묻고답하기
레이아웃 의 간격문제로 몇일째 끙끙 앓고 있어요
2008.12.01 15:46

Dolmey의 레이아웃을 적용하고 있는데요.
제 홈피에 적용해보니, 좌측 레이아웃 과 우측의 게시판에 간격이 너무 큰데요.
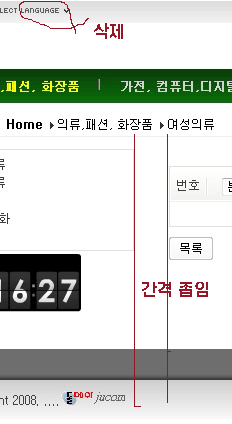
어디서 무엇을 조정하면 되는지요? 몇일째 끙끙 앓고 잇어요
그리고, 언어 선택을 없애자면, 어찌 할지요?
팁좀 주세요.
Dolmey님은 접속 않하시나 봐여,, 그래서 여기 문의 드립니다.
감사합니다.
댓글 7
-
왜만지냐
2008.12.01 15:59
컨텐츠바디 폭을 줄여보세요 -
저먼하늘아래
2008.12.01 17:20
어디에 있는 파일을 손 봐야 하는지 자세히 좀 부탁 합니다.
<!-- 홈페이지 가로 크기 설정 -->
{@ $layout_info->bodyWrap_width = 980 }
<!--@end-->
이것을 950으로 줄여 보니 메뉴가 찌그러집니다. -
저먼하늘아래
2008.12.01 17:21
아래는 레이아웃 편집 부문 입니다.
어디를 수정 해야 하는지?
<!-- js 파일 import -->
<!--%import("js/default.js")--><!-- 레이아웃과 연동될 css 파일 import -->
<!--@if($layout_info->colorset == "black")-->
<!--%import("css/black.css")-->
<!--@else-->
<!--%import("css/default.css")-->
<!--@end--><!--@if($layout_info->background_image)-->
<style type="text/css">
body { background:{$layout_info->background_color} url({getUrl()}{$layout_info->background_image}) repeat-x left top; }
</style>
<!--@end--><!--@if(!$layout_info->bodyWrap_width)-->
<!-- 홈페이지 가로 크기 설정 -->
{@ $layout_info->bodyWrap_width = 980 }
<!--@end-->
{@ $columnRight_widtht = ($layout_info->bodyWrap_width) - 235 }
<div id="bodyWrap" style="width:{$layout_info->bodyWrap_width}px;" onmouseout="clearAll();" onclick="clearAll();"><div id="top">
<div id="language">
<strong title="{$lang_type}">{$lang_supported[$lang_type]}</strong> <a href="#selectLang" onclick="showHide('selectLang');return false;"><img src="./images/{$layout_info->colorset}/buttonLang.gif" alt="Select Language" width="87" height="15" /></a>
<ul id="selectLang">
<!--@foreach($lang_supported as $key => $val)--><!--@if($key!= $lang_type)-->
<li><a href="#" onclick="doChangeLangType('{$key}');return false;">{$val}</a></li>
<!--@end--><!--@end-->
</ul>
</div>
<ul class="menu">
{@ $tm = 1}
<!--@foreach($top_menu->list as $key => $val)-->
<li<!--@if($tm==1)--> class="first-child"<!--@end-->><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a></li>
{@$tm++}
<!--@end-->
</ul>
</div><div id="header">
<div id="menu_bg"></div>
<div id="lo_go">
<a href="{$layout_info->index_url}"><!--@if(!$layout_info->logo_image)--><img src="./images/{$layout_info->colorset}/zeroBoardXE.png" alt="ZeroBoard™ XE" class="iePngFix" /><!--@else--><img src="{$layout_info->logo_image}" alt="logo" border="0" class="iePngFix" /><!--@end--></a>
</div><!- - 메뉴 시작 -->
<!- - 메뉴 배경색 랜덤 -->
{@ $img_n = rand(1, 4)}
<div id="gnb" style="background:#555555 url('./layouts/m_layouts/images/bg_img/bg_{$img_n}.gif') repeat-x center top;" >
<!--@foreach($main_menu->list as $key => $val)--><!--@if($val['link'])-->
{@ $menu_1 = $val }
<div <!--@if($val['selected'])--> class="on" <!--@end-->>
<a href="{$val['href']}" <!--@if($menu_1['list'])--> onmouseover="show('menu_{$mn1}');" onmouseout="hide('menu_{$mn1}');" <!--@end--> <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->><span class="menu_on">{$val['link']}</span></a>
<table id="menu_{$mn1}" onmouseover="show('menu_{$mn1}');" onmouseout="hide('menu_{$mn1}');"><tr><td>
<!--@foreach($menu_1['+ 'list'] as $key => $val)--><!--@if($val['link'])-->
{@ $menu_2 = $val}
