묻고답하기
카테고리 관련/ 위치 수정관련해서..질문올립니다
2008.11.06 03:13
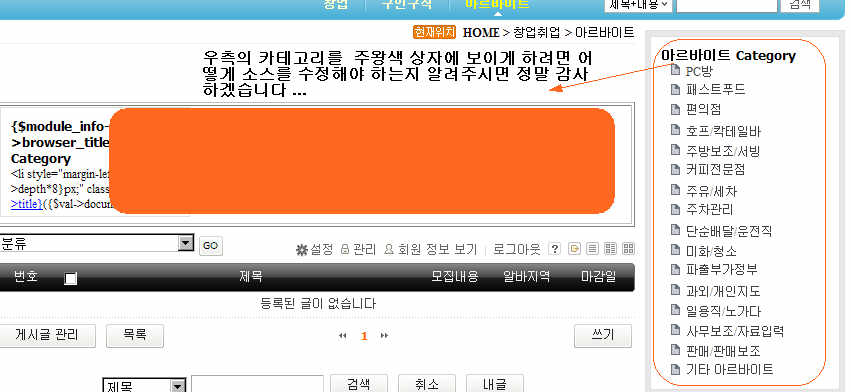
제가 한 방법은... 레이아웃의 소스중 아래부분을
게시판의 수정에서 상단부분에 넣었더니...에러가 뜨더라구요...
무엇이 틀린것일까요???
<!-- 카테고리 -->
<!--@if($category_list)-->
<div class="blogCategory">
<div class="blogTitleBox">
<h2><a href="{getUrl('','mid',$module_info->mid)}">{$module_info->browser_title} Category</a></h2>
</div>
<ul class="categoryList">
<!--@foreach($category_list as $key => $val)-->
<li <!--@if($val->depth)-->style="margin-left:{$val->depth*8}px;"<!--@end--> <!--@if($val->selected)-->class="on"<!--@end-->><a href="{getUrl('','mid',$val->mid,'category',$val->category_srl)}">{$val->title}</a><!--@if($val->document_count)--><span class="documentCount">({$val->document_count})</span><!--@end--></li>
<!--@end-->
</ul>
</div>


그 문서가 출력되는 해당 스킨을 생성한 코드를 그부분에 붙여넣으세요.