묻고답하기
최근문서에 more 달기?
2008.11.14 02:10

웹사이트를 제작중입니다.
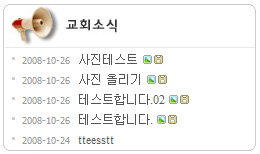
첫페이지에 최근 문서 위젯을 위와 같이 만들어 넣었습니다.
처음에 위젯을 생성할때 위젯의 제목값은 주지 않고 최근문서 제목을 직접 디자인해서 넣고 싶어
저렇게 jpg배경이미지 링크를 걸어 최근문서를 만들었는데.....
위젯을 생성할때 제목값을 주지 않으면 자동으로 "more"링크도 생성되지 않더군요.
배경이미지 등록은 오르지 jpg나 gif 화일만 되고 플래시 파일은 먹질 않더군요.
(플래시 화일을 배경으로 등록할 수 있다면 more문제는 해결될것 같은데....)
"교회소식" 글자의 오른쪽 구석에 "more"를 달고 싶은데....
1. 혹시 방법을 아시는지요?
2. 어떤 화일을 찾아서 열어야 관련 코드를 볼 수 있을지요?
3. 아니면 jpg 배경 이미지 대신에 플래시 swf 화일을 배경이미지로 링크 걸 수 있는 방법은 없을까요?
답변 부탁 드립니다.
감사합니다.

.latest_white h2 { margin:0; display:block; height:21px; padding:9px 0 0 9px; margin-bottom:12px; color:#000000; background:url(../images/white/lineNotice.gif) no-repeat left bottom; font-size:1em;}
빨간부분이 제목밑에 나타나는 라인선입니다. 이 부분을 활용해보시죠.
플래시도 해당 위젯 스킨의 list.html에서 원하는 위치에 넣어주면 될 것 같은데요. css에서 위치 잡아주고.....