묻고답하기
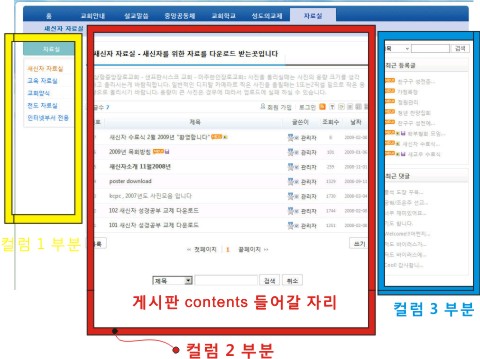
3 컬럼의 레이아웃 질문드립니다.
2009.02.11 05:43

http://kcpc.us/?mid=Resources_2
위 사이트와 같은 3컬럼의 형태 레이아웃을 만들려고 하는데 계속 난관입니다.
(양사이드 컬럼이 있고 가운데로 게시판을 출력하려는 중입니다.)
ex1.5버전의 기본 레이아웃에서 수정을 할려고 하는데요.(기본은 왼쪽, 오른쪽 2컬럼이죠.)
layouts 폴더의 layout.html 화일과 css화일을 이리저리 편집해보는데 좀처럼 되지 않고 있습니다.
어떤부분을 해야 되는건지요.
제기억으론 예전 테이블방식의 html의 제로보드 보다 간결해진듯한데...
div 문법이 정말 생소합니다...
부디 초보에게 한말씀 부탁드리겠습니다.
layout.html 화일입니다.
<div id="contentBody">
<div id="columnLeft">
<!-- 로그인 위젯 -->
<img src="./images/blank.gif" class="zbxe_widget_output" widget="login_info" skin="xe_official" colorset="{$layout_info->colorset}" />
<!-- 왼쪽 2차 메뉴 -->
<img src="./images/blank.gif" alt="" class="mask" />
<!--@if($menu_1st)-->
<ol id="lnb">
{@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])-->
<li <!--@if($val['selected'])-->class="on"<!--@end-->><a href="{$val['href']}" <!--@if($val['open_window']=='Y'+
')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a>
<!-- main_menu 3차 시작 -->
<!--@if($val['list'] && ($val['expand']=='Y'||$val['selected']) )-->
<ul>
<!--@foreach($val['list'] as $k => $v)--><!--@if($v['+
'link'])-->
<li <!--@if($v['selected'])-->class="on"<!--@end-->><a href="{$v['href']}" <!--@if($v['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$v['link']}</a></li>
<!--@endif--><!--@endforeach-->
</ul>
<!--@endif-->
</li>
{@$idx++}
<!--@endif--><!--@endforeach-->
</ol>
<!--@endif-->
</div>
<div id="columnRight">
<!-- 컨텐츠 시작 -->
{$content}
</div>
</div>
<ul id="footer">
<li class="first-child">
<address>
<a href="http://www.zeroboard.com/" onclick="window.open(this.href);return false;"><img src="./images/powerdByXE.gif" alt="Powered By XpressEngine" width="70" height="5" /></a>
</address>
</li>
<!--@foreach($bottom_menu->list as $key => $val)-->
<li><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a></li>
<!--@endforeach-->
</ul>
</div>
css 화일입니다.
