묻고답하기
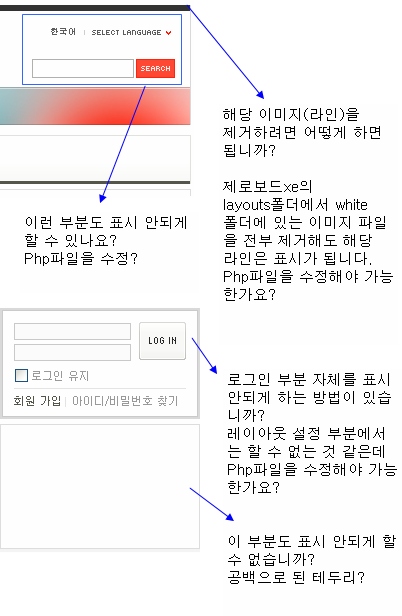
외부로그인 및 이미지 라인 표시 안되게 하려면 어떻게 하면 될까요?
2008.11.20 14:10
자세한 설명 부탁드립니다.
답변을 주시면 감사하겠습니다.

댓글 2
-
질문
2008.11.20 15:40
답변 감사합니다.
로그인 화면을 표시하지 않는 것은 레이아웃 편집을 해서 해결되었습니다.
하지만,공백으로 된 테두리를 제거하는 부분은 css를 거의 모르므로 무엇을 수정해야 할지 모르겠는데요
대략,white.css파일에서 찾아봤는데,잘 모르겠습니다.
어떤 부분을 어떻게 변경해야 할지 자세하게 부탁드립니다.
#contentBody { position:relative; width:980px;=>숫자는 게시판 너비인데 이것을 500정도로 조정을 하니까 게시판이 왼쪽으로 이동합니다.
하지만,게시판 너비가 너무 적어집니다.
왼쪽으로 이동을 하므로 공백으로 된 테두리 부분과 겹쳐집니다.
보이지 않는 듯하지만,겹쳐진 것에 불과하더군요
다른 것을 그냥 제거하니까,공백 테두리 부분은 보이지 않는데 게시판이 왼쪽으로 이동하지 않고 그대로 있습니다.
첫 번째 질문인 라인 부분을 제거하는 것도 가르쳐 주시면 감사하겠습니다.
/* Site Layout - Content Body */
#contentBody { position:relative; width:980px; padding-bottom:30px; overflow:hidden; background:url(../images/white/bgContentBody.gif) repeat-y left top; border-bottom:1px solid #dddddd;}/* Site Layout - Column Left */
#columnLeft { position:relative; width:201px; float:left;}
#columnLeft .mask { width:201px; height:5px; background:#ffffff; display:block;}#lnb { border-top:1px solid #dddddd; padding:4px 5px; width:190px;}
#lnb li { list-style:none; padding-bottom:4px;}
#lnb li a { padding:6px 5px 6px 13px; width:170px; display:block; border:1px solid #e8e8e8; background:url(../images/white/bgLnbOff.gif) repeat-x; color:#3e3e3e; position:relative; z-index:99; text-decoration:none;}
#lnb li a:hover,
#lnb li a:focus { color:#ffffff; background:#de4332; border:1px solid #de4332;}
#lnb li.on a { color:#ffffff; background:#de4332; border:1px solid #de4332;}
#lnb li.on a:hover,
#lnb li.on a:focus { font-weight:bold;}
#lnb li ul { display:block; position:relative; width:184px; padding:0 3px; position:relative; border-top:1px solid #ffffff; overflow:hidden;}
#lnb li.on ul { display:block;}
#lnb li ul li { padding:0; border-top:1px solid #f2f2f2; position:relative; top:-1px;}
#lnb li ul li a { padding:6px 5px 6px 10px; width:169px; color:#818181 !important; border:none; background:none !important; border:none !important;}
#lnb li ul li a:hover,
#lnb li ul li a:focus { font-weight:normal !important; color:#de4332 !important;}
#lnb li.on ul li.on a { color:#ff1a00 !important; font-weight:bold !important; background:url(../images/white/bulletLnb.gif) no-repeat 175px center !important;}

맨 첫번,마지막 것은 레이아웃 css 파일에서 ....