묻고답하기
레이아웃 중 검색부분 색갈변경에 대한 질문입니다.
2009.01.19 21:27
홈을 잘 사용하고 있고 문제는 없습니다만
현제 사용하고 있는 검색부분을 조금 수정하고 싶습니다.
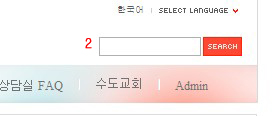
그림을 보면 아래와 같습니다.


위 그림설명 (실제주소 : http://www.koabbey.com )
왼쪽 1의 그림은 검은색으로 현제사용(해빌) 중 입니다.
오른쪽 2는 제가 원하는 검색란(xe 원본)입니다.
왼쪽 그림1의 검색부분을 오른쪽 그림2와 같이 변경하고 싶습니다.
이미지를 바꾸어 보아도 변하지 않습니다.
질문 :
어디를 고쳐야 하는지 알 수가 없아오니
1. 수정해야 하는 부분을
2. 수정하는 내용을 알고 싶습니다.
가르쳐 주시면 좀 더 원하는 모양으로 바꾸어 보고 싶습니다. 도와 주세요.
감사합니다.
댓글 9
-
만쓰별(정만)
2009.01.19 21:45
제가 알려드리죠.....ㅎㅎ -
만쓰별(정만)
2009.01.19 21:47
공식레이아웃 스킨 수정하시거나?
레아아웃 편집으로 하시면 됩니다. ? 자세한건 설명좀 더 작성하구요.. 잠시 기다리셈... 서치 input태그에 배경속성을 조절하시면 되거든요;; 자세한건 잠시만 -
박노열
2009.01.19 21:51
친절하고 신속하게 답변 주시니 참 감사합니다.
얼마든지 기다릴께요. 가르쳐 주세요.
감사합니다 -
만쓰별(정만)
2009.01.19 21:56
<input name="is_keyword" type="text" class="inputText" title="keyword" style="background-color:배경색; color:글씨색깔" />
<input name="is_keyword" type="text" class="inputText" title="keyword" style="background-color: #939; color:#FFF; border:#09F 2px solid;" />
style="
background-color: #939;
color:#FFF;
요건 테두리색인데 요것도 함 해보세염..
border:#09F 2px solid;" /
border:색상 선두께 선종류(실선);" /
드림위버 같은 곳에 빈페이지 만들고 위에꺼 넣어보셈 그럼 아하 그러실 거에요..
-
박노열
2009.01.19 22:08
만쓰별님 이처럼 상세히 지도해 주시니 무어라 감사해야할지 모르겟습니다.
즉시 가서 작업하고 결과를 알려드리겟습니다.
감사합니다. -
만쓰별(정만)
2009.01.19 22:11
지도라기 보다는 공유~~~~ㅎㅎ -
박노열
2009.01.19 22:52
작업해 보앗는데 원하는대로 잘 되지를 않아 복구했는데요
아래에 전 소스를 복사해 옮깁니다.
한번 보아 주시면 감사하겠습니다.
