묻고답하기
메뉴를 좌측으로 이동하고 싶습니다
2009.02.11 07:53

사용하는 레이아웃 스킨은 3단 블로그형 스킨으로
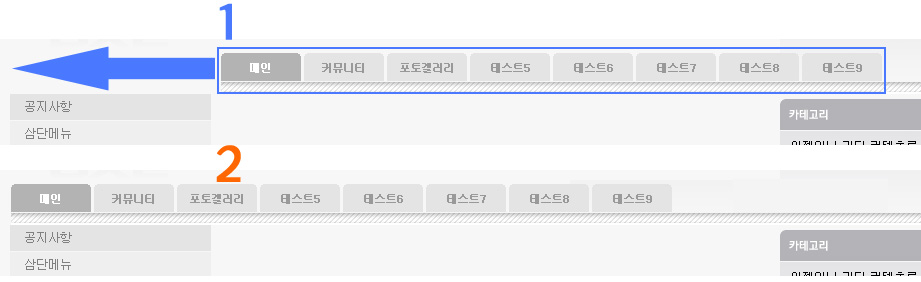
위에 1번 그림의 메뉴를 2번 그림의 메뉴처럼 좌측으로 이동시키고 싶습니다.
디폴트.CSS 아니면 3단.CSS 부분을 수정하는것 같은데 이곳 저곳 수정을 해봐도 좌측으로 이동하는 부분을 못 찾아서 질문드립니다.
아래 파일첨부에 디폴트.CSS 와 3단.CSS를 올려드릴테니 한번 보시고 답변주시면 감사드리겠습니다.
default.css 3col.css
현재 테스트 사용중인 사이트 보기
댓글 5
-
만쓰별(정만)
2009.02.11 15:13
흠냐...
쪽지 주셔서 왔네요 ㅋㅋ 함 시도해보도록 하죠 ㅋㅋ -
만쓰별(정만)
2009.02.11 15:15
흠냐...
예제파일링크 눌러주세요
들어가셔서 메뉴중에 T2를 눌르면 적용된 화면 볼 수 있어여
이렇게 하시려고 하신거면 아래처럼 해주시면 됩니다.
2col.css 파일 여셔서
/* Main Menu
---------------------------------------------------------------------------------*/
#gnb { width:949px; _width:949px; position:absolute; left:-210px; _left:-220px; top:122px; height:44px; background:url(../images/default/breaker.gif) repeat-x bottom; overflow:hidden; white-space:nowrap; }
이렇게 수정해주세요.. -
만쓰별(정만)
2009.02.11 15:57
지금 보니 3단이군요 ㅋㅋ
3단도 마찬가지입니다. gnb속성을 위와같이 해주시면 되요... -
miso777
2009.02.11 17:18
답변 고맙습니다. 메뉴가 좌측으로 이동되네요..

제작자분께 문의하시기를...
구조를 봐서는 그렇게 되게 되어 있더군요.
물론 css에서 절대좌표를 조절하면 될 듯도 하지만,
다른 문제를 야기시킬 수가 있기 때문에... ^^
layout.html 파일도 수정을 해야겠더군요.