묻고답하기
상단메뉴를 플래시로 바꾸려고 합니다.
2009.02.11 15:41
안녕하세요?
XE를 이용해서 사이트를 처음 만들어본 초보입니다.
이번에 기존의 메뉴바를 플래시로 바꿔보고자 플래시 메뉴는 만들어 놓았는데요.
<table background=Bike.jpg><TBODY>
<SCRIPT type=text/javascript>displayMultimedia("Bike.swf","970","270",true);</SCRIPT>
</TBODY></table>
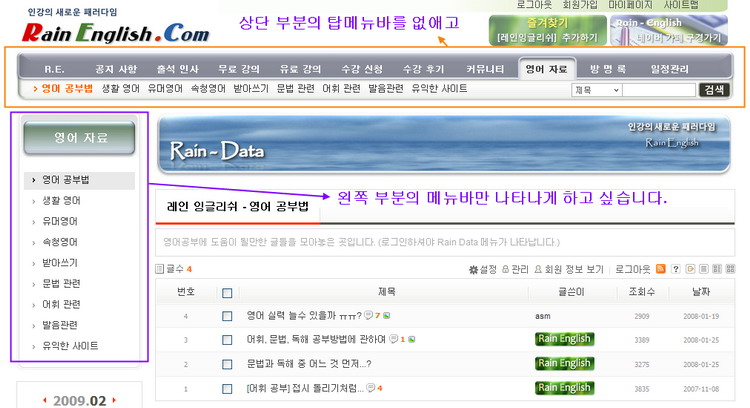
레이아웃에서 아래 그림처럼 상단 부분의 탑메뉴바를 제거하고 위 플래시 소스를 넣었더니
왼쪽에 보이는 사이드 메뉴바도 함께 사라지더군요.
그래서 레이아웃을 조금씩 삭제해보면서 수없이 변화를 시도해보았지만 결국 메인 상단메뉴와 사이드 메뉴는 동시에 같이 사라졌습니다.
이걸 아래 그림처럼 상단 부분의 메뉴바만 제거하고 아래 왼쪽의 메뉴바는 사라지지 않게 할 수는 없나요?
기존의 레이아웃 소스는 아래와 같습니다. CSS 파일도 함께 수정해야하는지도 알려주시면 고맙겠습니다. ^^
<!--GNB-->
<ul id="gnb">
<!-- main_menu 1차 시작 -->
<!--@foreach($main_menu->list as $key => $val)--><!--@if($val['text'])-->
<!--@if($val['selected'])-->
{@ $menu_1st = $val }
<!--@end-->
<li <!--@if($val['selected'])-->class="on"<!--@end-->><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end--> onfocus="this.blur()">{$val['text']}</a></li>
<!--@end--><!--@end-->
<!-- main_menu 1차 끝 -->
</ul>
<!--//GNB-->
<!--GNB_sub-->
<ul id="gnb_sub">
<table border="0px" cellpadding="0px" cellspacing="0px" width="100%" height="25px">
<tr>
<td colspan="2" height="25px" nowrap style="padding:5px 20px 0px 20px;" align="left">
<!-- 2차 메뉴 -->
<!--@if($menu_1st)-->
{@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['text'])-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end--> class="submenu" onfocus="this.blur()">
<!--@if($val['selected'])-->
<img src="./images/{$layout_info->colorset}/arrow.gif" border='0'>
<b class="submenu_color">
{$val['text']}
</b>
</a>
<!--@else-->
{$val['text']}
<!--@end-->
</a>
{@$idx++}
<!--@end-->
<!--@end-->
<!--@end-->
</td>
</tr>
</table>
</ul>
<!--//GNB-->
<form action="{getUrl()}" method="post" id="isSearch">
<input type="hidden" name="mid" value="{$mid}" />
<input type="hidden" name="act" value="IS" />
<input name="search_target" type="radio" value="title" id="search_target" class="searchOrder" checked="checked" title="search option" />
<label for="search_target" class="checked" id="search_target_label" onclick="showHide('selectOrder'); return false">{$lang->title}</label>
<ul id="selectOrder">
<li>
<input type="radio" name="search_target" value="title" id="search_target1" />
<label for="search_target1" onclick="chkIsKind(1, '{$lang->title}'); return false;" onmouseover="this.className='on'" onmouseout="this.style.background='none'">{$lang->title}</label>
</li>
<li>
<input type="radio" name="search_target" value="content" id="search_target2" />
<label for="search_target2" onclick="chkIsKind(2, '{$lang->content}'); return false;" onmouseover="this.className='on'" onmouseout="this.style.background='none'">{$lang->content}</label>
</li>
<li>
<input type="radio" name="search_target" value="title_content" id="search_target3" />
<label for="search_target3" onclick="chkIsKind(3, '{$lang->title}+{$lang->content}'); return false;" onmouseover="this.className='on'" onmouseout="this.style.background='none'">{$lang->title}+{$lang->content}</label>
</li>
<!--
<li>
<input type="radio" name="search_target" value="comment" id="search_target4" />
<label for="search_target4" onclick="chkIsKind(4, '{$lang->comment}'); return false;" onmouseover="this.className='on'" onmouseout="this.style.background='none'">{$lang->comment}</label>
</li>
-->
</ul>
<input name="is_keyword" type="text" class="inputText" title="keyword" />
<input type="image" src="./images/{$layout_info->colorset}/buttonSearch.gif" alt="{$lang->cmd_search}" class="submit" />
