묻고답하기
답답해서 다시한번 올려봅니다..
2009.02.26 14:17

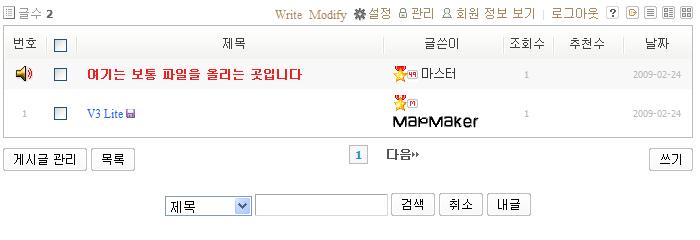
여기 글쓴이부분 늘리는 방법[추천수나 글제목을 약간줄이더라도]

여기서 오른쪽 위에보면 이름이짤려요 ㅠㅠ

이렇게나와야정상입니다. 이름이짤리면서 오른쪽 테두리도 사라졌군요..;
CSS입니다[게시판]
@charset "utf-8";
/* board Title */
.boardHeaderleft { float:left; width:90%; background:url(../images/white/tl.gif) no-repeat left top; height:70px; overflow:hidden;}
.boardHeaderleft h3 { margin:25px 0 0 50px; font-size:2.5em; color:#ffffff; text-align:left; }
.boardHeaderright { float:right; width:10%; background:url(../images/white/tr.gif) no-repeat right top; height:70px; overflow:hidden; }
/* board Description */
.boardDescription { border:1px solid #bbbbbb; border-top:none; color:#ffffff; padding:10px; margin-top:0px; background-color:#d0d3d2; overflow:hidden; }
/* board Information */
.articleNum { float:left; background:url(../images/white/iconArticle.gif) no-repeat left top; }
.articleNum strong { font:bold 11px Tahoma; color:#666666;}
/* account Navigation */
.accountNavigation li.join a { background:url(../images/white/iconMyInfo.gif) no-repeat left top; padding-left:14px; }
.accountNavigation li.myInfo a { background:url(../images/white/iconMyInfo.gif) no-repeat left top; padding-left:14px; }
/* style.list */
.boardList th { background:#ffffff url(../images/white/lineBoardListTh.gif) no-repeat left bottom; }
.boardList td.recommend { color:#2895c0; }
.boardList td .replyAndTrackback { color:#2895c0; }
.buttonTypeGo { background:url(../images/white/buttonTypeInput24.gif) no-repeat; }
/* pageNavigation */
.pageNavigation .current { color:#2895c0; }
/* boardRead */
.boardRead .titleAndUser .title .title1 h4 a { color:#666666; text-decoration:none; }
.boardRead .titleAndUser .title .title1 h4 a:hover { color:#4C4C4C; }
.boardRead .fileAttached { border:1px solid #666666; background-color:#eeeeee; }
.boardRead .fileAttached li { background:url(../images/white/iconFile.gif) no-repeat left top;}
.boardRead .readHeader .dateLabel { background:url(../images/white/cal.gif); }
.boardRead .readHeader .dateLabel .dateMonth { color:#ffffff; }
.boardRead .titleAndUser span.replyCount { background:url(../images/white/iconReply.gif) no-repeat; }
/* replyAndTrackback */
.buttonBox .replyAndTrackback a strong { color:#2895c0;}
.replyBox .fileAttached { border:1px solid #666666; background-color:#eeeeee; }
.replyBox .fileAttached li { background:url(../images/white/iconFile.gif) no-repeat left top;}
저가이런거에 매우약해서 =ㅅ=;;
댓글 6
-
문하우스 게시판스킨 씁니다.
-
방금 홈페이지가서 확인해보려고 했는데...... 게시판을 읽을수도 쓸수도 없어요..;;;;;
-
SMaker
2009.02.26 15:05
css 하고는 상관없는 것 같습니다.
Firebug로 확인결과 리스트 폭의 크기를 결정하는 건 col 태그였습니다.
style.list.html 파일에서 아래 부분을 변경해주세요<col width="40"/> 번호<col/> 제목(유동적으로 변하므로 그대로 놔두세요)<col width="120"/>글쓴이 (이 부분을 더 늘려주시면 되겠습니다)<col width="50"/> 조회수<col width="70"/> 추천수(이 부분을 줄여주세요)<col width="70"/> 날짜 -
skystc님 회갑해야볼수잇..