<!--// js 파일 import -->
<!--%import("js/habile.js")--><!--// 레이아웃과 연동될 css 파일 import -->
<!--@if($layout_info->colorset == "default")-->
<!--%import("css/default.css")-->
<!--@end--><!--@if(!$layout_info->colorset)-->
{@$layout_info->colorset = "default"}
<!--@end--><div id="bodyWrap">
<div id="header">
<h1><!--@if($layout_info->logo_image)--><a href="{$layout_info->index_url}"><img src="{$layout_info->logo_image}" alt="logo" border="0" class="iePngFix" /></a><!--@else--> <!--@end--></h1>
<div id="language">
<strong title="{$lang_type}">{$lang_supported[$lang_type]}</strong> <a href="#selectLang" onclick="showHide('selectLang');return false;"><img src="./images/{$layout_info->colorset}/buttonLang.gif" alt="Select Language" width="87" height="15" /></a>
<ul id="selectLang">
<!--@foreach($lang_supported as $key => $val)--><!--@if($key!= $lang_type)-->
<li><a href="#" onclick="doChangeLangType('+ '{$key}');return false;">{$val}</a></li>
<!--@end--><!--@end-->
</ul>
</div><!--GNB-->
<ul id="gnb">
<!-- main_menu 1차 시작 -->
{@$gnb_count = 0;}
<!--@foreach($main_menu->list as $key => $val)--><!--@if($val['link'])-->
<!--@if($val['selected'])-->
{@ $menu_1st = $val }
<!--@end--><li id="gnbli{$gnb_count}" <!--@if($val['selected'])-->class="on"<!--@end--> onmouseover="gnbinToggle({$gnb_count}, this)" ><a href="{$val['href']}" onfocus="this.blur()" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a></li>{@$gnb_count++;}
<!--@end--><!--@end-->
<!-- main_menu 1차 끝 -->
</ul>
<!--//GNB--><script type="text/javascript">
var gnb_count = {$gnb_count};
</script><!-- 2차 메뉴 -->
{@$gnb_count = 0;}
<!--@foreach($main_menu->list as $mkey => $mval)-->
<!--@if($mval['text'])-->
<!-- 왼쪽 2차 메뉴 -->
<!--@if($mval['selected'])-->
<ol id="gnb{$gnb_count}" class="gnb_sub" style="display:block;">
<!--@if(!$mval['list'])--><li></li><!--@end-->
<!--@foreach($mval['list'] as $key => $val)--><!--@if($val['text'])-->
<li <!--@if($val['selected'+ '+ '])-->class="on"<!--@end-->><a href="{$val['href']}" onfocus="this.blur();" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['text']}</a>
</li>
<!--@end--><!--@end-->
</ol>
<script type="text/javascript">
var gnb_count_now = {$gnb_count};
reset_menu();
</script>
<!--@else-->
<ol id="gnb{$gnb_count}" class="gnb_sub" style="display:none;">
<!--@if(!$mval['list'])--><li></li><!--@end-->
<!--@foreach($mval['list'] as $key => $val)--><!--@if($val['text'])-->
<li><a href="{$val['href']}" onfocus="this.blur();" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['text']}</a>
</li>
<!--@end--><!--@end-->
</ol>
<!--@end-->
{@$gnb_count++;}
<!--@end-->
<!--@end--><form action="{getUrl()}" method="post" id="isSearch">
<input type="hidden" name="mid" value="{$mid}" />
<input type="hidden" name="act" value="IS" />
<input type="hidden" name="search_target" value="title_content" />
<input name="is_keyword" type="text" class="inputText" title="keyword" /><input type="image" src="./images/{$layout_info->colorset}/buttonSearch.gif" alt="{$lang->cmd_search}" class="submit" />
</form></div>
<div id="contentBody">
<div id="columnLeft"><!-- 로그인 위젯 -->
<img src="./images/blank.gif" class="zbxe_widget_output" widget="login_info" skin="xe_official" colorset="{$layout_info->colorset}" /><!-- 왼쪽 2차 메뉴 -->
<img src="./images/blank.gif" alt="" class="mask" />
<!--@if($menu_1st)-->
<div id="lnbWrap">
<img src="./images/default/lnb_bg_t.gif" alt="" />