</form>
</div>
<div id="contentBody">
<table border="0" cellpadding="0" cellspacing="0" align="center" width=100%>
<tr>
<td valign="top" width="100%" style="padding:0px 0px 0px 0px;">
<div id="columnLeft">
<!-- 왼쪽 2차 메뉴-->
<!--@if($menu_1st)-->
<div class="submenu_back">
<div class="submenu_title">
{$menu_1st['text']}
</div>
<!--@if($menu_1st['+
'+
'text']=='Mypage')--><img src="./images/blank.gif" class="zbxe_widget_output" widget="login_info" skin="jdh_xe_1m_nude" colorset="white" /><!--@end-->
<ol id="lnb">
{@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['text'])-->
<li <!--@if($val['selected'])-->class="on"<!--@end-->><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end--> onfocus="this.blur()">{$val['text']}</a>
<!-- main_menu 3차 시작 -->
<!--@if($val['list'])-->
<ul>
<!--@foreach($val['list'] as $k => $v)--><!--@if($v['text'])-->
<li <!--@if($v['selected'])-->class="on"<!--@end-->><a href="{$v['href']}" <!--@if($v['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end--> onfocus="this.blur()">{$v['text']}</a></li>
<!--@end--><!--@end-->
</ul>
<!--@end-->
</li>
{@$idx++}
<!--@end-->
<!--@end-->
</ol>
</div>
<div class="submenu_bottom"></div>
<!--@end-->
---------------------------------------------------------------------------------------------------------------------
그리고: CSS 파일 내용은 아래와 같습니다.
@charset "utf-8";
/*
NHN UIT Lab. WebStandardization Team (http://html.nhndesign.com/)
Jeong, Chan Myeong 070601~070630
*/
/* White Skin - Start */
/* Site Layout - Body Wrap */
body { background:#ffffff;}
#bodyWrap { position:relative; width:970px; margin:0 auto; padding:0 0 0 0;}
/* Site Layout - Header */
#header { position:relative; width:970px; height:145px; border-top:0px solid #323232; border-left:0px solid #d9d9d9; border-right:0px solid #d9d9d9; background:url(../images/darkblue/bgHeader.png) no-repeat right bottom; margin-bottom:10px; z-index:99;}
#header h1 { position:absolute; top:0px; left:0px;} /* 로고 상단부분과 좌측부분 처리 */
#language { position:absolute; top:4px; right:15px; z-index:100;}
#language strong { color:#5c5c5c; font:.75em Tahoma; margin-right:3px;}
#language a img { vertical-align:-5px;}
#language ul { position:absolute; top:15px; right:0px; display:none; border:1px solid #d9d9d9; background:#ffffff;}
#language ul li { list-style:none; }
#language ul li a { display:block; width:61px; padding:3px 8px; font:9px Tahoma; color:#5c5c5c; text-decoration:none;}
#language ul li a:hover { background:#f4f4f4;}
#top_index { width:770px;height:25px;text-align:right; background:url(../images/darkblue/top_index_back.gif) no-repeat center top;}
#top_index .top_index_td { text-decoration:none; color:#4d4d4d;padding:0px 5px 0px 5px;}
#it_search_form { position:absolute; top:60px; right:55px;}
#it_search_form .input { border:1px solid #d9d9d9; height:17px; width:120px; color:#888888; font-size:.9em;}
#it_search_form .submit_button { width:1px; height:1px; visibility:hidden; }
#gnb { position:absolute;width:100%; top:75px; left:0; height:40px; overflow:hidden; white-space:nowrap; margin-bottom:0px;}
#gnb li { list-style:none; float:left; background:url(../images/darkblue/bgGnbVr.gif) no-repeat left center; padding-left:1px; position:relative; left:10px; white-space:nowrap;}
