묻고답하기
메인 페이지 메뉴 제목부분 위치조정 질문입니다.
2009.02.05 20:55

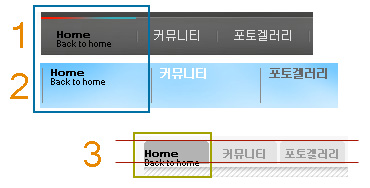
안녕하세요 하나의 홈페이지에 두개의 레이아웃을 (2번과3번)사용하고 있는데요
메뉴 부분을 이미지로 꾸미고 있습니다 제일 처음부분의 Home 이미지 처럼요
근데 그림처럼 xe기본과 2번은 정상으로 나오는데 3번은 이미지가 아래로 내려져서 보입니다.
(사용중인 이미지는 투명 이미지로 백그라운드 회색 부분의 이미지 사이즈와 동일합니다)
여러번 이미지 크기를 조정해서 올려 수정해봤지만 변함이 없네요
해당 레이아웃 default.css 에서 픽셀이란 단어가 들어간 숫자를 전부 수정해봤는데 변함이 없습니다.
무언가 추가를 해서 조정을 해야하는건지 모르겠습니다.조정하는 곳이 다른곳에 있는건지도요.?
빨간줄 중간에 들어가게하면 좋겠는데 말입니다..
일단 default.css 부분을 아래에 붙여넣기 하겠습니다. 혹시 아시는분은 답변주심 정말 감사드리겠습니다.
/* Default Skin - Start */
#selectLang { margin:0; padding:0; }
#gnb { margin:0; padding:0; }
#lnb { margin:0; padding:0; }
#lnb ul { margin:0; padding:0; }
/* CSS Reset Preference
---------------------------------------------------------------------------------*/
* { margin: 0; padding: 0; }
h1, h2, h3, h4, h5, h6, pre, code { font-size: 1em }
a { text-decoration: none; }
a img { border: none; }
p { margin-bottom:10px; color:#545045; line-height:140%; text-align:justify; }
p a { color:#6372a7; }
fieldset { border:none; }
body { background:#ffffff url(../images/default/background.gif) repeat-x; }
/* Header
---------------------------------------------------------------------------------*/
#header { margin:8px auto 0 auto; width:960px; height:170px; background:#f7f7f7 url(../images/default/bg_header.gif) no-repeat; }
#header_leftcol { width:201px; height:170px; float:left; margin:0 10px 0 10px; position:relative; }
#header_middlecol { width:549px; _width:539px; height:170px; margin-right:10px; float:left; position:relative; }
#header_rightcol { width:180px; height:170px; float:right; }
#header #header_leftcol h1 { position:absolute; top:50px; left:40px; }
#twitter { width:539px; height:80px; padding:25px 0 0 70px; position:absolute; left:0; top:55px; background:url(../images/default/twitter.gif) no-repeat; }
/* Option Menu
---------------------------------------------------------------------------------*/
#optionMenu { margin-top:15px; overflow:hidden; }
#optionMenu li { position:relative; display:inline; padding:0 7px 0 7px; background:url(../images/default/vrType1.gif) no-repeat right center; float:left; color:#b4b4b4; }
#optionMenu li a { color:#b4b4b4; font:8pt 돋움; letter-spacing:-1px;}
#optionMenu li a:hover { color:#808080; }
#optionMenu li address { display:inline; }
/* Language & Search
---------------------------------------------------------------------------------*/
#language { position:absolute; top:35px; right:112px; z-index:100;}
#language strong { color:#b4b4b4; font:.75em Tahoma; margin-right:3px;}
#language a img { vertical-align:-5px;}
#language ul { position:absolute; top:15px; right:0px; display:none; border:1px solid #b23628; background:#de4332; }
#language ul li { list-style:none; }
#language ul li a { display:block; width:61px; padding:3px 8px; font:9px Tahoma; color:#ffffff; text-decoration:none;}
#language ul li a:hover { background:#bc4032;}
#it_search_form { position:absolute; top:50px; right:15px;}
#it_search_form .input { border:1px solid #bc4032; height:17px; width:120px; color:#888888; font-size:.9em;}
#it_search_form .submit_button { width:1px; height:1px; visibility:hidden; }
#isSearch { position:absolute; top:10px; right:10px; width:264px; text-align:right;}
#isSearch .searchOrder { display:none;}
#isSearch .checked { position:absolute; left:0; top:0; text-align:left; display:block; padding:5px 0 0 5px; width:64px; height:14px; background:url(../images/default/bgSearchTerm.gif) no-repeat; font:11px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; color:#ffffff; line-height:normal;}
*:first-child+html #isSearch .checked { top:1px; }
#isSearch ul { display:none; position:absolute; left:0; top:18px; padding:2px 0 3px 0; text-align:left; border:1px solid #919898; background:#536c6d;}
#isSearch ul li { width:67px; height:18px; list-style:none; }
#isSearch ul li input { display:none;}
#isSearch ul li label { display:block; padding:4px 0 0 4px; width:63px; height:15px; font:11px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; color:#ffffff;}
#isSearch ul li label.on { background:#455a5b; }
#isSearch ul li label:hover,
#isSearch ul li label:focus { background:#455a5b;}
#isSearch .inputText { font:8pt 돋움; letter-spacing:-1px; vertical-align:middle; position:relative; top:0; _top:-1px; left:4px; border:none; padding:6px 5px 0px 23px; width:150px; height:17px; color:#808080; background:url(../images/default/searchInput.gif); }
#isSearch .inputText:hover,
#isSearch .inputText:focus { }