<ol id="lnb">
{@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])-->
<li <!--@if($val['selected'])-->
class="on"<!--@end-->><a href="{$val['href']}" <!--@if($val['open_window']=='Y'+ '+ ')-->onclick="window.open(this.href);return false;"<!--@end--> title="{$val['link']}">{$val['+ 'link']}</a><!-- main_menu 3차 시작 -->
<!--@if($val['list'] && ($val['expand']=='Y'||$val['selected']) )-->
<ul style="display:block;">
<!--@foreach($val['list'] as $k => $v)--><!--@if($v['link'])-->
<li <!--@if($v['selected'])-->class="on"<!--@end-->><a href="{$v['href']}" <!--@if($v['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end--> title="{$val['link']}">{$v['link']}</a></li>
<!--@end--><!--@end-->
</ul>
<!--@end-->
</li>
{@$idx++}
<!--@end--><!--@end-->
</ol>
<img src="./images/default/lnb_bg_b.gif" alt="" />
</div>
<!--@end-->
<img src="./images/blank.gif" alt="" class="mask" /><div style="border: 2px solid #d9d9d9">
<!-- 카운터 -->
<center />
<img class="zbxe_widget_output" widget="counter_status" skin="styx_flash" colorset="normal" />
</center>
<!-- 카운터 끝 -->
<img src="./images/blank.gif" alt="" class="mask" />
</div></div>
<div id="columnRight">
<!-- 컨텐츠 시작 -->
{$content}</div>
</div>
<ul id="footer"><!--@foreach($bottom_menu->list as $key => $val)-->
<li><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a></li>
<!--@end--> <br><br>
<img src="./images/blank.gif" alt="" class="mask" />
<div id="copyright">
</div>
</ul>
</div> -
만쓰별(정만)
2009.01.19 23:44
http://bounjeil.wooriweb.net/xe/BJ_silverACDM_album
잘되는데여.. 제가 지금 작업중인 사이트에 잠시 올려봄;; ㅋㅋ
<!--// js 파일 import -->
<!--%import("js/habile.js")--><!--// 레이아웃과 연동될 css 파일 import -->
<!--@if($layout_info->colorset == "default")-->
<!--%import("css/default.css")-->
<!--@end--><!--@if(!$layout_info->colorset)-->
{@$layout_info->colorset = "default"}
<!--@end--><div id="bodyWrap">
<div id="header">
<h1><!--@if($layout_info->logo_image)--><a href="{$layout_info->index_url}"><img src="{$layout_info->logo_image}" alt="logo" border="0" class="iePngFix" /></a><!--@else--> <!--@end--></h1>
<div id="language">
<strong title="{$lang_type}">{$lang_supported[$lang_type]}</strong> <a href="#selectLang" onclick="showHide('selectLang');return false;"><img src="./images/{$layout_info->colorset}/buttonLang.gif" alt="Select Language" width="87" height="15" /></a>
<ul id="selectLang">
<!--@foreach($lang_supported as $key => $val)--><!--@if($key!= $lang_type)-->
<li><a href="#" onclick="doChangeLangType('{$key}');return false;">{$val}</a></li>
<!--@end--><!--@end-->
</ul>
</div><!--GNB-->
<ul id="gnb">
<!-- main_menu 1차 시작 -->
{@$gnb_count = 0;}
<!--@foreach($main_menu->list as $key => $val)--><!--@if($val['link'])-->
<!--@if($val['selected'])-->
{@ $menu_1st = $val }
<!--@end--><li id="gnbli{$gnb_count}" <!--@if($val['selected'])-->class="on"<!--@end--> onmouseover="gnbinToggle({$gnb_count}, this)" ><a href="{$val['href']}" onfocus="this.blur()" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a></li>{@$gnb_count++;}
<!--@end--><!--@end-->
<!-- main_menu 1차 끝 -->
</ul>
<!--//GNB--><script type="text/javascript">
var gnb_count = {$gnb_count};
</script><!-- 2차 메뉴 -->
{@$gnb_count = 0;}
<!--@foreach($main_menu->list as $mkey => $mval)-->
<!--@if($mval['text'])-->
<!-- 왼쪽 2차 메뉴 -->
<!--@if($mval['selected'])-->
<ol id="gnb{$gnb_count}" class="gnb_sub" style="display:block;">
