묻고답하기
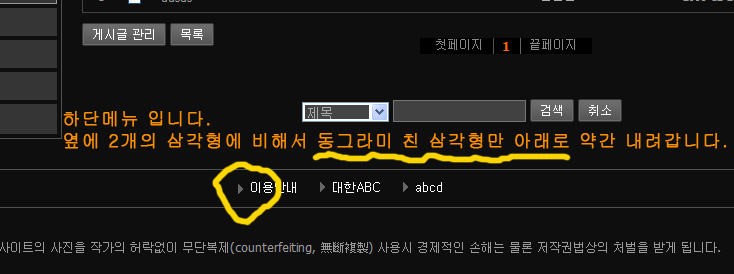
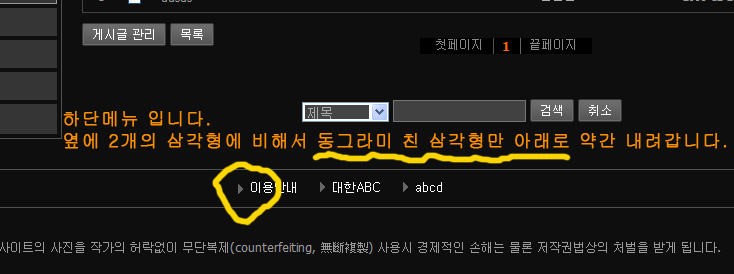
하단메뉴에 이미지가 쳐지는 문제
2008.12.27 10:31
하단메뉴에 나타나는 이미지가 아래로 약간 쳐집니다.
아무리 수치를 변경해도 먹지를 않습니다.
관련 css는 위치는 layouts/xe_official/css/black.css
/* Site Layout - Footer */
#footer { margin:0; padding:0; border-top:0px solid #444444; text-align:center; padding:0.8em 0 0em; clear:both;}
#footer li { display:inline; padding:0 1.5em 0 1em; background:url(../images/black/vrType1.gif) no-repeat left center;}
#footer li.first-child { background:none;}
#footer li a { color:#ffffff; font:1em "굴림", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; text-decoration:none;}
#footer li a:hover { color:#FF9900; font:1em "굴림", Dotum, "굴림", Gulim, AppleGothic, Sans-serif;}
#footer li address { display:inline; }

아무리 수치를 변경해도 먹지를 않습니다.
관련 css는 위치는 layouts/xe_official/css/black.css
/* Site Layout - Footer */
#footer { margin:0; padding:0; border-top:0px solid #444444; text-align:center; padding:0.8em 0 0em; clear:both;}
#footer li { display:inline; padding:0 1.5em 0 1em; background:url(../images/black/vrType1.gif) no-repeat left center;}
#footer li.first-child { background:none;}
#footer li a { color:#ffffff; font:1em "굴림", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; text-decoration:none;}
#footer li a:hover { color:#FF9900; font:1em "굴림", Dotum, "굴림", Gulim, AppleGothic, Sans-serif;}
#footer li address { display:inline; }

bg로 넣으면 위치 조정해보세요