묻고답하기
폼박스 위치 조정 좀 살짝 도와주세요.
2009.01.24 00:59
http://www.earthhero.me/q1 현재 제작중인 레이아웃이 순탄히 가는 중
폼을 위치 조정해야되는데요.
layout.html
default.css
위 와 같이 설정을 하였는데요.
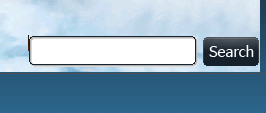
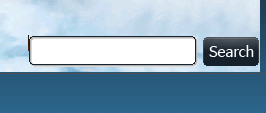
아래그림과 같이 커서가 중앙에 와야 하는데 위에 올라가있네요. 도움 좀 주세요. ^^

폼을 위치 조정해야되는데요.
layout.html
| <div id="headerUpBox"> <div id="searchBox"> <form action="" method="post"> <input type="hidden" name="mid" value="{$mid}" /> <input type="hidden" name="act" value="IS" /> <input type="hidden" name="search_target" value="title_content" /> <input type="text" name="is_keyword" class="searchKeyword" /> <input type="image" src="./images/search_button.gif" class="searchButton" /> </form> </div> </div> |
default.css
| #searchBox { float:right; margin:120px 0 0 10px;} #searchBox .searchKeyword { width:170px; height:33px; color:#000000; background:url("../images/search_bg.gif") no-repeat left top; border:0px; vertical-align:middle;} #searchBox .searchButton { vertical-align:middle;} |
위 와 같이 설정을 하였는데요.
아래그림과 같이 커서가 중앙에 와야 하는데 위에 올라가있네요. 도움 좀 주세요. ^^

키워드 부분에 마진값과 패딩값을 0으로 해보세용..