<!--@if(!$mval['list'])--><li></li><!--@end-->
<!--@foreach($mval['list'] as $key => $val)--><!--@if($val['text'])-->
<li <!--@if($val['selected'])-->class="on"<!--@end-->><a href="{$val['href']}" onfocus="this.blur();" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['text']}</a>
</li>
<!--@end--><!--@end-->
</ol>
<script type="text/javascript">
var gnb_count_now = {$gnb_count};
reset_menu();
</script>
<!--@else-->
<ol id="gnb{$gnb_count}" class="gnb_sub" style="display:none;">
<!--@if(!$mval['list'])--><li></li><!--@end-->
<!--@foreach($mval['+ 'list'] as $key => $val)--><!--@if($val['text'])-->
<li><a href="{$val['href']}" onfocus="this.blur();" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['text']}</a>
</li>
<!--@end--><!--@end-->
</ol>
<!--@end-->
{@$gnb_count++;}
<!--@end-->
<!--@end--><form action="{getUrl()}" method="post" id="isSearch">
<input type="hidden" name="mid" value="{$mid}" />
<input type="hidden" name="act" value="IS" />
<input type="hidden" name="search_target" value="title_content" />
<input name="is_keyword" type="text" class="inputText" title="keyword" 여기다가 넣어주셔야 함 /><input type="image" src="./images/{$layout_info->colorset}/buttonSearch.gif" alt="{$lang->cmd_search}" class="submit" />
</form></div>
<div id="contentBody">
<div id="columnLeft"><!-- 로그인 위젯 -->
<img src="./images/blank.gif" class="zbxe_widget_output" widget="login_info" skin="xe_official" colorset="{$layout_info->colorset}" /><!-- 왼쪽 2차 메뉴 -->
<img src="./images/blank.gif" alt="" class="mask" />
<!--@if($menu_1st)-->
<div id="lnbWrap">
<img src="./images/default/lnb_bg_t.gif" alt="" />
<ol id="lnb">
{@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])-->
<li <!--@if($val['selected'])-->
class="on"<!--@end-->><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end--> title="{$val['link']}">{$val['link']}</a><!-- main_menu 3차 시작 -->
<!--@if($val['list'] && ($val['expand']=='Y'||$val['selected']) )-->
<ul style="display:block;">
<!--@foreach($val['list'] as $k => $v)--><!--@if($v['link'])-->
<li <!--@if($v['selected'])-->class="on"<!--@end-->><a href="{$v['href']}" <!--@if($v['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end--> title="{$val['link']}">{$v['+ 'link']}</a></li>
<!--@end--><!--@end-->
</ul>
<!--@end-->
</li>
{@$idx++}
<!--@end--><!--@end-->
</ol>
<img src="./images/default/lnb_bg_b.gif" alt="" />
</div>
<!--@end-->
<img src="./images/blank.gif" alt="" class="mask" /><div style="border: 2px solid #d9d9d9">
<!-- 카운터 -->
<center />
<img class="zbxe_widget_output" widget="counter_status" skin="styx_flash" colorset="normal" />
</center>
<!-- 카운터 끝 -->
<img src="./images/blank.gif" alt="" class="mask" />
</div></div>
<div id="columnRight">
<!-- 컨텐츠 시작 -->
{$content}</div>
</div>
<ul id="footer"><!--@foreach($bottom_menu->list as $key => $val)-->
<li><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a></li>
<!--@end--> <br><br>
<img src="./images/blank.gif" alt="" class="mask" />
<div id="copyright">
</div>
</ul>
</div> -
박노열
2009.01.20 00:47
만쓰별님 친절하고 자세하게 그리고 많이 도와 주셔서 감사합니다.
제가 알아서 해결 할 수 없엇던 것은 컬러에 대한 번호를 몰랐습니다. 그래서 이리저리 몇가지 해 보앗으나 잘 되지 않앗는데
지정해 주신 곳에 아래와 같이 하니 잘 됩니다. 즉 컬러 색상 번호 대신 white, black 으로 해도 됩니다.
<input name="is_keyword" type="text" class="inputText" title="keyword" style="background-color: white; color:#FFF; border:black 1px solid;" />
지금 원하는 대로 수정하고 보고합니다.
대단히 감사합니다.
God Bless You!