묻고답하기
내용이 많을 시 화면이 안뜨는 현상
2008.12.11 17:57
낮에 한번 남겼었는데 좀더 자세히 증상을 적어봅니다.
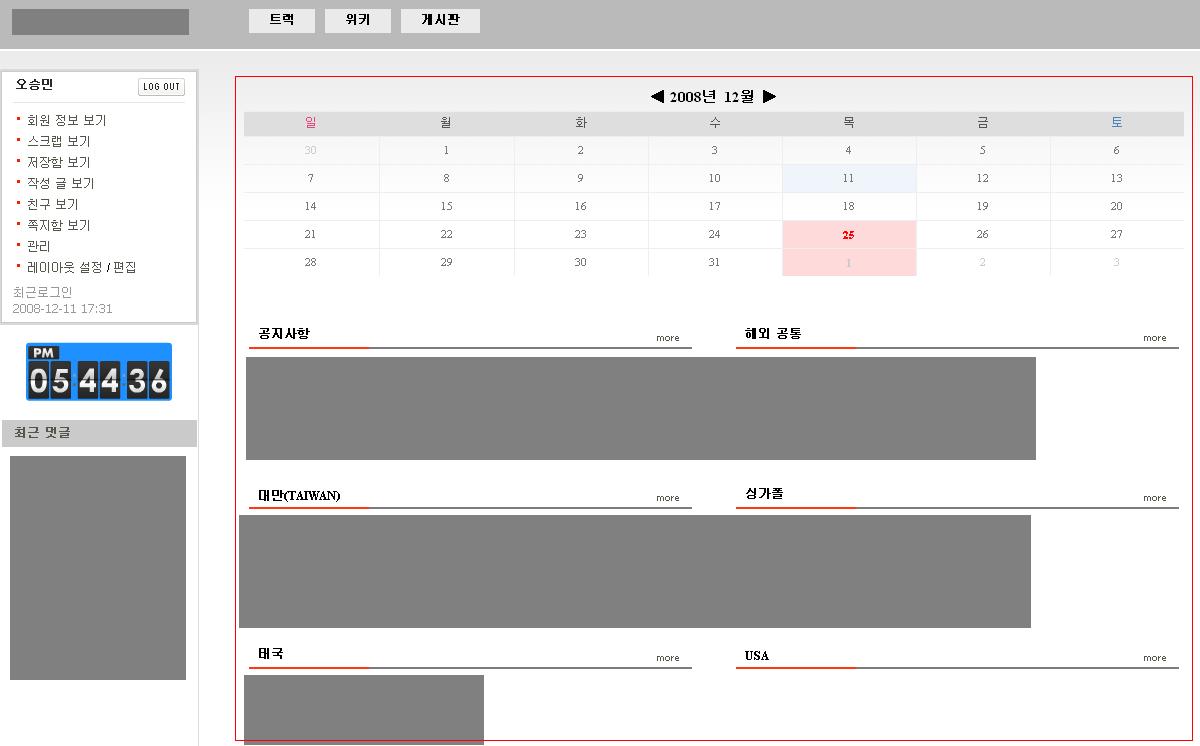
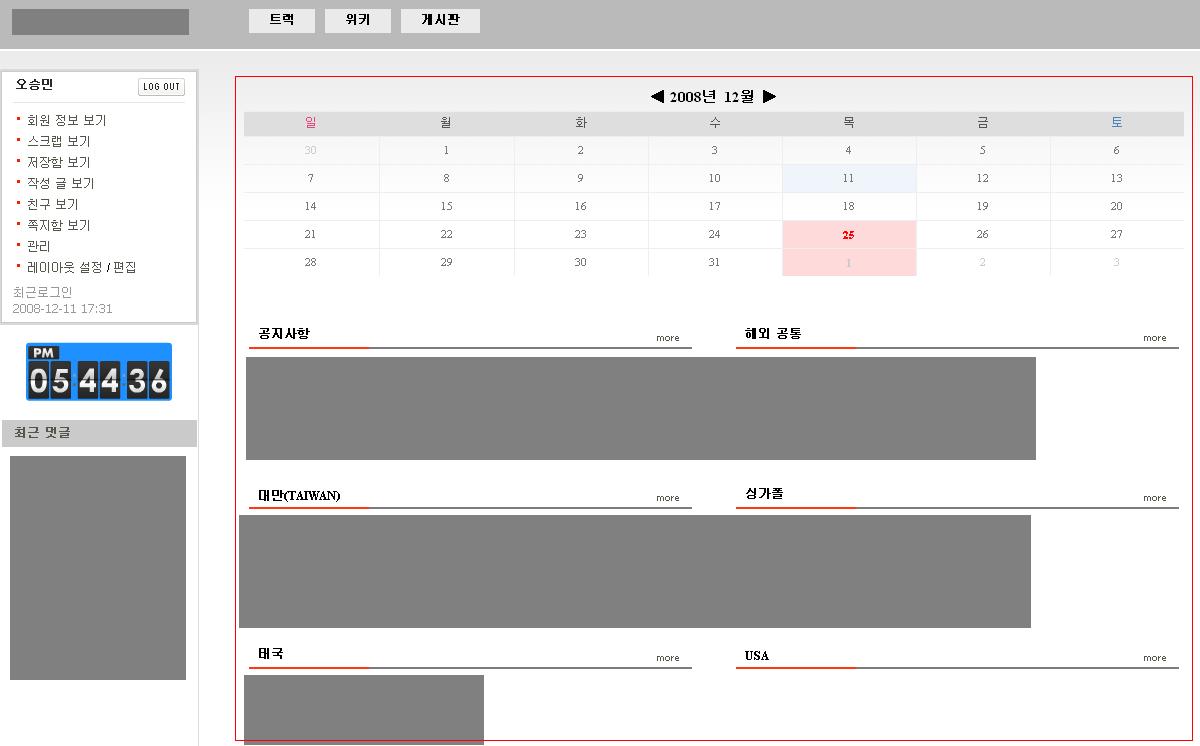
아래는 현재 운영하려는 사이트의 전체 레이아웃입니다.
frame으로 상단의 메뉴와 하단의 레이아웃 두개로 나눠져 있습니다.
------------------------------------------------
트랙, 위키, 게시판
-------------------------------------------------
좌측 | {$content}
--------------------------------------------------

내용은 사내게시물들이라 필터링 하였습니다 양해 바랍니다.
이때 내용중 엑셀 문서내용을 복사해서 붙여넣은 경우에 문제가 발생합니다.
엑셀내용을 HTML로 변환시 태그 내용이 상당히 길어지는건 알고 계실겁니다.
즉 내용이 어느정도 긴 엑셀형식이 내용에 들어갔을 경우 발생하는 문제로 실제 텍스트를 아주 길게 써도 발생하지 않을까 생각해봅니다.
좌측 레이어와 우측 레이어를 합쳐서 하나의 레이아웃으로 잡아놨습니다. 이 레이아웃 이름을 AA 라고 하겠습니다.