<a href="{$val['href']}" <!--@if($menu_2['list'])--> onmouseover="show('menu2_{$mn2}')" onmouseout="hide('menu2_{$mn2}');" <!--@end--> <!--@if($val['open_window']=='Y')--> onclick="window.open(this.href);return false;"<!--@end-->>{$val['link'+ ']}<!--@if($menu_2['list'])--><img src="./images/{$layout_info->colorset}/more.gif" class="imgg" /></a>
<div class="SMenu">
<table id="menu2_{$mn2}" onmouseover="show('menu2_{$mn2}');" onmouseout="hide('menu2_{$mn2}');"><tr><td>
<!--@foreach($menu_2['list'] as $key => $val)--><!--@if($val['link'])-->
{@ $menu_3 = $val}
<a href="{$val['href']}" <!--@if($menu_3['list'])--> onmouseover="show('menu3_{$mn3}');" onmouseout="hide('menu3_{$mn3}');" <!--@end--><!--@if($val['open_window']=='Y')--> onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}<!--@if($menu_3['list'])--><img src="./images/{$layout_info->colorset}/more.gif" class="imgg" /></a>
<div class="SMenu">
<table id="menu3_{$mn3}" onmouseover="show('menu3_{$mn3}');" onmouseout="hide('menu3_{$mn3}');"><tr><td>
<!--@foreach($menu_3['list'] as $key => $val)--><!--@if($val['link'])-->
{@ $menu_4 = $val}
<a href="{$val['href']}" <!--@if($menu_4['list'])--> onmouseover="show('menu4_{$mn4}');" onmouseout="hide('menu4_{$mn4}');"<!--@end--> <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a>
{@$mn4++}
<!--@end--><!--@end-->
</td></tr></table></div>
<!--@else--></a><!--@end-->
{@$mn3++}
<!--@end--><!--@end-->
</td></tr></table></div>
<!--@else--></a><!--@end-->
{@$mn2++}
<!--@end--><!--@end-->
</td></tr></table></div>
{@$mn1++}
<!--@end--><!--@end-->
</div><!-- 검색 -->
<div id="isSearch">
<form action="{getUrl()}" method="post" id="isSearch">
<input type="hidden" name="mid" value="{$mid}" />
<input type="hidden" name="act" value="IS" />
<input name="is_keyword" type="text" class="inputText" title="keyword" />
<input type="image" src="./images/{$layout_info->colorset}/buttonSearch.gif" alt="{$lang->cmd_search}" class="submit" />
</form>
</div><div id="contentBody">
<!-- 현재 위치 표시 위젯 -->
<img class="zbxe_widget_output" widget="menu_location" skin="default" colorset="{$layout_info->colorset}" display_log="Y" />
<!--레이아웃 관리자 페이지에 좌측메뉴 사용 이면 메뉴 불러옴 -->
<!--@if($layout_info->left_menu == 'Y')-->
<!--#include('./sub_menu.html')-->
<!--@elseif($layout_info->widget_l_1)-->
<div id="columnLeft">
{$layout_info->widget_l_1}
<img src="./images/default/blank.gif" class="mask">
</div>
<div id="columnRight" style="width:{$columnRight_widtht}px;">{$content}</div>
<!--@else-->
<div id="body_line"><div id="content">{$content}</div></div>
<!--@end-->
</div><div id="copyright">
<ul id="footer">
<!--@foreach($bottom_menu->list as $key => $val)-->
<li><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a></li>
<!--@end-->
<li><a href="{getUrl('','module','admin')}" target="_blank"><img src="./images/default/admin_cfg.gif" heght="12px" class="iePngFix" /></a></li>
</ul><!-- copy_right 부분 수정해서 사용 -->
<div class="copy_right">Copyright 2008. ....<a href="http://opc.wo.tc/" target="_blank"><img src="./images/default/jucom.gif" class="iePngFix" /></a></div>
<div class="bottom_memo">{$layout_info->bottom_memo}</div>
</div>
</div>
</div> -
저먼하늘아래
2008.12.01 17:36
혹시 해서요.
