>
</tr>
</table>
<!-- End Save for Web Slices -->
</body>
</html>