-
s메이커님 감사합니다.
-
그런데 저기안에서보는건 해결을..;


/*
NHN UIT Lab. WebStandardization Team (http://html.nhndesign.com/)
Jeong, Chan Myeong 070601~070630
*/
/**
* Header
**/
/* board Information */
.boardInformation { width:100%; clear:both; margin:10px 0 2px 0; overflow:hidden; color:#999999;}
.articleNum { float:left; padding:0 0 0 15px; }
/* account Navigation */
.accountNavigation { margin:0; padding:0; float:right; }
.accountNavigation li { float:left; margin-left:7px; list-style:none; }
.accountNavigation li a { white-space:nowrap; color:#a98a60; text-decoration:none;}
.accountNavigation li.setup a { background:url(../images/common/iconSetup.gif) no-repeat left top; padding-left:14px; }
.accountNavigation li.admin a { background:url(../images/common/iconAdmin.gif) no-repeat left top; padding-left:12px; }
.accountNavigation li.listType { margin-left:5px; }
.accountNavigation li.loginAndLogout a { background:url(../images/common/line_1x10_e0e0e0.gif) no-repeat left 2px; padding-left:8px; }
/* secret Content */
.secretContent { margin:20px auto; text-align:center; border:1px solid #EFEFEF; width:240px; }
.secretContent .title { padding:10px 0 10px 0; background-color:#EFEFEF; display:block; font-weight:bold; }
.secretContent .content { padding:10px 0 10px 0; background-color:#FFFFFF; display:block; }
/* blog Style Notice */
.blogNotice { margin-bottom:10px; padding:5px; border:1px solid #a98a60;}
.blogNotice .item { background:url("../images/common/notice.gif") no-repeat -2px 3px; padding:3px 0 3px 18px; }
.blogNotice .item .date { font-family:verdana; font-size:.9em;color:#AAAAAA; }
.blogNotice .item a { text-decoration:none; color:#444444; }
.blogNotice .item a:hover { text-decoration:underline}
.blogNotice .item .replyAndTrackback { color:#AAAAAA; font-size:.9em; }
/* boardRead */
.viewDocument { margin-bottom:20px; }
.boardRead { margin:0px 0 10px 0; border:1px solid #bbbbbb;}
.boardRead .readHeader { position:relative; margin:10px 15px 0px 15px; padding-bottom:3px; }
.boardRead .readHeader .dateLabel {float:left; margin:3px 10px 0 0; width:50px; height:50px; display:block; text-align:center; }
.boardRead .readHeader .dateLabel .dateMonth { font:.9em arial, sans serif; text-transform: uppercase; margin:3px 0 5px 0;}
.boardRead .readHeader .dateLabel .dateDay { font:1.6em arial, sans serif; text-transform: uppercase; color:#000000; }
.boardRead .titleAndUser { font:11px Arial, sans-serif; color:#999999; overflow:hidden; }
.boardRead .titleAndUser a, a:visited { color:#999999; }
.boardRead .titleAndUser a:hover { color:#333333; }
.boardRead .titleAndUser .title { }
.boardRead .titleAndUser .title .title1 h4 { float:left; width:85%; margin-bottom:2px; text-decoration:none; }
.boardRead .titleAndUser .userInfo { float:right; width:14%; vertical-align:middle; white-space:nowrap; text-align:center; }
.boardRead .titleAndUser .userInfo .author a { font-size:.9em; text-decoration:none; }
.boardRead .titleAndUser .title .title2 { clear: both; text-align:left; }
.boardRead .titleAndUser .title .title2 .ca { clear: both; text-align:left; margin:5px 0; }
.boardRead .titleAndUser span.category a { background:url(../images/common/category.gif) no-repeat; color:#ff6600; margin-right:10px; padding-left:17px; text-decoration:none; }
.boardRead .titleAndUser span.uri a { background:url(../images/common/home1.gif) no-repeat; margin-right:10px; padding-left:17px; text-decoration:none; }
.boardRead .titleAndUser span.date { background:url(../images/common/calendar.gif) no-repeat; margin-right:10px; padding-left:17px; }