해당 레이아웃 default css 올려 본비다.
여기를 고쳐야 하는지요
@charset "utf-8";
/*
NHN UIT Lab. WebStandardization Team (http://html.nhndesign.com/)
Jeong, Chan Myeong 070601~070630
*//* Default Skin - Start */
body {margin:0; padding:0;}
a {selector-dummy: expression(this.hideFocus=true);}#selectLang { margin:0; padding:0; }
#gnb { margin:0; padding:0; }
#lnb { margin:0; padding:0; }
#lnb ul { margin:0; padding:0; }/* Site Layout - Body Wrap */
#bodyWrap { margin:0.5em auto 1.5em auto; padding:0; background:#fff;}#top {position:relative; height:22px; background: url(../images/default/top_line.gif) repeat-x left top; border:1px solid #ffffff; z-index:10011;}
#top .menu {position:absolute; float:right; top:2px; right:5px;}
#top .menu li {display:inline; padding:0 .2em 0 .5em; background:url(../images/vrType1.gif) no-repeat left center;}
#top .menu li.first-child {background:none;}
#top .menu li a {text-decoration:none; font:.9em "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; color:#666666;}
#top .menu li a:hover,
#top .menu li a:focus {color:#000000; text-decoration:underline;}/* Site Layout - Header */
#header { position:relative; width:100%; z-index:99;}
#menu_bg {overflow:hidden; width:100%; height:45px;}
#lo_go {display:inline; position:absolute; overflow:hidden; top:8px; left:2px; } /* 로고 위치이동 */
#line {position:relative; width:82%; height:30px; top:0px; left:5px; padding:0px;}#language { position:absolute; top:2px; left:10px; z-index:10;}
#language strong { color:#ffffff; font:.8em Tahoma; margin-right:3px;}
#language a img { vertical-align:-5px;}
#language ul { position:absolute; top:15px; right:0px; display:none; border:1px solid #b23628; background:#de4332;}
#language ul li { list-style:none; }
#language ul li a { display:block; width:61px; padding:3px 8px; font:9px Tahoma; color:#ffffff; text-decoration:none;}
#language ul li a:hover { background:#bc4032;}#it_search_form { position:absolute; top:50px; right:15px;}
#it_search_form .input { border:1px solid #bc4032; height:17px; width:120px; color:#888888; font-size:.9em;}
#it_search_form .submit_button { width:1px; height:1px; visibility:hidden; }#isSearch { position:absolute; top:6px; right:2px; width:214px; text-align:right; z-index:1004;}
#isSearch .searchOrder { display:none;}
#isSearch .checked { position:absolute; left:0; top:0; text-align:left; display:block; padding:5px 0 0 5px; width:64px; height:14px; font:11px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; color:#ffffff; line-height:normal;}
*:first-child+html #isSearch .checked { top:1px; }
#isSearch ul { display:none; position:absolute; left:0; top:18px; padding:2px 0 3px 0; text-align:left; border:1px solid #919898; background:#ffffff;}
#isSearch ul li { width:67px; height:18px; list-style:none; }
#isSearch ul li input { display:none;}
#isSearch ul li label { display:block; padding:4px 0 0 4px; width:63px; height:15px; font:11px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; color:#ffffff;}
#isSearch ul li label.on { background:#455a5b; }
#isSearch ul li label:hover,
#isSearch ul li label:focus { background:#455a5b;}
#isSearch .inputText { vertical-align:middle; position:relative; top:0; _top:-1px; left:1px; padding:3px 3px 1px 3px; width:94px; height:13px; color:#333; border:1px solid #444; background-color:#; }
#isSearch .inputText:hover,
#isSearch .inputText:focus { border:1px solid #444; background-color:#; }
*:first-child+html body#default #isSearch .inputText { position:relative; top:-1px;}
#isSearch .submit { vertical-align:middle; _position:relative; _top:-1px;}
*:first-child+html body#default #isSearch .submit { position:relative; top:-1px;}#gnb {position:relative; top:0px; left:0px; z-index:100; height:34px; padding-left:20px;}
#gnb div {position:relative;float:left; background: url(../images/default/bgGnbVr.gif) no-repeat right center; }
