묻고답하기
스킨에 대한 질문입니다.
2009.02.12 20:55
질문1.
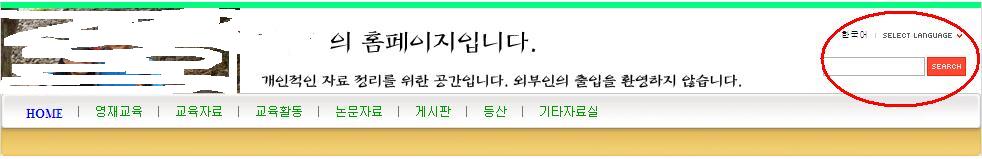
아래 그림에서 빨강색으로 동그라미 친 부분을 지우고 싶습니다.
특별한 기능이 없는 것 같아 Logo.gif 파일을 확장하여 전체를 채우고 싶은데....
레이아웃의 어느 부분을 제거해야 할까요?
질문2.
만일 빨강색으로 동그라미 친 부분에 윗젯 프로그램을 넣고자 한다면 어느 위치에
<img class="zbxe_widget_output"-----
문장을 넣어야 하나요?
초보자 프로그램 언어를 전혀 모릅니다.
고수님들의 덕분에 홈페이지를 만들었습니다만 모르는 것이 너무 많아
계속 신세를 지고 있습니다.
<!-- js 파일 import -->
<!--%import("js/sunoo_layout.js")-->
<!-- 레이아웃과 연동될 css 파일 import -->
<!--@if($layout_info->colorset == "spring")-->
<!--%import("css/spring.css")-->
<!--@elseif($layout_info->colorset == "summer")-->
<!--%import("css/summer.css")-->
<!--@elseif($layout_info->colorset == "autumn")-->
<!--%import("css/autumn.css")-->
<!--@elseif($layout_info->colorset == "winter")-->
<!--%import("css/winter.css")-->
<!--@else-->
<!--%import("css/default.css")-->
<!--@end-->
<!--@if($layout_info->background_image)-->
<style type="text/css">
body {background:#FFFFFF url({getUrl()}{$layout_info->background_image}) repeat-x left top; }
</style>
<!--@end-->
<!--@if(!$layout_info->colorset)-->
{@$layout_info->colorset = "default"}
<!--@end-->
<div id="bodyWrap">
<div id="header">
<h1><a href="{$layout_info->index_url}"><!--@if(!$layout_info->logo_image)-->
<img src="./images/{$layout_info->colorset}/Logo.gif" alt="logo" class="iePngFix" /><!--@else-->
<img src="{$layout_info->logo_image}" alt="logo" border="0" class="iePngFix" /><!--@end--></a></h1>
<div id="language">
<strong title="{$lang_type}">{$lang_supported[$lang_type]}</strong>
<a href="#selectLang" onclick="showHide('selectLang');return false;">
<img src="./images/{$layout_info->colorset}/buttonLang.gif" alt="Select Language" width="87" height="15" /></a>
<ul id="selectLang">
<!--@foreach($lang_supported as $key => $val)--><!--@if($key!= $lang_type)-->
<li><a href="#" onclick="doChangeLangType('+
'+
'{$key}');return false;">{$val}</a></li>
<!--@end--><!--@end-->
</ul>
</div>
<!--GNB-->
<ul id="gnb">
<!-- main_menu 1차 시작 -->
{@$gnb_count = 0;}
<!--@foreach($main_menu->list as $key => $val)--><!--@if($val['link'])-->
<!--@if($val['selected'])--> {@ $menu_1st = $val } <!--@end-->
<li id="gnbli{$gnb_count}" <!--@if($val['selected'])-->class="on"<!--@end--> onmouseover="gnbinToggle({$gnb_count}, this)" >
<a href="{$val['href']}" onfocus="this.blur()"
<!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a>
</li>{@$gnb_count++;} <!--@end--><!--@end-->
<!-- main_menu 1차 끝 -->
</ul>
<!--//GNB-->
<script type="text/javascript">
var gnb_count = {$gnb_count};
</script>
<!-- 2차 메뉴 -->
{@$gnb_count = 0;}
<!--@foreach($main_menu->list as $mkey => $mval)-->
<!--@if($mval['text'])-->
<!--@if($mval['selected'])-->
<ol id="gnb{$gnb_count}" class="gnb_sub" style="display:block;">
<!--@if(!$mval['list'])--><li></li><!--@end-->
<!--@foreach($mval['list'] as $key => $val)--><!--@if($val['text'])-->
<li <!--@if($val['selected'])-->class="on"<!--@end-->><a href="{$val['href']}" onfocus="this.blur();"
<!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['text']}</a>
</li> <!--@end--><!--@end-->
</ol>
<script type="text/javascript">
var gnb_count_now = {$gnb_count};
reset_menu();
</script>
<!--@else-->
<ol id="gnb{$gnb_count}" class="gnb_sub" style="display:none;">
<!--@if(!$mval['list'])--><li></li><!--@end-->
<!--@foreach($mval['list'] as $key => $val)--><!--@if($val['+
'text'])-->
<li><a href="{$val['href']}" onfocus="this.blur();"
<!--@if($val['open_window']=='+
