묻고답하기
레이아웃 이미지를 빼고싶습니다
2009.02.20 12:02

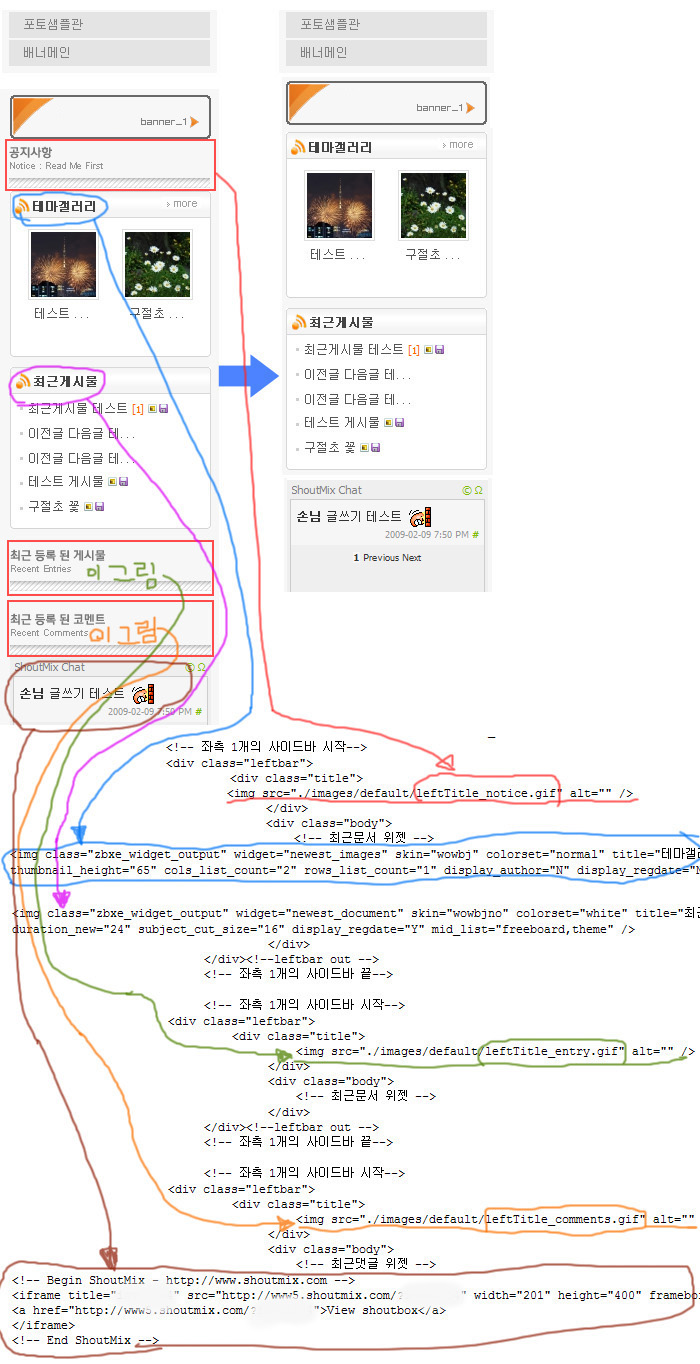
위 좌측그림을 보시면 빨간박스 이미지들이 레이아웃에 자리잡고 있어서 위젯이나 배너를 넣어도 그만큼 공간이 생기는데요
해당 이미지가 포함된 이미지 경로 부분만 빼버리니 이미지 크기만큼 백지공간이 생기고
위아래 <div~~부터~~ body">까지 위아래로 다 삭제하면 레이아웃이 깨지네요
원하는것은 우측 그림처럼 햇으면 좋겠는데요 각 화살표들은 해당 이미지와 위젯들을 가리키는것입니다.
위 코드부분을 아래 첨부파일로 올리니 확인하시고 수정좀 해주시면 정말 감사드리겟습니다..