레이아웃에는 좌측으로 "로그인 정보", "플래쉬 시계", " 최근 문서위젯", "최근 댓글 위젯" 을 위치 해놓았습니다.
BB 라는 페이지를 하나 추가하고 해당 AA 라는 레이아웃을 적용합니다.
BB 페이지의 content 부분에 위와같이 각 국가별 게시판 최근 문서 위젯을 추가하였습니다.
1. BB 페이지를 수정 하는 중 레이어의 갯수가 11개를 넘어가면 페이지가 하얗게 변하는 현상이 발생
-> 임시 대처법으로 레이아웃을 미설정으로 바꾸고 페이지를 수정한후 마지막에 다시 AA 레이아웃을 적용 시킴
2. 특정 게시판에 긴 내용의 문서가 작성 된경우(위에 예로든 엑셀 형식 문서) 화면이 하얗게 변하면서 아무것도 표시 안됨
AA 레이아웃의 소스는아래 와 같습니다.
어디가 문제인지를 모르겠네요;
조언좀 부탁드립니다.
아래는 현재 운영하려는 사이트의 전체 레이아웃입니다.
frame으로 상단의 메뉴와 하단의 레이아웃 두개로 나눠져 있습니다.
------------------------------------------------
트랙, 위키, 게시판
-------------------------------------------------
좌측 | {$content}
--------------------------------------------------

내용은 사내게시물들이라 필터링 하였습니다 양해 바랍니다.
