묻고답하기
xhtml에서 div로 레이아웃 잡는거좀 알려주세요~
2009.02.20 23:36
xhtml 에 맞춰서 홈페이지를 만들고 있는데요
자꾸 막히네요 ㅠ_ㅠ
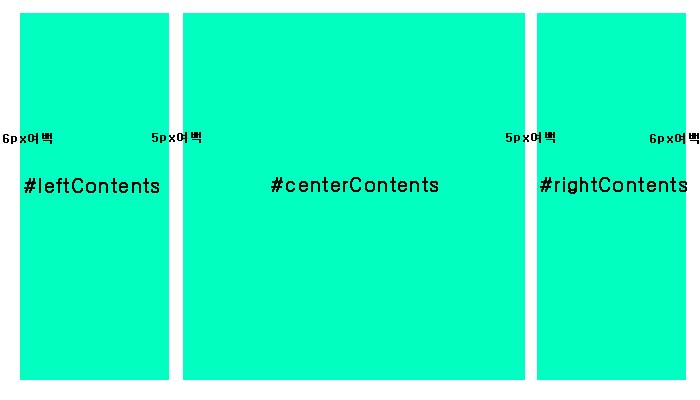
위 그림처럼 레이아웃을 잡으려고 하는데요
아래 그림처럼 되버리네요 ㅠㅠ
검정테두리가 원래 가운데 부분이구요.. 빨간테두리 박스가 왼쪽 오른쪽 박스입니다.
근데 이렇게 가운데박스가 양쪽으로 벗어나버리네요... 아래는 소스입니다.
div 가 손에 안익혀서 힘드네요 ㅠ_ㅠ
----스타일시트-----
/* 왼쪽 메뉴부분 */
#leftContents {
margin:0 0 0 6px;
width:170px;
height:50px;
border:solid red 1px;
float:left;
position:relative;
}
/* 중앙 컨텐츠부분 */
#centerContents {
margin:0 5px; // 좌우 여백 5px을 주기위해 바깥여백 5px을 줬는데 맞는지 모르겠네요..
border:solid black 1px;
width:auto; // 가로 사이즈를 자동으로 맞출수 있도록 하는 법 없나요.. 사이즈 딱 정해서 쓰는게아니고요.... 사이즈를 오토로하니 벗어나버리네요
height:50px;
position:relative;
}
/* 오른쪽 컨텐츠부분 */
#rightContents {
margin:0 6px 0 0;
width:170px;
height:50px;
border:solid red 1px;
position: relative;
float:right;
}
-----html-----
<div id="leftContents">
</div>
<div id="rightContents">
</div>
<div id="centerContents">
</div>
댓글 3
-
EveR™
2009.02.20 23:54
-
earthhero.me
2009.02.21 08:51
언제나 친절하신 에버님 ^^ -
EveR™
2009.02.21 09:25
^^;;
이 세개를 묶는 div를 하나 추가해주시는 것이 어떨까 합니다. ( 헤더와 푸터에 부작용을 최소화하기 위해..)
ps. 이런 질문은 앞으로 제 홈에서 해주시면 어떨지요. 그럼 더 친절하게 가르쳐 드릴 수 있을텐데... 하하~!