.boardRead .titleAndUser span.ip { background:url(../images/common/ip.gif) no-repeat; margin-right:10px; padding-left:18px; }
.boardRead .titleAndUser span.replyCount { margin-right:10px; padding-left:16px; }
.boardRead .titleAndUser span.trackbackCount { background:url(../images/common/iconTrackback.gif) no-repeat; margin-right:10px; padding-left:15px; }
.boardRead .titleAndUser span.readedCount { background:url(../images/common/read.gif) no-repeat; margin-right:10px; padding-left:17px; }
.boardRead .titleAndUser span.votedCount { background:url(../images/common/vote.gif) no-repeat; margin-right:10px; padding-left:15px; }
.boardRead .underline { position:relative; margin:5px 15px 15px 15px; border-top:1px solid #bbbbbb; }
/* extraVars list */
.boardRead .extraVarsList { width:95%; border:1px dotted #bbbbbb; border-bottom:2px solid #C0C0C0; margin:0 30px 30px 15px; table-layout:fixed;}
.boardRead .extraVarsList th { background-color:#F9F8F2; font-weight:normal; color:#f60; text-align:left; padding:4px 0 4px 30px; border-bottom:1px solid #bbbbbb; border-right:1px solid #bbbbbb;}
.boardRead .extraVarsList td { background-color:#F9F8F2; color:#555555; border-bottom:1px solid #bbbbbb; padding:4px 0 4px 10px; }
.boardRead .extraVarsList td a { color:#555555; }
.boardRead .readBody { color:#555555; margin:20px; }
.boardRead .readBody .contentBody .ipaddress { text-align:right; margin-top:10px; color:#bbbbbb; font-family:tahoma;}
.boardRead .tag { background:#FFFFFF url(../images/common/iconTag.gif) no-repeat 3px 2px; padding-left:25px; margin:10px 0 0 0; }
.boardRead .tag ul { margin:0; padding:0; }
.boardRead .tag li { display:inline; list-style:none; }
.boardRead .tag li a { color:#444444;}
.boardRead .fileAttached { padding:5px; margin:10px 15px 0 15px; overflow:hidden;}
.boardRead .fileAttached h5 { font-weight:normal; color:#bbbbbb; font-size:1em; line-height:22px; }
.boardRead .fileAttached ul { padding:0; margin:0; }
.boardRead .fileAttached li { padding-left:15px; display:block; float:left; white-space:nowrap; list-style:none; margin:10px 10px 5px 0; }
.boardRead .fileAttached li a { text-decoration:none; font-size:.9em; white-space:nowrap; color:#444444; }
.boardRead .fileAttached li a:visited { color:#777777;}
.boardRead .contentButton { margin:10px 0 5px 0; border-top:1px solid #DDDDDD; padding-top:10px; }
.boardRead .contentButton1 { float:left; }
.boardRead .contentButton2 { text-align:right; }
.trackbackBox { padding:.6em .6em; color:#666666; border:1px solid #a98a60; margin-top:.5em; }
.trackbackBox .trackbackUrl { color:#1F3DAE; font-size:.9em; background:url("../images/common/iconTrackback.gif") no-repeat left top; padding-left:18px; margin:0; }
.trackbackBox .trackbackItem { background-color:#F3F3F3; padding:.6em .8em .6em .6em; line-height:1.25em; border-top:1px solid #bbbbbb; list-style:none;}
.trackbackBox p { display:inline; margin-bottom:1em;}
.trackbackBox a { color:#666666; text-decoration:none;}
.trackbackBox div { clear:both; }
.trackbackBox address { display:block; padding:0 .3em 0 0; }
.trackbackBox address a { font-size:.9em; color:#3074a5; margin-right:.3em; float:left;}
.trackbackBox address .date { font:.8em Tahoma; color:#cccccc; float:right;}
.replyBox { padding:10px; color:#666666; border:1px dotted #bbbbbb; margin-top:.5em;}
.replyBox .replyItem { background-color:#FFFFFF; padding:.6em .8em .6em .6em; line-height:1.25em; clear:both; border-bottom:1px dotted #bbbbbb; list-style:none;}
.replyBox p { display:inline; margin-bottom:1em;}
.replyBox .author { float:left; padding:0 .3em 0 0; font-size:.9em; color:#3074a5; margin:0 .3em .5em 0;}