'Y')-->onclick="window.open(this.href);return false;"
<!--@end-->>{$val['text']}</a>
</li>
<!--@end--><!--@end-->
</ol>
<!--@end-->
{@$gnb_count++;}
<!--@end-->
<!--@end-->
<form action="{getUrl()}" method="post" id="isSearch">
<input type="hidden" name="mid" value="{$mid}" />
<input type="hidden" name="act" value="IS" />
<input type="hidden" name="search_target" value="title_content" />
<input name="is_keyword" type="text" class="inputText" title="keyword" />
<input type="image" src="./images/{$layout_info->colorset}/buttonSearch.gif" alt="{$lang->cmd_search}" class="submit" />
</form>
</div>
<div id="contentBody">
<div id="columnLeft">
<!-- 로그인 위젯 -->
<img src="./images/blank.gif" class="zbxe_widget_output" widget="login_info" skin="xe_sunoo_log" colorset="{$layout_info->colorset}" />
<br>
<img class="zbxe_widget_output" widget="music24_kr_clock" skin="analog10" clock_width="170" clock_height="170" />
<img class="zbxe_widget_output" widget="calendar" skin="blog_calendar_grimbox" />
<img class="zbxe_widget_output" widget="counter_status" skin="nuri_pastel_counter2" />
<!-- 왼쪽 2차 메뉴 -->
<!--@if($menu_1st)-->
<div id="lnbWrap">
<ol id="lnb">
{@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])-->
<li <!--@if($val['selected'])-->
class="on"<!--@end-->>
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->
title="{$val['link']}">{$val['link']}</a>
<!-- main_menu 3차 시작 -->
<!--@if($val['list'] && ($val['expand']=='Y'||$val['selected']) )-->
<ul style="display:block;">
<!--@foreach($val['list'] as $k => $v)--><!--@if($v['link'])-->
<li <!--@if($v['selected'])-->class="on"<!--@end-->><a href="{$v['href']}" <!--@if($v['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end--> title="{$val['link']}">{$v['link']}</a></li>
<!--@end--><!--@end-->
</ul>
<!--@end-->
</li>
{@$idx++}
<!--@end--><!--@end-->
</ol>
</div>
<!--@end-->
</div>
<div id="columnRight">
<!-- 컨텐츠 시작 -->
{$content}
</div>
</div>
<ul id="footer">
<li class="first-child">
<address>
<a href="http://www.zeroboard.com/" onclick="window.open(this.href);return false;">
<img src="./images/{$layout_info->colorset}/powerdByZeroboard.gif" alt="Powered By ZeroBoard" width="106" height="5" /></a>
</address>
</li>
<!--@foreach($bottom_menu->list as $key => $val)-->
<li><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"
<!--@end-->>{$val['link']}</a></li>
<!--@endforeach-->
</ul>
</div
댓글 3
-
참!!!
<form action="{getUrl()}" method="post" id="isSearch">
<input type="image" src="./images/{$layout_info->colorset}/buttonSearch.gif" alt="{$lang->cmd_search}" class="submit" />
<input type="hidden" name="mid" value="{$mid}" />
<input type="hidden" name="act" value="IS" />
<input type="hidden" name="search_target" value="title_content" />
<input name="is_keyword" type="text" class="inputText" title="keyword" />
</form>
이 부분도 삭제(검색부분) -
듀리짱
2009.02.13 01:29
고맙습니다. 덕분에 원하는 작업이 완성되었네요.


<strong title="{$lang_type}">{$lang_supported[$lang_type]}</strong>
<a href="#selectLang" onclick="showHide('selectLang');return false;">
<img src="./images/{$layout_info->colorset}/buttonLang.gif" alt="Select Language" width="87" height="15" /></a>
<ul id="selectLang">
<!--@foreach($lang_supported as $key => $val)--><!--@if($key!= $lang_type)-->
<li><a href="#" onclick="doChangeLangType('{$key}');return false;">{$val}</a></li>
<!--@end--><!--@end-->
</ul>
</div>
부분을 삭제하시면 원하시는 부분을 지울 수 있습니다.
위젯 코드를 넣는 부분도 이곳이긴 한데...
위젯 세팅에 따라 다르긴 하겠지만, 넣는 것만으로 안 될 가능성이...
일부 css 수정을 하셔야 할 지도 모릅니다.