묻고답하기
XHTML 기준으로 레이아웃 잡는거 질문좀 드릴께요~
2009.02.19 20:02
웹표준에 의거해서 홈페이지 만들려고 하는데요..
여태껏 테이블로만 레이아웃을 잡아오던 저로선 잘 적응이 안되네요...
DIV 이용해서 틀을 잡고 있는데요.
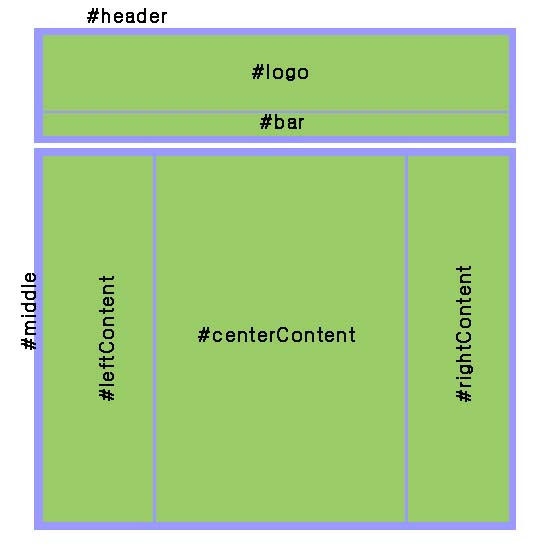
아래 와 같은 레이아웃을 잡으려고 하거든요..
#header는 대충 잡았는데 #middle 부분을 어떻게 해야하나요...
그리고 아래 소스에서 스타일시트부분에서 가독성을 더 높이는 방법 있으면 좀 알려주세요~
예를 들어 상위 레이어하고 하위 레이어 스타일을 따로 묶는다던지..
이런방법 있으면 알려주세요.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ko" lang="ko">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="메인" />
<title>테스트</title>
<style type="text/css">
body {
color:white;
background:#666666;
margin:0;
text-align:center;
}
#bodyWrap {
padding:0;
margin:0 auto;
width:981px;
height:auto;
}
#header {
padding:0;
width:100%;
height:auto;
}
#logo {
padding:0;
width:100%;
height:190px;
background:url(home_image/toplogo.jpg) no-repeat;
}
#bar_bg {
background:#333333;
padding:0;
width:100%;
height:22px;
}
#bar_bg .bar_bg2 {
margin:0 auto;
width:977px;
height:100%;
border:solid white;
border-width:0 1px;
background:url(home_image/top_bg.gif) repeat-x;
}
#middle {
background:#F5F5F5;
width:979px;
height:500px;
border:solid #333333;
border-width:0 1px 1px 1px;
}
</style>
</head>
<body>
<!--전체 틀(bodyWrap)-->
<div id="bodyWrap">
<!-- 상단 -->
<div id="header">
<!-- 로고 -->
<div id="logo">
</div>
<!-- 로고 밑 바 이미지-->
<div id="bar_bg">
<div class="bar_bg2">
</div>
</div>
</div>
<!-- 상단 끝 -->
<!-- 컨텐츠 & 메뉴 -->
<div id="middle">
</div>
<!-- 컨텐츠 & 메뉴 끝 -->
</div>
</body>
</html>
이건 제가 직접만든 웹표준 레이아웃 샘플들이니 한번 보시고 참고해보세요. ( 링크1 참고 )
http://www.slamworld.co.kr/grboard/board.php?id=util
( 하단에 압축파일이 첨부되있으니 다운받아 쓰시고 공부용이나 참고용으로만 사용해주세요. )