묻고답하기
JQuery 플러그인을 사용한 사이트의 일부 편집에 대해
2009.02.21 07:18
안녕하세요.
비싸지는 않지만 프리미엄이라고 해서 금액을 주고 구매한 스킨이 있는데 사용법이 전혀 달라 간단한 내용을 구현하려고 하는데 막히고 있습니다.
고수분들의 도움을 부탁드립니다.
http://www.webtrendawards.com/Board_broadband 예제가 되는 사이트이며, http://www.premiumxe.com/pxe_manual/8702 관련 메뉴얼이라고 일부 구동원리가 나와있는 URL입니다.
상단에 메뉴들을 클릭하면 해당 메뉴에 해당하는 위치로 네비게이셔닝되어 그에 대한 정보를 보여주는데, 그 정보를 보여주는 위치의 콘텐츠는 각각의 PNG 파일로 배경 이미지라고 보시면 될듯합니다.
즉 제가 하고자 하는 것은 이 레이아웃을 통해 여러개의 사이트를 연결하는 Gate 역할을 하는 사이트를 만들어 각각의 페이지를 홍보하기 위함입니다.
그런데 이 각각의 네이게이셔닝까지는 완수 하였지만 그 안에 링크를 달 수 있는 작은 버튼 혹은 아이콘을 생성할 수가 없습니다.
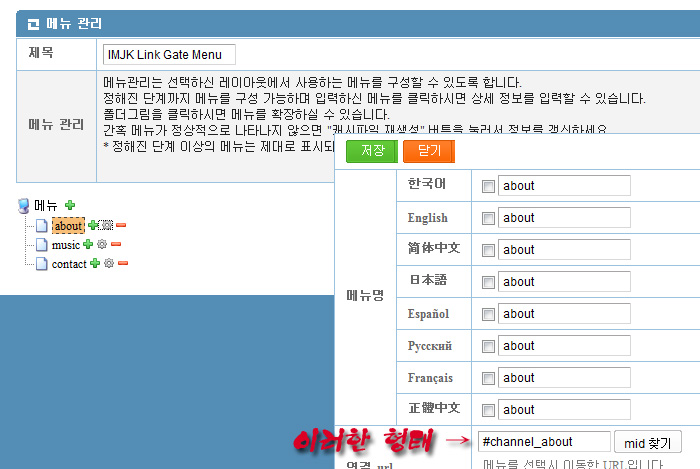
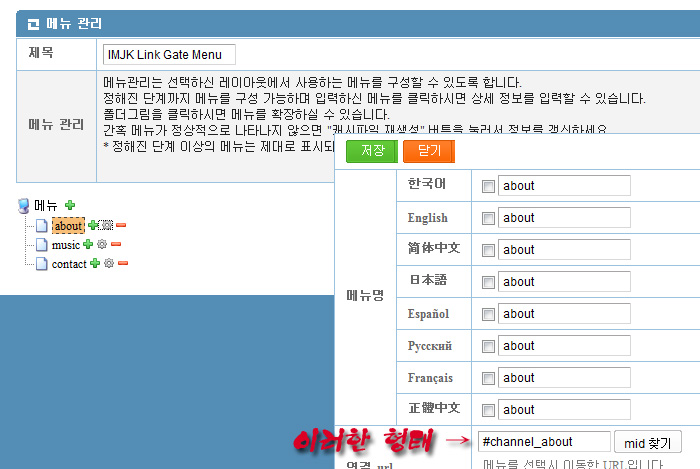
기본적으로 이전까지 사용하던 방식은 레이아웃을 만들도, 메뉴를 만들어서 메뉴에 연결 URL에 게시판 혹은 페이지의 mid 값을 넣는 방식이었는데, 이 레이아웃은 아래 이미지와 같이 연결 URL에 #channel_about 등의 앞에 #을 붙여 네이게이션 역할을 하게끔 되어있습니다.

페이지 명을 channel_about 라고 만들어서 그 안에 일반적으로 페이지 수정을 하는 버튼을 누르면 저 광활한 이미지가 다 뜨고, 페이지 수정등의 버튼이 없으며, html 입력도 안되게끔 되어있습니다.