.replyBox .author a { color:#3074a5; margin-right:.3em; text-decoration:none; }
.replyBox .voted { float:left; font-size:.9em; color:#AAAAAA; margin:0 .3em .5em 1em;}
.replyBox .date { float:right; font:.8em Tahoma; color:#cccccc; margin:.3em 0 .5em 0;}
.replyBox .replyOption { height:20px; float:right; white-space:nowrap; margin-left:.2em;}
.replyBox .replyOption img { vertical-align:middle;}
.replyBox .replyContent { clear:left; background:url(../images/common/image.gif) no-repeat right top; }
.replyBox .replyContent p { display:block; }
.replyBox .reply { background-color:#F5F5F5; border:1px dotted #bbbbbb; border-top:none;}
.replyBox .replyIndent { background:url(../images/common/iconReplyArrow.gif) no-repeat .0em .3em; padding-left:1.3em;}
.replyBox .fileAttached { padding:5px; margin-top:10px; overflow:hidden;}
.replyBox .fileAttached ul { border:0; margin:0; padding:0;}
.replyBox .fileAttached h5 { font-weight:normal; color:#bbbbbb; float:left; font-size:1em; }
.replyBox .fileAttached li { padding-left:15px; display:block; float:left; white-space:nowrap; list-style:none; margin:10px 10px 5px 0; }
.replyBox .fileAttached li a { text-decoration:none; font-size:.9em; white-space:nowrap; color:#444444; }
.replyBox .fileAttached li a:visited { color:#777777;}
.commentButton { margin-top:.5em; }
/* gallery sub menu */
.boardSubMenu { margin:0 0 .5em 0; padding:1em 0 .5em .5em; border-bottom:1px solid #a98a60;}
.boardSubMenu a { text-decoration:none; color:#666666; vertical-align:bottom; background:url(../images/common/line_1x10_e0e0e0.gif) no-repeat right 5px; padding-left:10px; padding-right:10px; _padding-top:5px; position:relative; top:5px; }
.boardSubMenu img.sort { vertical-align:middle; }
/* list */
.boardList { width:100%; border:1px solid #bbbbbb; border-top:none; table-layout:fixed;}
.boardListNoTopBorder { border:none; }
.boardList th { color:#3e3f3e; font-weight:normal; border-top:1px solid #bbbbbb; border-bottom:0px solid #bbbbbb;; white-space:nowrap; padding-top:5px; height:28px; overflow:hidden;}
html:not([lang*=""]) .boardList th { height:33px; }
.boardList th.no_line { background-position:-3px bottom; }
.boardList th a { color:#3e3f3e; text-decoration:none; }
.boardList th.num { border-left:1px solid #ffffff; }
.boardList th.checkbox { text-align:center; }
.boardList th.title { text-align:center; padding-left:1em; }
.boardList th.topic { text-align:left; padding-left:1em; }
.boardList th.category { text-align:left; padding-left:1em; }
.boardList th.category select { vertical-align:middle; width:200px; height:20px;}
.boardList th.reading, th.recommend , th.date { white-space:nowrap;}
.boardList th .sort { padding:0 .2em; vertical-align:middle;}
.boardList tr.notice { background:#f8f8f8; }
.boardList tr.notice .num { font-weight:bold;}
.boardList tr.bg1 { background:#ffffff}
.boardList tr.bg2 { background:#FBFDF9;}
.boardList tr.bg3 { background:#F9F8F2;}
.boardList td { border-top:0px solid #bbbbbb; padding:.5em;}
.boardList td.num { font:.8em tahoma; color:#bbbbbb; padding:.5em 1em; text-align:center;}
.boardList td.checkbox { font:.8em tahoma; color:#bbbbbb; text-align:center;}
.boardList tr.notice td.num { padding:.5em; white-space:nowrap;}
.boardList tr.notice td.notice { font-size:.9em; color:#bbbbbb; font-weight:bold; text-align:center;}
.boardList td.thumb img { border:1px solid #E4E4E4; padding:3px; }
.boardList td.title {padding-left:1em; }
.boardList td.title strong.category { font-size:1em; color:#ff6600; background:url(../images/common/line_1x10_e0e0e0.gif) no-repeat right 3px; padding-right:.5em; margin-right:.5em;}