#gnb li a { width:82px;text-align:center;font-weight:bold;display:block; float:left; padding:20px 0px 0 0px; height:25px; color:#ffffff; background:url(../images/darkblue/bgGnb.gif) no-repeat center top; white-space:nowrap; text-decoration:none; font-family:"돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif;}
#gnb li a:hover,
#gnb li a:focus { color:#000000;}
#gnb li.on a { width:82px;text-align:center;font-weight:bold; color:#3f3f3f; background:url(../images/darkblue/bgGnbOn.png) no-repeat center top;}
#gnb_sub { position:absolute; top:110px; left:10; height:50px; overflow:hidden; white-space:nowrap; margin-bottom:0px;}
#gnb_sub .submenu {text-align:center; color:#333333;text-decoration:none;} /* 상단주메뉴 밑 서브메뉴 처리 부분 */
#gnb_sub .submenu_color {color:#ff6600;text-decoration:none;} /* 상단주메뉴 밑 서브메뉴 처리 부분 */
#isSearch { position:absolute; top:119px; right:7px; width:214px; text-align:right;}
#isSearch .searchOrder { display:none;}
#isSearch .checked { position:absolute; left:0; top:0; text-align:left; display:block; padding:5px 0 0 5px; width:64px; height:14px; background:url(../images/darkblue/bgSearchTerm.gif) no-repeat; font:11px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; color:#5c5c5c; line-height:normal;}
#isSearch ul { display:none; position:absolute; left:0; top:18px; padding:2px 0 3px 0; text-align:left; border:1px solid #b2b2b2; background:#ffffff; overflow:hidden;}
#isSearch ul li { width:67px; height:18px; list-style:none;}
#isSearch ul li input { display:none;}
#isSearch ul li label { display:block; padding:4px 0 0 4px; width:63px; height:15px; font:11px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; color:#5c5c5c;}
#isSearch ul li label.on { background:#ededed; }
#isSearch ul li label:hover,
#isSearch ul li label:focus { background:#ededed;}
#isSearch .inputText { vertical-align:middle; _position:relative; _top:-1px; padding:3px 3px 1px 3px; width:94px; height:15px; color:#5c5c5c; border:none; background:url(../images/darkblue/bgSearch.gif) no-repeat;}
#isSearch .inputText:hover,
#isSearch .inputText:focus { background:url(../images/darkblue/bgSearchOn.gif) no-repeat;}
*:first-child+html #isSearch .inputText { position:relative; top:-1px;}
#isSearch .submit { vertical-align:middle; _position:relative; _top:-1px;}
*:first-child+html #isSearch .submit { position:relative; top:-1px;}
/* Site Layout - Content Body */
#contentBody { position:relative; width:970px; padding-bottom:30px; overflow:hidden; background:url(../images/darkblue/bgContentBody.gif) repeat-y left top; border-bottom:0px solid #dddddd;}
/* Site Layout - Column Left */
#columnLeft { position:relative; width:170px; float:left;}
#columnLeft .mask { width:170px; height:5px; background:#ffffff; display:block;}
#lnb { border-top:0px solid #dddddd; padding:4px 10px 0px 10px; width:140px;}
#lnb li { list-style:none; padding-bottom:4px;}
#lnb li a { padding:5px 10px 5px 25px; width:115px; display:block; border:0px solid #ffffff; background:url(../images/darkblue/bgLnbOff.gif) repeat-x; color:#3e3e3e; position:relative; z-index:99; text-decoration:none;}
#lnb li a:hover,
#lnb li a:focus { color:#000000; background:url(../images/darkblue/bgLnbOff.gif) repeat-x; border:0px solid #de4332; font-weight:bold;}
#lnb li.on a { color:#202020; background:url(../images/darkblue/bgLnbOn.gif) repeat-x; border:0px solid #de4332;}
#lnb li.on a:hover,
#lnb li.on a:focus { font-weight:bold;}
#lnb li ul { background:#f9f9f9; display:none; position:relative; width:150px; padding:0 0px; position:relative; border-top:2px solid #ffffff; overflow:hidden;}