/* Site Layout - Content Body */
#contentBody { position:relative; width:980px; padding-bottom:30px; overflow:hidden; background:url(../images/black/bgContentBody.gif) repeat-y left top; border-bottom:1px solid #515151;}
/* Site Layout - Column Left */
#columnLeft { position:relative; width:201px; float:left;}
#columnLeft .mask { width:201px; height:5px; background:#222; display:block;}
#lnb { border-top:1px solid #515151; padding:4px 5px; width:190px;}
#lnb li { list-style:none; padding-bottom:4px;}
#lnb li a { padding:6px 5px 6px 13px; width:170px; display:block; border:1px solid #565655; background:url(../images/black/bgLnbOff.gif) repeat-x; color:#c2c2c2; position:relative; z-index:99; text-decoration:none;}
#lnb li a:hover,
#lnb li a:focus { color:#ffffff; background:#e61700; border:1px solid #ff1a00;}
#lnb li.on a { color:#ffffff; background:#e61700; border:1px solid #ff1a00;}
#lnb li.on a:hover,
#lnb li.on a:focus { font-weight:bold;}
#lnb li ul { display:block; position:relative; width:184px; padding:0 3px; position:relative; border-top:1px solid #3d3d3d; overflow:hidden;}
#lnb li.on ul { display:block;}
#lnb li ul li { padding:0; border-top:1px solid #474747; position:relative; top:-1px;}
#lnb li ul li a { padding:6px 5px 6px 10px; width:169px; color:#818181 !important; border:none; background:none !important; border:none !important;}
#lnb li ul li a:hover,
#lnb li ul li a:focus { font-weight:normal !important; color:#de4332 !important;}
#lnb li.on ul li.on a { color:#ff1a00 !important; font-weight:bold !important; background:url(../images/black/bulletLnb.gif) no-repeat 175px center !important;}
/* Site Layout - Column Right */
#columnRight { width:770px; float:right; overflow:hidden;}
#visualArea { width:770px; height:200px; background:#151514; margin-bottom:2.5em; position:relative; left:-15px; margin-right:-15px; color:#999999;}
#content { width:100%; overflow:hidden;}
/* Site Layout - Footer */
#footer { margin:0; padding:0; border-top:0px solid #424242; text-align:center; padding:1em 0 0em; clear:both;}
#footer li { display:inline; padding:0 .6em 0 1em; background:url(../images/black/vrType1.gif) no-repeat left center;}
#footer li.first-child { background:none;}
#footer li a { color:#818181; font:em malgun, "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; }
#footer li address { display:inline; }
/* Black Skin - End */
댓글 2
-
샷타이거
2009.02.11 06:38
-
zhahehtm
2009.02.11 23:05
샷타이거님 정말 감사드립니다.
명쾌하게 잘설설명해주신 덕분에 개념 잡고 바로 해버렸습니다.!!!!
검색해가며 메뉴얼 보고 다소 어렵고 복잡하게 느껴졌었는데....
정확히 딱 바로 !!!!!! 가려웠던 분을!!!!! 정확히 짚어 주시는 바람에!!!
이 무지한 초보 개념 확실히 잡고 성공해버렸습니다!!!!
정말 감사드립니다!!!!!
<body>
<div id="wrapper">//감싸기
<div="header"></div> //맨위
<div id="left"></div> //왼쪽
<div id="content">
<div id="center"></div>//가운데
<div id="right"></div>//오른쪽
</div>
<div id="footer"></div>//바닥
</div>
</body>
..................................................
CSS
#wrapper{가로 크기지정}
#header{꾸미기 알아서}
#left{float:left;}//왼부분 정렬
#content{float:right;}//가운데, 오른ㅉ고이 포함된부분을 오르쪽으로 일단정렬
#center{float:left;}//가운데
#right{float:right;}//오른쪽
#footer{clear:both;}
가로 길이는 알아서 하시고..
일단 position다제외하시고 윗부분만 float로 해보도록하세요. 그럼 일단개념이 잡히실 겁니다.
위의 의미는 왼쪽으로 div하나 정렬 오른쪽으로 div하나 정렬, 그리고 오른쪽정렬된것 안에서 다시 div각기 하나씩 왼,오른으로 정렬하는 겁니다. 주의할점은 각각의 크기입니다. 전체를 980px로 했는데 안의 합한 크기가 넘어가면 안되겠죠.#content 이분분도 마찬가지
만약 #content를 500px로 가로정핬는데 안에 두div가 크기를 넘어가면 안되겠죠?