위 이미지는 페이지에서 메뉴에서 정한 mid값과 같이 (정확히는 mid 값으로 입력이 되지않는 #을 뺀) 입력한 페이지를 수정한 경우 예제사이트에서 볼 수 있는 4단 3열 구성의 배경이 다 보입니다. 오른쪽에 잘린 스크롤바의 위치로 알수 있는 우측하단으로 이동한 경우인데 페이지 수정등의 버튼이 나오지 않습니다.
페이지에 연결된 레이아웃을 해당 레이아웃으로 설정하지 않고 미사용으로 할 경우 페이지 수정이 됩니다. 다만 반영을 하려면 레이아웃을 입혀야 되는데 그러면 미리 작성해 놓은것도 안보인다는 것이지요.
아마 우선순위에서 png 파일들로 이루어진 이 테이블이 위쪽으로 올라가는 것 같습니다. 이것을 수정할 수 있는 방법이 없을까요?
단순히 각 위치에 링크할 수 있는 아이콘을 하나 넣고 싶을 뿐입니다.
비싸지는 않지만 프리미엄이라고 해서 금액을 주고 구매한 스킨이 있는데 사용법이 전혀 달라 간단한 내용을 구현하려고 하는데 막히고 있습니다.
고수분들의 도움을 부탁드립니다.
http://www.webtrendawards.com/Board_broadband 예제가 되는 사이트이며, http://www.premiumxe.com/pxe_manual/8702 관련 메뉴얼이라고 일부 구동원리가 나와있는 URL입니다.
상단에 메뉴들을 클릭하면 해당 메뉴에 해당하는 위치로 네비게이셔닝되어 그에 대한 정보를 보여주는데, 그 정보를 보여주는 위치의 콘텐츠는 각각의 PNG 파일로 배경 이미지라고 보시면 될듯합니다.
즉 제가 하고자 하는 것은 이 레이아웃을 통해 여러개의 사이트를 연결하는 Gate 역할을 하는 사이트를 만들어 각각의 페이지를 홍보하기 위함입니다.
그런데 이 각각의 네이게이셔닝까지는 완수 하였지만 그 안에 링크를 달 수 있는 작은 버튼 혹은 아이콘을 생성할 수가 없습니다.
기본적으로 이전까지 사용하던 방식은 레이아웃을 만들도, 메뉴를 만들어서 메뉴에 연결 URL에 게시판 혹은 페이지의 mid 값을 넣는 방식이었는데, 이 레이아웃은 아래 이미지와 같이 연결 URL에 #channel_about 등의 앞에 #을 붙여 네이게이션 역할을 하게끔 되어있습니다.

페이지 명을 channel_about 라고 만들어서 그 안에 일반적으로 페이지 수정을 하는 버튼을 누르면 저 광활한 이미지가 다 뜨고, 페이지 수정등의 버튼이 없으며, html 입력도 안되게끔 되어있습니다.

위 이미지는 페이지에서 메뉴에서 정한 mid값과 같이 (정확히는 mid 값으로 입력이 되지않는 #을 뺀) 입력한 페이지를 수정한 경우 예제사이트에서 볼 수 있는 4단 3열 구성의 배경이 다 보입니다. 오른쪽에 잘린 스크롤바의 위치로 알수 있는 우측하단으로 이동한 경우인데 페이지 수정등의 버튼이 나오지 않습니다.
페이지에 연결된 레이아웃을 해당 레이아웃으로 설정하지 않고 미사용으로 할 경우 페이지 수정이 됩니다. 다만 반영을 하려면 레이아웃을 입혀야 되는데 그러면 미리 작성해 놓은것도 안보인다는 것이지요.
아마 우선순위에서 png 파일들로 이루어진 이 테이블이 위쪽으로 올라가는 것 같습니다. 이것을 수정할 수 있는 방법이 없을까요?
단순히 각 위치에 링크할 수 있는 아이콘을 하나 넣고 싶을 뿐입니다.
댓글 1
-
낭만홀리님
2009.02.21 07:19
해당 사이트는 사후 관리가 전혀 되지 않고, 이에 관한 질문을 하였더니 간단한 HTML만 할 수 있다면 누구나 할수 있다는데, 간단한 HTML을 어디다 입력해야 하는지 답변이 전혀 없고 사후 관리라는 것 자체가 없는듯 하여 부득불 여기에 질문 드립니다.