묻고답하기
검색란과 검색 버튼이 수평이 맞지 않는데요..
2009.01.02 13:34
하빌님의 도움으로
검색란과 검색 버튼을 한 줄로 만들었는데요.
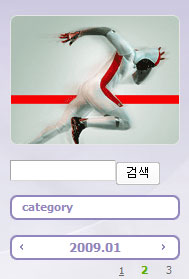
검색란과 검색 버튼이 수평이 맞지 않는데요.
전 익스플로러 6 (sp2)를 사용하고 있는데요.
익스플로러 7에서는 어떻게 보이는지는 모르겠습니다.
검색란을 아래로 조금 끌어내리기 위해서
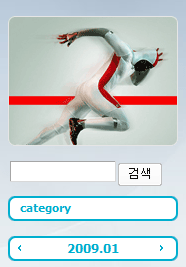
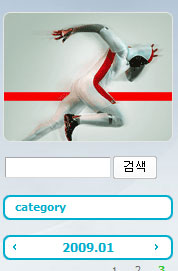
윗 그림(달리는 사람 그림)의 캔버스 크기를 아래쪽으로 투명으로 확대해보았거던요.
그랬더니 검색란과 검색버튼이 동시에 내려오더라고요.

그리고 검색버튼 밑에 그림이 하나 숨어있는데
오른쪽 버튼 눌러도 잘 안나타나서 겨우 찾았는데요.
화일 이름은 buttonWhite.gif 인데요.
이 화일이 사이즈가 너무 커서... 이걸 손봐서 올리면
검색버튼의 위치가 바뀔 수 있을까요?

검색란과 검색 버튼을 한 줄로 만들었는데요.
검색란과 검색 버튼이 수평이 맞지 않는데요.
전 익스플로러 6 (sp2)를 사용하고 있는데요.
익스플로러 7에서는 어떻게 보이는지는 모르겠습니다.
검색란을 아래로 조금 끌어내리기 위해서
윗 그림(달리는 사람 그림)의 캔버스 크기를 아래쪽으로 투명으로 확대해보았거던요.
그랬더니 검색란과 검색버튼이 동시에 내려오더라고요.

그리고 검색버튼 밑에 그림이 하나 숨어있는데
오른쪽 버튼 눌러도 잘 안나타나서 겨우 찾았는데요.
화일 이름은 buttonWhite.gif 인데요.
이 화일이 사이즈가 너무 커서... 이걸 손봐서 올리면
검색버튼의 위치가 바뀔 수 있을까요?

댓글 7
-
a
2009.01.02 13:50
입력폼의 스타일에 marigin을 적당히 주면 되지 안을까요..; -
장뚱이
2009.01.02 14:13
입력폼의 스타일에 마진을 어떻게 주는 지 알려주시면 감사하겠습니다.^^* -
Habile
2009.01.02 20:52
<input type="text" name="is_keyword" class="inputTypeText" value="{$is_keyword}" style="width:50px;"/>
레이아웃 편집에서 위를 찾으신뒤에,
<input type="text" name="is_keyword" class="inputTypeText" value="{$is_keyword}" style="width:50px; margin-bottom:5px;"/>
로 바꾸신뒤에 margin-bottom:5px;의 값을 알맞게 줘보세요 .. -
장뚱이
2009.01.02 21:38
하빌님 안녕하세요.
또 도움을 받는군요.
감사합니다..gif)
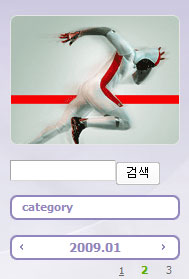
검색폼에서 style="width:100px; margin-top:10px; margin-left:2px; margin-right:2px;" 이렇게 넣었습니다.
마진을 top과 bottom으로도 넣어봤는데 검색버튼과 검색란이 아래 위쪽으로는 함께 움직이네요.
아무래도 검색 버튼을 고쳐야 할 것 같네요.ㅡㅡ;;
사진 첨부합니다.
-
Habile
2009.01.02 23:45
아... 죄송합니다;
잘못 가르쳐줬네요 ㅋ;
<input type="submit" value="{$lang->cmd_search}" /> 이부분을 찾으신뒤에,
<input type="submit" value="{$lang->cmd_search}" style="margin-bottom:5px;" />
로 바꾸세요.. 5px;은 ..적절한 값으로 하시구요 ..
그리고 전 ..하빌이 아니라 해빌입니다 ㅠㅠ -
장뚱이
2009.01.03 08:43
해빌님이셨군요. 지성
감사합니다. ^^*
덕분에 원하던 대로 완벽하게 되었습니다..gif)

-
애치티
2009.01.03 11:56
빠딱해도 그냥 눈감앗는데 마음에 드네요. 감사합니다.