묻고답하기
가로로그인 배치 설정 (제발 ㅠㅠㅠ)
2009.02.23 10:10
어찌어찌 가로로그인은 제대로 설치했는데 문제가 생겼습니다...
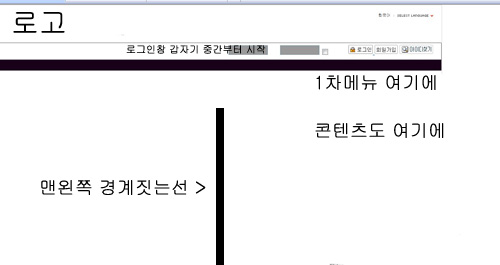
로그아웃 되어있을땐 가로로그인이 왼쪽 끝에가서 붙어버리고 나머지 메뉴들과 콘텐츠들도 따라서 정렬을 옮겨버립니다 ㅠㅠ
그냥 로그인 되어있을땐 예쁜데...
css 소스한번 점검해주시면 감사하겠습니다.
부탁드려요 고수님들 ㅠㅠㅠㅠ
제발.. ㅠㅠ 
위 그림은 로그인 전입니다.
그런데 로그인 하면 모든게 정상적으로 보입니다.
css 스킨입니다
/* Site Layout - Header */
#header { position:relative; width:978px; height:150px; border-top:3px solid #eeeeee; border-left:1px solid #d9d9d9; border-right:1px solid #d9d9d9; background:url(../images/white/bgHeader.png) no-repeat right bottom; margin-bottom:10px; z-index:99;}
#language { position:absolute; top:12px; right:19px; z-index:100;}
#language strong { color:#5c5c5c; font:.75em Tahoma; margin-right:3px;}
#language a img { vertical-align:-5px;}
#language ul { position:absolute; top:15px; right:0px; display:none; border:1px solid #d9d9d9; background:#ffffff;}
#language ul li { list-style:none; }
#language ul li a { display:block; width:61px; padding:3px 8px; font:9px Tahoma; color:#5c5c5c; text-decoration:none;}
#language ul li a:hover { background:#f4f4f4;}
#login { position:absolute; top:70px; right:19px; z-index:100;} (로그인 여기다가 넣었습니다)
#gnb { position:absolute; top:76px; left:0; height:38px; overflow:hidden; white-space:nowrap; margin-bottom:10px;}
#gnb li { list-style:none; float:left; background:url(../images/white/bgGnbVr.gif) no-repeat left center; padding-left:2px; position:relative; left:-2px; white-space:nowrap;}
#gnb li a { display:block; float:left; padding:13px 15px 0 15px; height:25px; color:#727272; white-space:nowrap; text-decoration:none; }
#gnb li a:hover,
#gnb li a:focus { color:#000000;}
#gnb li.on a { font-weight:bold; color:#3f3f3f; background:url(../images/white/bgGnbOn.gif) no-repeat center top;}
/* Site Layout - Content Body */
#contentBody { position:relative; width:980px; padding-bottom:30px; overflow:hidden; background:url(../images/white/bgContentBody.gif) repeat-y left top; border-bottom:1px solid #dddddd;}
그 밑의 소스는 필요없을것 같아 삭제했습니다 바뀐것 없어요...
layout.htm 소스입니다
<!--// js 파일 import -->
<!--%import("js/xe_official.js")-->
<!--// 레이아웃과 연동될 css 파일 import -->
<!--@if($layout_info->colorset == "white")-->
<!--%import("css/white.css")-->
<!--@elseif($layout_info->colorset == "black")-->
<!--%import("css/black.css")-->
<!--@else-->
<!--%import("css/default.css")-->
<!--@end-->
<!--@if($layout_info->background_image)-->
<style type="text/css">
body { background:#FFFFFF url({getUrl()}{$layout_info->background_image}) repeat-x left top; }
</style>
<!--@end-->
<!--@if(!$layout_info->colorset)-->
{@$layout_info->colorset = "default"}
<!--@end-->
(여기가 계속 문제인것 같습니다... ㅠㅠㅠ )
<div id="bodyWrap">
<div id="header">
<div id="language">
<strong title="{$lang_type}">{$lang_supported[$lang_type]}</strong> <a href="#selectLang" onclick="showHide('selectLang');return false;"><img src="./images/{$layout_info->colorset}/buttonLang.gif" alt="Select Language" width="87" height="15" /></a>
<ul id="selectLang">
<!--@foreach($lang_supported as $key => $val)--><!--@if($key!= $lang_type)-->
<li><a href="#" onclick="doChangeLangType('{$key}');return false;">{$val}</a></li>
<!--@end--><!--@end-->
</ul>
</div>
<div id="login"> <img class="zbxe_widget_output" widget="login_info" skin="스킨이름~" colorset="default" /> </div>
로그인 소스 여기 잇습니다. 제생각엔 div를 뭘 안닫아줬거나 해서 그런건지 모르겠는데 밑에 1차 메뉴가 자꾸 저기 따라다닙니다.. 컨텐츠들드요....
<!-- GNB -->
<ul id="gnb">
<!-- main_menu 1차 시작 -->
<!--@foreach($main_menu->list as $key => $val)--><!--@if($val['link'])-->
<!--@if($val['selected'])-->
{@ $menu_1st = $val }
<!--@end-->
<li <!--@if($val['selected'])-->class="on"<!--@end-->><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a></li>
<!--@endif--><!--@endforeach-->
</ul>
</div>
<div id="contentBody">
<div id="columnLeft">
왼쪽 2차 메뉴 그 밑부터 똑같습니다
한번 살펴봐주심 정말 감사하겠습니다~~~