묻고답하기
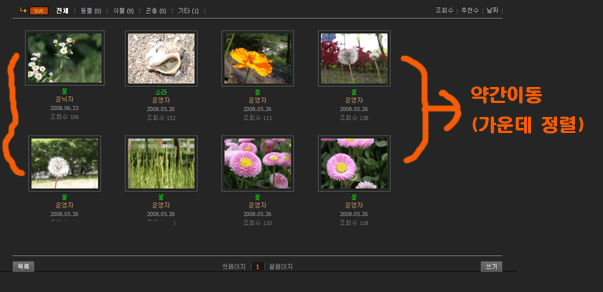
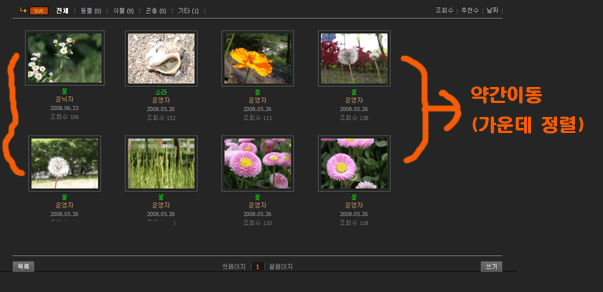
갤러리 스킨에서 썸네일 이미지 가운데 정렬 어떻게 해요?
2009.02.12 11:47
썸네일 이미지를 4개만 나타나게 하고
중앙에 정렬하고 싶습니다. (사진 간격을 벌리는 것은 싫습니다.)
부탁드려용~ ^^
 .
.
중앙에 정렬하고 싶습니다. (사진 간격을 벌리는 것은 싫습니다.)
부탁드려용~ ^^
 .
.댓글 8
-
SM3
2009.02.12 12:02
썸네일 크기를 늘려서 맞추는 방법이 있습니다
위 방법 말고요...
스킨파일, CSS파일을 찾아봤는데 해당이 되는 곳이 없는 것 같아요... -
EveR™
2009.02.12 12:26
게시판을 감싸고 있는 div에 스타일을
margin: 0px auto;
를 주시면 됩니다~! -
저도 가운데 정렬해 볼려고 노력했는데 잘 안되더군요.
EveR™님의 말씀대로 해 봐도 안되고...
그래서 저 같은 경우는 일단 틀을 잡아 놓은 상태에서
xe/modules/board/skins/xe_board/css/common.css에서
.thumbnailBox { margin-top:1em; clear:both; overflow:hidden; border-bottom:1px solid #e0e1db; } 이부분을
.thumbnailBox { margin:1em 4em; clear:both; overflow:hidden; border-bottom:1px solid #e0e1db; } 이렇게 조절해서 사용합니다. -
EveR™
2009.02.12 12:47
전체 설정부분에서 마진값을 0으로 만들어 버리는 부분을 지우면 해결될꺼 같습니다. -
SM3
2009.02.12 13:04
일단은 님께서 가르쳐준 대로 했습니다.
님께서 가르쳐준 대로 했습니다.
그게 현재로선 최선의 방법인것 같습니다.
PS. 바로 밑에 줄 소스에서 float:left 가 왼쪽정렬인데 right 는 작동이 되는데... center 은 안되네요...
그게 먹으면 한번에 끝나는데요...
.thumbnailBox div.cell { display:block; float:left; overflow:hidden; margin-bottom:1em; margin-right:0em;} -
원래 float에는 center라는 명령이 없답니다.
-
SM3
2009.02.12 14:11
그런가요?
참~ 기왕 만드는것 center 명령어도 만들지...
오로지 하늘과 땅만 있는 꼴이네요...
그사이에 얼마나 많은 존재들이 살고 있는데...
ㅎㅎㅎ



썸네일 크기를 늘려서 맞추는 방법이 있습니다.