레이아웃해당부분.txt
댓글 6
-
kanasii
2009.02.20 14:36
-
miso777
2009.02.20 15:18
감사합니다. 잘 몰라서 이미지 타이틀이 있는 경로 위와 아래 div 총3줄을 삭제했는데 되는것 같습니다
감사요 -
만쓰별(정만)
2009.02.20 20:05
볼때마다 변해있네요 ^^ 한번 연구해볼께요? ㅋㅋ 질문하실 때 예제 주소도 좀 적어주시면 ^^ 다른분들이 답변하기 쉬울거에요... ㅋㅋ 증상이 나타나는 페이지등 말이죠 ㅋㅋ (사실은 제가 답변달때 좀 답답하게 느끼는 부분입니다. ㅋㅋ)
혹시 다음에 사용할 지도 모르니 주석처리를 하세요... -
만쓰별(정만)
2009.02.20 20:09
<!-- 좌측 1개의 사이드바 시작-->
<!--
<div class="leftbar">
~~~
</div>
-->
<!--leftbar out -->
<!-- 좌측 1개의 사이드바 끝-->
색들어간 글씨처럼 주석처리 하시구요 나중에 쓰실 일 있으면 그 주석 제거하시면 되구요
<!-- 좌측 1개의 사이드바 시작-->
<div class="leftbar"><div class="title">
<img src="./images/default/leftTitle_entry.gif" alt="" />
</div>
<div class="body">
<!-- 최근문서 위젯 -->
</div>
</div><!--leftbar out -->
<!-- 좌측 1개의 사이드바 끝-->
이걸 전부 지우셔도 되구요...
정확한것은 직접 테스트를 해봐야겠네여... 그 스킨 테스트하던게 있으려나 ㅋㅋ -
만쓰별(정만)
2009.02.20 20:27
http://luon.365managed.net/xe/t2
테스트 한 거구요... 주석작업으로 하시던지;; 전 주석작업으로 했습니다.
<img class="zbxe_widget_output" widget="rank_count" skin="sz_xe" colorset="Box_001" rankby="document" without_admin="false" />
<img class="zbxe_widget_output" widget="newest_document" skin="blog_newest_document" colorset="normal" order_target="list_order" order_type="desc" display_regdate="Y" module_srls="70,11,76,108,116,111" />
<!-- 좌측 1개의 사이드바 시작-->
<!--
<div class="leftbar">
<div class="title">
<img src="./images/default/leftTitle_notice.gif" alt="" />
</div>
<div class="body">
<!-- 최근문서 위젯 -->
<!--
위젯이나 기타 컨텐츠를 넣으세요
</div>
</div>
-->
<!--leftbar out -->
<!-- 좌측 1개의 사이드바 끝-->
<!-- 좌측 1개의 사이드바 시작-->
<!--
<div class="leftbar">
<div class="title">
<img src="./images/default/leftTitle_entry.gif" alt="" />
</div>
<div class="body">
<!-- 최근문서 위젯 -->
<!--
위젯이나 기타 컨텐츠를 넣으세요
</div>
</div><!--leftbar out -->
<!-- 좌측 1개의 사이드바 끝-->
<!-- 좌측 1개의 사이드바 시작-->
<!--
<div class="leftbar">
<div class="title">
<img src="./images/default/leftTitle_comments.gif" alt="" />
</div>
<div class="body">
<!-- 최근댓글 위젯 -->
<!--
위젯이나 기타 컨텐츠를 넣으세요
</div>
</div><!--leftbar out -->
<!-- 좌측 1개의 사이드바 끝-->
중간 중간 주석글이 섞여 있어서 저렇게 주석을 중간중간 끊어서 시작만 해주면 알아서 닫히니까요 ㅋㅋ
님 그냥 삭제하셔도 됩니다.
<!-- 좌측 1개의 사이드바 시작-->에서
<!-- 좌측 1개의 사이드바 끝--> 까지
다 지우세요.. 그리고 넣고자 하는 위젯 넣어주시면 됩니다.
<div id="leftcol">
</div>
이거 사이에 위젯 넣어주면 됩니다.
위젯끼리 공간 조절하시려면 위젯을 div로 덥어서 조절하시면 되요..
예제) <div style="속성"> 위젯 </div>
혹은 클래스나 아이디 지정해서 css파일에서 속성 조정하셔도 되구요..
나중에 꺼처럼 하는게 편할 수도 있어요.. 여러개 넣으실경우.. 여백등을 한번에 조절하려면 id이름을 같이 입력하셔서 하면 되니까요. -
만쓰별(정만)
2009.02.20 20:28
헐 답 다써놓고 위에보니.. 해결하신듯 하네요 ㅋㅋ 나 왜그러니 ㅋㅋ
이미지가 포함된 경로만 지우는게 아니고 그 경로 소스를 감싸고 있는 div 전체를 삭제 하시면 됩니다.