묻고답하기
익스플로러, 파이어폭스 화면상 차이 도움좀.. ㅠㅠ..
2008.11.18 15:47


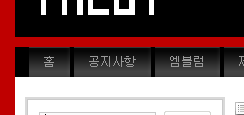
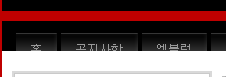
왼쪽이 익스플로러 화면이고 오른쪽이 파이어폭스 화면인데요.
왼쪽같이 보이고 싶은데 파이어폭스에서 메뉴가 아래쪽으로 파고들어가네요.
화면상에 여백은 확인하기 편하게 뛰어놓은 상태입니다.
CSS 아무리 건들여봐도 답이 안나와 도움을 요청합니다.
해당 CSS파일 첨부합니다. 도움 부탁드려요. ㅠㅠ..
현재 익스플로러 7 사용중이구요.
해당 홈페이지 주소는 www.tacot.co.kr/emblem 입니다.
댓글 2
-
山水菊
2008.11.18 16:13
-
김영민
2008.11.18 19:26
#header는 아니고 다른 부분이었는데
해당 css # 부분에 말씀해주신 margin:0px 추가하니 해결되었네요.
친절한 답변 많은 도움 되었습니다.
정말 감사합니다. ^^
css파일의 #header 부분에 margin:0px 추가해 보세요.