#lnb li.on ul { display:block;}
#lnb li ul li { padding:0; border-top:1px solid #f2f2f2; position:relative; top:-1px;}
#lnb li ul li a { padding:6px 5px 6px 25px; width:150px; color:#818181 !important; border:none; background:none !important; border:none !important;}
#lnb li ul li a:hover,
#lnb li ul li a:focus { font-weight:normal !important; color:#de4332 !important;}
#lnb li.on ul li.on a { color:#ff1a00 !important; font-weight:none !important; background:url(../images/darkblue/bulletLnb.gif) no-repeat 175px center !important;}
/* Site Layout - Column Right */
#columnCenter { width:783px; float:right; overflow:hidden;padding:3px 0px 0px 15px;}
#visualArea { width:100%; height:200px; background:#f5f5f5; margin-bottom:2.5em; position:relative; left:-15px; margin-right:-15px;}
#content { width:100%; overflow:hidden;}
#columnLeft .submenu_back { background:url(../images/darkblue/smenu_back.gif) repeat-y;}
#columnLeft .submenu_title { background:url(../images/darkblue/smenu_title.gif) no-repeat; height:35px; font-weight:bold; text-align:center; margin-right:auto; margin-left:auto; font-family:Tahoma; font-size:16px; color:#ffffff; padding:30px 10px 15px 15px; }
#columnLeft .submenu_bottom { background:url(../images/darkblue/smenu_bottom.gif) no-repeat; height:15px;}
/* Site Layout - Footer */
#footer { border-top:0px solid #f4f4f4; text-align:center; padding:20px 0px 0px 0px; height:35px; clear:both; background:url(../images/darkblue/foot_back.gif) no-repeat left center;}
#footer li { display:inline; padding:0 .6em 0 1em; background:url(../images/darkblue/vrType1.gif) no-repeat left center;}
#footer li.first-child { background:none;}
#footer li a { color:#999999; font:.9em "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif;}
#footer li address { display:inline; }
#copyright { width:970px;height:60px;text-align:center; color:#999999;}
플래시 메뉴 관련 검색을 아무리 해봐도 위에 관한 내용은 찾지를 못해서 질문 글을 남겨 봅니다.
해결책을 아는 분이 계시다면 좀 도와주시면 정말 고맙겠습니다. ^^
from ... RainSky
댓글 11
-
RainSky
2009.02.11 15:59
아! 비나무님께서 댓글을 주셨군요. ^^
정말 고맙습니다. 혼자 어깨 너머로 공부하면서 플래시까지 만들다 보니 한계가 있어서요.
마음 같아선 플래시로 깔끔하게 다 만들고 싶지만 그게 여의치 않군요. ^^
일단 알려주신 방법대로 한 번 해보고 바로 댓글 달도록 하겠습니다.
고맙습니다. ^^ -
RainSky
2009.02.11 16:08
지금 보니 적어주신 부분의 삭제도 아까 해봤던 수많은 시도 중에 있었던 것이군요.
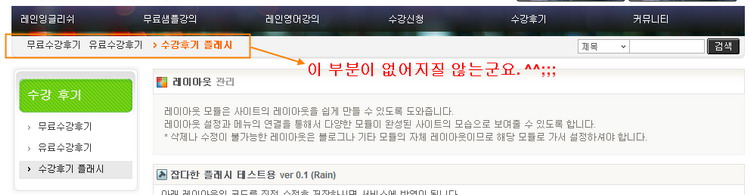
그러면 아래 그림처럼 메인 메뉴는 삭제가 되는데요. 메인 메뉴 아래에 서브 메뉴가 여전히 남아 있어서 골치입니다.
이것마저 안 보이도록 하는 것이 정말 쉽지가 않네요. ^^;
제가 지금 만들어 놓은 플래시 메뉴가 배경에 그림이 들어가는 형태라서요. 아래처럼 말입니다.
그래서 저 부분의 메뉴도 함께 사라져야 제대로된 형태를 취할 수가 있습니다.
혹시 다른 방법이 있을까요? 바쁘실텐데 늘 고맙습니다.
from ... RainSky -
하하하!!!
그건
<!--GNB_sub-->
<ul id="gnb_sub">
<table border="0px" cellpadding="0px" cellspacing="0px" width="100%" height="25px">
<tr>
<td colspan="2" height="25px" nowrap style="padding:5px 20px 0px 20px;" align="left">
<!-- 2차 메뉴 -->
<!--@if($menu_1st)-->
{@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['text'])-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end--> class="submenu" onfocus="this.blur()">
<!--@if($val['selected'])-->
<img src="./images/{$layout_info->colorset}/arrow.gif" border='0'>
<b class="submenu_color">
{$val['text']}
</b>
</a>
<!--@else-->
{$val['text']}
<!--@end-->
</a>
{@$idx++}
<!--@end-->
<!--@end-->
<!--@end-->
</td>
</tr>
</table>
</ul>
<!--//GNB-->
부분을 삭제하시면 됩니다. ^^ -
<form action="{getUrl()}" method="post" id="isSearch">
바로 윗부분까지예요...
아래에 왼쪽 2차메뉴 표시하는 부분이 있잖아요?
