묻고답하기
어떻게 하면 카피라이트를 멋지게 쓸수가 있을까요....
2009.01.12 21:06
그간 백성찬님 및 많은 분들의 도움으로 사이트를 이제 거의 완성을 해서 디테일한 부분들을 수정중에 있습니다.
그 부분 중에 카페라이트 부분이 있는데 문제가 발생했습니다.
질문 답변을 뒤지고 뒤져 해본것이 <br> 태그를 이용해서 하면 된다는 글을 보고 해봤더니
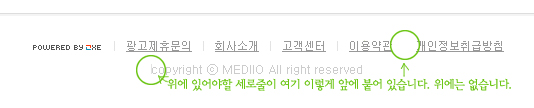
위에 있어야 할 세로줄이 떡하니 아래 copy 앞에 붙어 있고 밑줄을 없애고 싶은데 어찌 해야 할지를 모르겠습니다.
이미지를 첨부해 드리니 초보를 위한 자세한 답변을 부탁드립니다. 
현재 위에 상황입니다. 
이렇게 만드는것이 소원입니다. ㅠ.ㅠ 세로줄을 개인정보취급방침 앞으로 붙이고 copy 앞에는 세로줄을 없애는 것이지요.. 그리고 밑줄도 없애구요
어찌하면 할수 있을까요 ..
아래가 소스 입니다.
<ul id="footer">
<li class="first-child">
<address>
<a href="http://www.zeroboard.com/" onclick="window.open(this.href);return false;"><img src="./images/powerdByXE.gif" alt="Powered By XpressEngine" width="70" height="5" /></a>
</address>
</li>
<!--@foreach($bottom_menu->list as $key => $val)-->
<li><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a></li>
<!--@endforeach-->
<br/><br/><font color="cccccc">copyright ⓒ MEDIIO All right reserved</font>
</ul>
댓글 6
-
guny
2009.01.12 21:14
ul밖으로... -
라이언
2009.01.12 21:19
그럼 이렇게 띄어진답니다.
-
guny
2009.01.12 22:30
그 간격이야 다시 조절해야죠..
ul에 마진이 있는데...하단 마진을 적당해 해주면 됩니다... -
멜로♡
2009.01.12 21:35
<ul id="footer">
<li class="first-child">
<address>
<a href="http://www.zeroboard.com/" onclick="window.open(this.href);return false;"><img src="./images/powerdByXE.gif" alt="Powered By XpressEngine" width="70" height="5" /></a>
</address></li>
<!--@foreach($bottom_menu->list as $key => $val)-->
<li><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a></li>
<!--@endforeach--><br/>
</ul><center><font color="cccccc">copyright ⓒ MEDIIO All right reserved</font> </center>
-
라이언
2009.01.12 21:40
멜로님 답변 감사드립니다.
하지만 이렇게 했을때 가운대로 올수는 있어도 위에 이미지를 올린것처럼 간격차이가 엄청납니다. 혹시 간격을 줄이고 밑줄을 없애는것은 css에서 수정하는것인지요? 그렇다면 해법을 좀 부탁드립니다. -
멜로♡
2009.01.12 22:44
카피라이트까지 레이아웃으로 이용하지는 않았으니 꼭 css까지 가야될란가요.. (css 초보라 ㅎㅎ)
우선 <ul> 안에 있는 맨 아랫줄의 <br/> 한번 지워보시구 이거 지우면 또 꼬랑지에 다다닥 붙을 느낌이 들지만,,
꼬랑지에 붙으면 다시 <br/> 넣어주시구요
그래도 안되신다면,,, 정말 css를 봐야겠네요.