*:first-child+html body#default #isSearch .inputText { position:relative; top:-1px;}
#isSearch .submit { vertical-align:middle; _position:relative; _top:-1px;}
*:first-child+html body#default #isSearch .submit { position:relative; top:-1px;}
/* Main Menu
---------------------------------------------------------------------------------*/
#gnb { }
#gnb li { float:left; margin-right:3px; list-style:none; position:relative; font:8pt 굴림; letter-spacing:-1px; white-space:nowrap; }
#gnb li a { display:block; float:left; padding:10px 0 0 0; margin-top:4px; width:65px; height:15px; font-weight:bold; color:#999999; white-space:nowrap; text-decoration:none; text-align:center; background:url(../images/default/menu_off.gif) no-repeat left center; }
#gnb li a:hover,
#gnb li a:focus { color:#ffffff; background:url(../images/default/menu_on.gif) no-repeat left center; }
#gnb li.on a { font-weight:bold; color:#ffffff; background:url(../images/default/menu_on.gif) no-repeat left center; }
/* Sub Menu
---------------------------------------------------------------------------------*/
#lnb { font:12px 굴림; margin:5px 0 20px 0; }
#lnb li { margin-bottom:1px; list-style:none; }
#lnb li a { padding:7px 0 0 14px; height:19px; display:block; color:#808080; background:#e4e4e4; position:relative; z-index:99; text-decoration:none;}
#lnb li a:hover,
#lnb li a:focus { color:#ffffff; background:#b3b3b7; }
#lnb li.on a { color:#808080; font-weight:bold; }
#lnb li.on a:hover,
#lnb li.on a:focus { color:#ffffff; background:#b3b3b7; }
#lnb li ul { display:block; position:relative; overflow:hidden; }
#lnb li.on ul { display:block; margin-top:1px; }
#lnb li ul li { margin-bottom:1px; background:#efefef; }
#lnb li ul li a { padding:7px 0 0 14px; height:19px; color:#808080 !important; border:none; background:none !important; border:none !important; font-weight:normal !important; }
#lnb li ul li a:hover,
#lnb li ul li a:focus { font-weight:normal !important; color:#aa8847 !important; }
#lnb li.on ul li.on a { color:#63c2f4 !important; font-weight:bold !important; background:url(../images/default/bulletLnb.gif) no-repeat 175px center !important; }
/* Profile
---------------------------------------------------------------------------------*/
.rightbar_profile { width:179px; margin-top:10px; overflow:hidden; }
.rightbar_profile .title { height:32px; overflow:hidden; }
.rightbar_profile .body { padding:10px; height:100px; background:url(../images/default/bg_sidebar.gif) repeat-x; overflow:hidden; }
.rightbar_profile .body h1 { font:8pt 돋움; color:#808080; letter-spacing:-1px; }
/* Container
---------------------------------------------------------------------------------*/
#wraper { }
#container { }
#leftcol { }
#middlecol { }
#rightcol { }
/* rightbar
---------------------------------------------------------------------------------*/
.rightbar { width:179px; margin-top:10px; overflow:hidden; }
.rightbar .title { height:32px; overflow:hidden; }
.rightbar .body { padding:10px; background:url(../images/default/bg_sidebar.gif) repeat-x; }
/* leftbar
---------------------------------------------------------------------------------*/
.leftbar { overflow:hidden; margin-bottom:20px; }
.leftbar .title { height:44px; overflow:hidden; }
.leftbar .body { overflow:hidden; }
/* Plugins
---------------------------------------------------------------------------------*/
#plugins{ position:relative; margin:0 auto; width:960px; margin-top:10px; overflow:hidden; margin-bottom:10px; padding-top:50px; background:url(../images/warhammer/footer.gif) no-repeat; }
#plugins .supports { text-align:center; }
#plugins .techNote { overflow:hidden; color:#808080; margin-top:40px; font:11px Arial, Helvetica, sans-serif; text-align: justify; }
#plugins .techNote a { font-weight:bold; color:#999999; }
/* Footer
---------------------------------------------------------------------------------*/
#footer { margin:0 auto; width:960px; margin-top:10px; padding:0; height:60px; _height:40px; overflow:hidden; clear:both; position:relative; border-top:1px solid #cccccc; }
#footer li { position:relative; left:-12px; top:16px; display:inline; padding:0 .6em 0 1em; background:url(../images/default/vrType1.gif) no-repeat left center; float:left}
#footer li.first-child { background:none;}
#footer li a { color:#535353; font:8pt 돋움; letter-spacing:-1px;}
#footer li address { display:inline; }
댓글 2
-
지우개님
2009.02.06 02:18
디볼트 말고 화이트나 블랙을 만져 보세요 -
miso777
2009.02.06 04:21
디폴트.css,2단.css,3단.css 만 있어요 현재 적용한것은 3단인데
그래서 3단도 숫자로 된곳은 모두 변경해봤는데 바뀌지가 않아요
디폴트에서 변경하는듯 한데 왠만한 숫자는 다 바꿔봤는데 안되네요..