제가 표시해드린 부분은 그 부분 말고 주메뉴 아래에 추가로 표시하게 되어 있네요... ^^
그 부분은 미쳐 못 봐서... 하하 -
RainSky
2009.02.11 16:24
정말 고맙습니다. ^0^
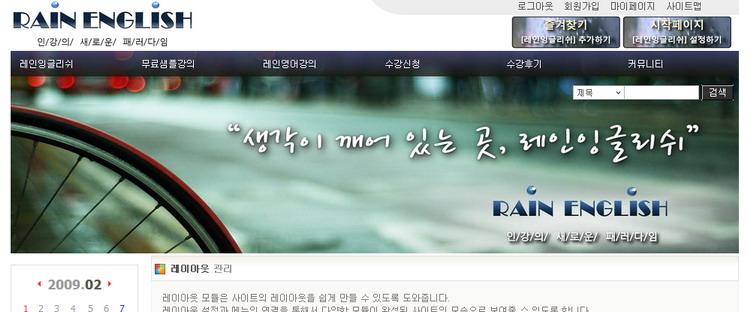
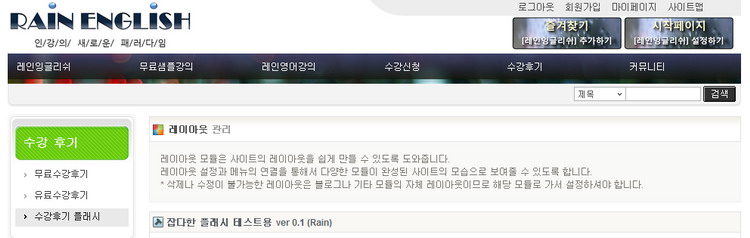
알려주신대로 하니 아래 그림처럼 정말 서브 메뉴가 사라졌습니다. 정말 고맙습니다. ^^
다만, 위의 그림처럼 배경화면이 나오지 않고 잘려서 지금 조금 헤매고 있긴 합니다.
잘 모르지만 CSS 파일 이것저것 만지다보면 검색바 위치 조정이나
플래시 배경 나오게 하는 것도 가능해지지 않을까 싶습니다.
워낙에 잘 모르는 초보라 이것저것 많이 여쭙고도 싶지만 이미 충분히 많은 걸 알려주셔셔 더 여쭤보기는 죄송스럽네요.
늘 친절하신 비나무님께 정말 감사 드립니다. ^0^
from ... RainSky -
RainSky
2009.02.11 16:31
CSS 파일 수정해서 원하는 모습을 드디어 만들었습니다.
이것 때문에 정말 며칠을 고생했는데... (흑흑...) 다시 한 번 정말 감사 드립니다.
사이트 업데이트가 거의 마무리되면 정말 웹에 대해서 처음부터 다시 공부해야겠다는 생각이 듭니다.
오늘 감기 기운이 있었는데, 덕분에 몸이 한결 가벼워졌습니다.
좋은 봄날 맞이하시길 바랍니다. ^0^.gif)
from ... RainSky -

-
만쓰별(정만)
2009.02.11 15:59
위에가 정답...ㅋㅋ 그리고 플래시 소스를 li 지운 곳에 넣으세요 그리고 머 그냥 써도 되고 아니면 <ul id="gnb"> 감싸는걸 div로 바꾸셔도 되구용 ㅋㅋ 앗 그리고 플래시 메뉴 투명설정도 하실수 있으신거죠 ^^ -
RainSky
2009.02.11 16:25
너무 길고 복잡한 질문글을 남겨서 많이 죄송했는데
이렇게 관심 가지고 답글 적어주셔서 고맙습니다.
플래시는 123 flash menu 라는 프로그램으로 얼렁뚱땅 만든거라 자세한 설정은 바꿀 줄 모른답니다.
앞으로 더 많이 배워야겠죠. ^0^ -
e~세상쉼터
2009.02.11 20:17
역시 고민은 공개적으로 해야 바로 해결이 되죠^^
성공을 축하 드립니다.

아래부분 중에서 붉은색, 굵은 글씨로 된 부분만 삭제해보세요.
<ul id="gnb">
<!-- main_menu 1차 시작 -->
<!--@foreach($main_menu->list as $key => $val)--><!--@if($val['text'])-->
<!--@if($val['selected'])-->
{@ $menu_1st = $val }
<!--@end-->
<li <!--@if($val['selected'])-->class="on"> href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end--> onfocus="this.blur()">{$val['text']}</a></li>
<!--@end--><!--@end--><!-- main_menu 1차 끝 -->
</ul>
<!--//GNB-->