이때 내용중 엑셀 문서내용을 복사해서 붙여넣은 경우에 문제가 발생합니다.
엑셀내용을 HTML로 변환시 태그 내용이 상당히 길어지는건 알고 계실겁니다.
즉 내용이 어느정도 긴 엑셀형식이 내용에 들어갔을 경우 발생하는 문제로 실제 텍스트를 아주 길게 써도 발생하지 않을까 생각해봅니다.
좌측 레이어와 우측 레이어를 합쳐서 하나의 레이아웃으로 잡아놨습니다. 이 레이아웃 이름을 AA 라고 하겠습니다.
레이아웃에는 좌측으로 "로그인 정보", "플래쉬 시계", " 최근 문서위젯", "최근 댓글 위젯" 을 위치 해놓았습니다.
BB 라는 페이지를 하나 추가하고 해당 AA 라는 레이아웃을 적용합니다.
BB 페이지의 content 부분에 위와같이 각 국가별 게시판 최근 문서 위젯을 추가하였습니다.
1. BB 페이지를 수정 하는 중 레이어의 갯수가 11개를 넘어가면 페이지가 하얗게 변하는 현상이 발생
-> 임시 대처법으로 레이아웃을 미설정으로 바꾸고 페이지를 수정한후 마지막에 다시 AA 레이아웃을 적용 시킴
2. 특정 게시판에 긴 내용의 문서가 작성 된경우(위에 예로든 엑셀 형식 문서) 화면이 하얗게 변하면서 아무것도 표시 안됨
AA 레이아웃의 소스는아래 와 같습니다.
<!--%import("js/xe_official.js")-->
<!--%import("css/default.css")-->
<div id="bodyWrap">
<div id="contentBody">
<div id="columnLeft">
<!-- 로그인 위젯 -->
<img class="zbxe_widget_output" widget="login_info" skin="xe_official" colorset="white" /><br>
<img class="zbxe_widget_output" widget="DroArc_clock" skin="default" colorset="normal" clock_width="200" clock_height="64" /><br> <img class="zbxe_widget_output" widget="newest_comment" skin="blog_newest_comment" colorset="normal" title="최근 댓글" list_count="10" subject_cut_size="28" mid_list="모듈 리스트" />
</div>
<div id="columnRight">
<!-- 컨텐츠 시작 -->
{$content}
</div>
</div>
</div>
<!--%import("css/default.css")-->
<div id="bodyWrap">
<div id="contentBody">
<div id="columnLeft">
<!-- 로그인 위젯 -->
<img class="zbxe_widget_output" widget="login_info" skin="xe_official" colorset="white" /><br>
<img class="zbxe_widget_output" widget="DroArc_clock" skin="default" colorset="normal" clock_width="200" clock_height="64" /><br> <img class="zbxe_widget_output" widget="newest_comment" skin="blog_newest_comment" colorset="normal" title="최근 댓글" list_count="10" subject_cut_size="28" mid_list="모듈 리스트" />
</div>
<div id="columnRight">
<!-- 컨텐츠 시작 -->
{$content}
</div>
</div>
</div>
어디가 문제인지를 모르겠네요;
조언좀 부탁드립니다.
댓글 3
-
개돌
2008.12.11 17:59
-
guny
2008.12.11 22:15
음...꼭 프레임으로 처리할 필요가 있나요....
개인적인 생각으론 프레임때문에 나타나는 문제인듯 싶은데요....
프레임 제거하고 그냥 원프레임으로 한번해보세요...위에 만든 코드는 워낙 간단해서 어디 에러가 날곳이 없는듯 싶습니다. -
개돌
2008.12.12 09:17
프레임 없이 레이아웃으로만 적용해도 동일합니다.
<img class="zbxe_widget_output" widget="DroArc_clock" skin="default" colorset="normal" clock_width="200" clock_height="64" /><br> <img class="zbxe_widget_output" widget="newest_comment" skin="blog_newest_comment" colorset="normal" title="최근 댓글" list_count="10" subject_cut_size="28" mid_list="모듈 리스트" />
이 부분을 모두 삭제 하고 실행할 경우는 아무런 문제도 발생하지 않습니다.