.boardList td.title.bold { font-size:1.2em; font-weight:bold;}
.boardList td.title.bold a { position:relative; top:.3em;}
.boardList td.title * { vertical-align:middle;}
.boardList td.title,
.boardList td.title a { color:#000000; text-decoration:none; white-space:nowrap;}
.boardList td.title a:visited { color:#808080;}
.boardList td.topic { padding-left:1em; color:#888888; }
.boardList td.topic strong a { font-size:1em; font-weight:normal; text-decoration:none; color:#222222; }
.boardList td.topic strong a:visited { color:#777777; }
.boardList td.topic .category { background:url(../images/common/line_1x10_e0e0e0.gif) no-repeat left 3px; padding-left:.5em; margin-left:.5em; color:#AAAAAA; }
.boardList td.topic div.author { margin-top:.5em; color:#bbbbbb; font-size:0.8em; }
.boardList td.topic div.author strong { font-size:1.2em; font-weight:normal; color:#666666; }
.boardList td.commentCount { font:bold .8em Tahoma; color:#888888; text-align:center; }
.boardList td.latestPost { color:#888888; }
.boardList td.latestPost div.author { margin-top:.5em; color:#bbbbbb; font-size:0.8em; }
.boardList td.latestPost div.author strong { font-size:1.2em; font-weight:normal; color:#666666; }
.boardList td.latestPost div.date { font-size:0.8em; margin-top:.5em; }
.boardList td.latestPost div.date strong { font-family:Tahoma; font-weight:normal; color:#666666; }
.boardListNoTopBorder td { border-top:none; border-bottom:1px solid #eff0ed; padding:.5em;}
.boardList td.webzineTitle { padding-left:1em; color:#777777;}
.boardList td.webzineTitle strong.category { font-size:1em; color:#ff6600; background:url(../images/common/line_1x10_e0e0e0.gif) no-repeat right 3px; padding-right:.5em; margin-right:.5em;}
.boardList td.webzineTitle.bold { font-size:1.2em; font-weight:bold;}
.boardList td.webzineTitle * { vertical-align:middle;}
.boardList td.webzineTitle,
.boardList td.webzineTitle a { color:#444444; text-decoration:none;}
.boardList td.webzineTitle a:visited { color:#777777;}
.boardList td.summary { border-top:none; vertical-align:top; color:#666666; line-height:1.25em; padding-left:1em;}
.boardList td.summary a { color:#666666; text-decoration:none; line-height:inherit;}
.boardList td.summary a:visited { color:#bbbbbb;}
.boardList td .replyAndTrackback img.trackback { margin-bottom:-.1em;}
.boardList td .replyAndTrackback strong { font:bold 1em Tahoma;}
.boardList td .replyAndTrackback { font:.8em Tahoma; }
.boardList td.author { color:#333333; font-size:.95em; padding-left:1em;}
.boardList td.author a { font-size:1em; color:#333333;}
.boardList td.reading { font:.8em Tahoma; color:#bbbbbb; text-align:center;}
.boardList td.recommend { font:bold .8em Tahoma; text-align:center;}
.boardList td.date { font:.8em Tahoma; color:#bbbbbb; text-align:center; white-space:nowrap;}
.boardList td input { _margin:-3px;}
.buttonTypeGo { border:none; cursor:pointer; width:24px; height:20px; _position:relative; _top:3px; font:.75em Tahoma; text-align:center;}
*:first-child+html .buttonTypeGo { position:relative; top:3px; }
.thumbnailBox { margin:1em; clear:both; overflow:hidden; border-bottom:1px solid #a98a60; text-align:center; }
.thumbnailBox div.cell { display:block; float:left; overflow:hidden; margin-bottom:1em; margin-right:1em;}
.thumbnailBox div.cell img.thumb { padding:2px; border:1px solid #a98a60; display:block; margin-bottom:1em; margin-left:auto;margin-right:auto;}
.thumbnailBox div.title { color:#a98a60; margin-bottom:.2em; overflow:hidden; white-space:nowrap; text-align:center;}