#gnb div.on .menu_on {color:#FFFF00;}
#gnb div a {display:block; font-weight:bold; text-decoration:none; padding:12px 20px 7px 20px; color:#D3D1D1;}
#gnb div a:hover,focus {text-decoration:none;color:#CAC1C1;}
#gnb .SMenu {top:-56px;right:-98%;}
#gnb .imgg {padding-top:3px; position:absolute;right:10px;}
#gnb table {position:absolute; top:31px; display:none;}
#gnb table td {white-space:nowrap; border-top:1px solid #77; border-left:1px solid #eeeeee; border-bottom:2px solid #aaaaaa; border-right:2px solid #999999; background:#D8DFE2;}
#gnb table td a {font-weight:normal; color:#000000; padding:7px 40px 3px 10px;border-bottom:1px solid #eeeeee;}
#gnb table td a:hover,focus {color:#ffffff; padding:7px 40px 3px 10px; border-bottom:1px solid #eeeeee; background:#FB6533;}#lnb {position:relative; margin:0; padding:5px; line-height:0; border:1px solid #E1E1DD; background-color:# ;}
#lnb p {height:18px; _height:18px; _overflow-y:hidden; margin:0; padding:0;}
#lnb li {position:relative; list-style:none;}
#lnb li a {position:relative; top:-4px; color:#3e3e3e; text-decoration:none;}
#lnb li a:hover,
#lnb li a:focus {font-weight:normal; color:#de4332;}/* Site Layout - Content Body */
#contentBody { position:relative; width:100%; padding:0px 0px 0px 0px; margin:0px; overflow:hidden;}
#columnLeft { position:relative; width:200px; float:left; padding:1em 0em 1em 0em;}
#columnLeft .mask { width:200px; height:10px; clear:both;}
#columnRight { overflow:hidden; repeat-y right top; float:right; padding:1em 0em 1em 0em; background:#;}
#visualArea { height:200px; background:#f5f5f5; margin-bottom:1em; position:relative; left:-15px; margin-right:-15px;}
#content {position:relative; overflow:hidden; width:95%; padding:10px; margin:0em auto 0em auto; background:#; }
#body_line {position:relative; border:1px solid #eeeeee; padding:1em 0em 1em 0em; background:#;}/* Site Layout - Footer */
#copyright {position:relative;width:100%; height:70px; background:url(../images/default/bottom_menu_bg.png) repeat-x left bottom;}
#copyright div a {text-decoration:none; color:#1FFA5B; font:1.1em "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif;}
#copyright .copy_right {position:absolute; top:42px; left:20px; width:300px; height:14px; color:#444444;}
#copyright .bottom_memo {position:absolute; top:12px; left:20px; width:93%; color:#cccccc; }#footer {position:absolute; top:28px; width:98%; height:14px; text-align:right; margin:0px auto; padding:15px 0 10px 0;}
#footer li {display:inline;padding:2px 3px 0px 10px; background:url(../images/default/vrType1.gif) no-repeat left center;}
#footer li a {text-decoration:none; color:#444444; font:1em "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif;}/* Default Skin - End */
-
#content {position:relative; overflow:hidden; width:95%; padding:10px; margin:0em auto 0em auto; background:#; }
빨간부분이 게시판 나오는 부분인데요. 96%로 해보시고, 그래도 미세조정을 하려면 전체를 px로 사이즈를 표시하세요. -
저먼하늘아래
2008.12.01 18:40
/* Site Layout - Content Body */
#contentBody { position:relative; width:100%; padding:0px 0px 0px 0px; margin:0px; overflow:hidden;}
#columnLeft { position:relative; width:200px; float:left; padding:1em 0em 1em 0em;}
#columnLeft .mask { width:200px; height:10px; clear:both;}
#columnRight { overflow:hidden; repeat-y right top; float:right; padding:1em 0em 1em 0em; background:#;}
#visualArea { height:200px; background:#f5f5f5; margin-bottom:1em; position:relative; left:0px; margin-right:0px;}
#content {position:relative; overflow:hidden; width:770px; padding:0px; margin:0em auto 0em auto; background:#; }
#body_line {position:relative; border:1px solid #eeeeee; padding:1em 0em 1em 0em; background:#;}
%를 올려보고해도 않되네요... 그래서 px로 조정 했는데.. 마찮가지네요
ㅜㅜ
좀 도와 주세요. -
로진
2008.12.02 07:34
#columnRight { overflow:hidden; repeat-y right top; float:right; padding:1em 0em 1em 0em; background:#;}
right를 left로 그리고 width ,padding, 조금씩 수정해보세요
