묻고답하기
레이아웃 길이 늘리는 방법 알고 싶습니다.
2008.11.09 17:42

안녕하세요.
제가 이런거 왕초보인데, 동영상보고 어찌어찌해서 그냥 모양새는 나왔는데,
zeroboard xe 기본 세팅으로 하긴 했는데,
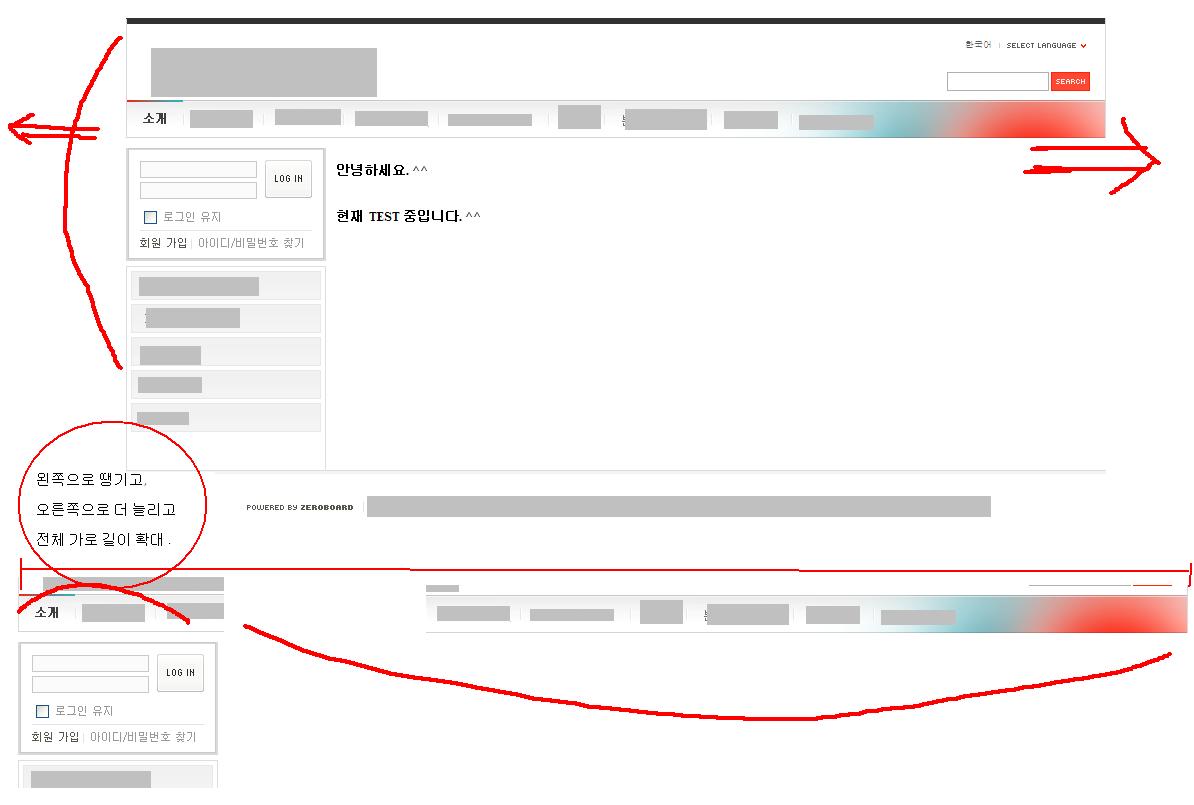
필요상 게시판을 좌우 횡으로 더 늘려야 되거든요.
이미지파일을 올리면, 이미지가 짤리더라구요...
그렇다고 게시판 성격상 본질적으로 이미지를 축소할 수가 없는 게시판이거든요....
이미지 안짤릴려면 늘릴 수밖에 없잖아요.
레이아웃 html 명령판에서 늘리면 될 거 같던데,
혹시 어떻게 하는지 아시는 분 계시나요?
아니면 기본 zeroboard xe 레이아웃에서 좌우 길이만 늘려주시면 되는데,
좀 해주실 분 없으신가여, 아주 간단할 거 같은데여.....
좀 알려주시면 감사하겠습니다....^^
댓글 3
-
goongkem
2008.11.09 18:55
제꺼는 이렇게 되있는데, 고수님들.....한 번 봐주세여.... width 명령 부분은 안보이는데여.....ㅜㅜ
<!--// js 파일 import -->
<!--%import("js/xe_official.js")--><!--// 레이아웃과 연동될 css 파일 import -->
<!--@if($layout_info->colorset == "white")-->
<!--%import("css/white.css")-->
<!--@elseif($layout_info->colorset == "black")-->
<!--%import("css/black.css")-->
<!--@else-->
<!--%import("css/default.css")-->
<!--@end--><!--@if($layout_info->background_image)-->
<style type="text/css">
body { background:#FFFFFF url({getUrl()}{$layout_info->background_image}) repeat left top; }
</style>
<!--@end--><!--@if(!$layout_info->colorset)-->
{@$layout_info->colorset = "default"}
<!--@end--><div id="bodyWrap">
<div id="header">
<h1><a href="{$layout_info->index_url}"><!--@if(!$layout_info->logo_image)--><img src="./images/{$layout_info->colorset}/zeroBoardXE.png" alt="ZeroBoard™ XE" class="iePngFix" /><!--@else--><img src="{$layout_info->logo_image}" alt="logo" border="0" class="iePngFix" /><!--@end--></a></h1><div id="language">
<strong title="{$lang_type}">{$lang_supported[$lang_type]}</strong> <a href="#selectLang" onclick="showHide('selectLang');return false;"><img src="./images/{$layout_info->colorset}/buttonLang.gif" alt="Select Language" width="87" height="15" /></a>
<ul id="selectLang">
<!--@foreach($lang_supported as $key => $val)--><!--@if($key!= $lang_type)-->
<li><a href="#" onclick="doChangeLangType('{$key}');return false;">{$val}</a></li>
<!--@end--><!--@end-->
</ul>
</div><!-- GNB -->
<ul id="gnb">
<!-- main_menu 1차 시작 --> -
이 소스는 레이아웃 소스구요
만약 xe_official 레이아웃에 default.css를 사용한다면
zbxe/layouts/xe_official/css/default.css

해당 레이아웃 css에서 980이 크기입니다. 그부분을 조절해서 사용하세요.
/* Site Layout - Body Wrap */
body { background:#FFFFFF url(../images/default/bgBody.gif) repeat-x left top; }
#bodyWrap { width:980px; margin:1.5em auto 0 auto; }
/* Site Layout - Header */
#header { position:relative; width:980px; height:120px; background:url(../images/default/bgHeader.jpg) no-repeat right top; margin-bottom:10px; z-index:99;}
#header h1 { margin:0; padding:0; position:absolute; top:32px; left:25px;}