묻고답하기
로그인폼 여백부분 도저히 못하겟어요 ㅠ
2009.02.23 18:58

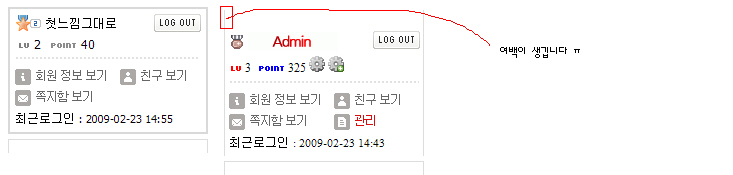
왼쪽꺼는 폼끝에 테두리가 있는데,,,
오른쪽꺼는 없습니다,,,
이문제는 해결됬습니다!!! ( 궁금이2님 감사합니다 ㅠㅠ )
아래 문제들은 해결하지못했습니다. 알려주세요 ㅠ
그리고 닉네임부분이
왼쪽꺼는 폼에 달라붙어있는거와 달리
오른쪽꺼는 폼에서 <br> 태그를 쓰고 한거처럼 한칸 띄워져 있습니다 ㅠ
도대체 어딜 수정해야 저렇게 할수있을까요,,,

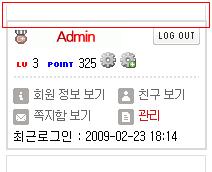
테두리는 적용해보고 다시 스샷 찍엇어요,
빨간 칸안에 저기 공간이 띄워지는데 저부분을,,,,
대체 어딜수정해야되는건지 ㅠㅠ
아참, 로그아웃상태에서는 빈칸이 없고 제대로 폼이 틀에 맞춰져 있습니다...
오른쪽꺼는 숫자가 선명하게 보이질않네요 ;;
color 로 000000 으로 해봤지만,, 글씨체가 선명하지가않네요,,
.default_login .lastlogin { color:#000000; clear:both; padding:5px; white-space:wrap; font-size:8pt; }
\common\css\default 에 가서 굴림체로 바꾸니 해결은 됬습니다.
혹시나해서 로그인폼 css 와 login_form.html // login_info 올려놨습니다,
ps. <meta http-equiv="refresh" content="0;url=/xe/"> 와
<?
header("Location:./xe/");
?>
위 2개는 똑같은거 같은데 차이점이 뭔가여 ?
마지막 ps에 대한 답변 :
<meta http-equiv="refresh" content="0;url=/xe/">
는 html의 메타 태그를 이용한 방법입니다.
굵게 보이는 부분을 바꾸면 일정 시간 후에 다른 페이지로 이동 가능하게 할 수 있습니다.
<?
header("Location:./xe/");
?>
는 PHP의 Header 함수로 주소를 바꾸는 것입니다.