.thumbnailBox div.title a { color:#a98a60; text-decoration:none;}
.thumbnailBox div.nameAndDate { font-size:.9em; color:#bbbbbb; margin-bottom:.2em; text-align:center;}
.thumbnailBox div.nameAndDate a { color:#bbbbbb;}
.thumbnailBox div.nameAndDate .author { margin-left:auto; margin-right:right; }
.thumbnailBox div.nameAndDate .author div { display:inline; vertical-align:middle;}
.thumbnailBox div.nameAndDate .date { font:.8em Tahoma; color:#bbbbbb;}
.thumbnailBox div.readAndRecommend { font-size:.9em; color:#666666; text-align:center;}
.thumbnailBox div.readAndRecommend .num { font:.8em Tahoma;}
.thumbnailBox div.readAndRecommend .vr { color:#dddddd;}
.thumbnailBox div.readAndRecommend strong.num { font:bold .8em Tahoma; color:#ff6600;}
/* board Bottom */
.boardBottom { margin-top:10px; }
/* list button */
.leftButtonBox { float: left; }
.rightButtonBox { float: right; }
/* pageNavigation */
.pageNavigation { text-align:center; font:bold 11px Tahoma; margin-top:5px;}
.pageNavigation a { font:bold 1em Tahoma; color:#666666; text-decoration:none; padding:2px 5px 2px 5px; margin:0 10px 0 0; }
.pageNavigation .current { border:1px solid #bbbbbb; padding:2px 5px 2px 5px; margin: 0 10px 0 0; background:#F7F7F7; font:bold 1em Tahoma; text-decoration:none; }
.pageNavigation a:hover { border:1px solid #79D3FB; padding:2px 5px 2px 5px; margin: 0 10px 0 0; font:bold 1em Tahoma; text-decoration:none; }
.pageNavigation a:visited { color:#bbbbbb; }
.pageNavigation a.goToFirst img, .pageNavigation a.goToLast img { margin-bottom:2px;}
/* Search Form */
.boardSearch { margin-top:30px; margin-left:auto; margin-right:auto; clear:both; text-align:center;}
.boardSearch select { height:20px; }
.boardSearch input { height:18px; }
/* boardWrite */
.boardEditor { margin-bottom:10px; }
.commentEditor { margin-top:10px; }
.boardWrite { border:1px dotted #bbbbbb; padding-bottom:10px; color:#a98a60;}
.boardWrite fieldset { border:none; }
.boardWrite .userNameAndPw { margin:10px 10px 0 10px; color:#a98a60;}
.boardWrite .userNameAndPw .userName {width:60px; margin-right:10px; color:#a98a60;}
.boardWrite .userNameAndPw .userPw {width:60px; margin-right:10px; color:#a98a60;}
.boardWrite .userNameAndPw .emailAddress {width:60px; margin-right:10px; color:#a98a60;}
.boardWrite .userNameAndPw .homePage {width:60px; margin-right:10px; color:#a98a60;}
.boardWrite .title { margin-top:5px; }
.boardWrite .title .category { margin-left:10px; }
.boardWrite .title label.title { margin:0 10px 0 10px; color:#a98a60;}
.boardWrite .title input.title { width:60%;}
.boardWrite dl { padding:0; margin:0; }
.boardWrite dl dd { padding:0; margin:0; }
.boardWrite dl.option { margin:10px 0 3px 10px; padding:0;}
.boardWrite dl.option dd { display:inline; margin-right:5px; }
.boardWrite dl.option dd * { vertical-align:middle;}
.boardWrite dl.option dd select { width:8em; font-size:.95em; }
.boardWrite .tag { margin-top:10px; margin-left:10px; }
.boardWrite .tag .inputTypeText { width:90%; background:#FFFFFF url(../images/common/iconTag.gif) no-repeat 5px 5px; padding-left:30px;}
.boardWrite .tag .help { vertical-align:middle;}
.boardWrite .tag .info { font-size:.9em; color:#bbbbbb; margin-top:5px;}
.boardWrite .extraVarsList { width:90%; border-top:1px dotted #bbbbbb; border-bottom:none; margin:10px 30px 10px 30px; table-layout:fixed;}
.boardWrite .extraVarsList th { font-weight:normal; color:#a98a60; text-align:left; padding:4px 0 4px 10px; border-bottom:1px dotted #bbbbbb; border-right:1px dotted #bbbbbb;}
.boardWrite .extraVarsList td { color:#947750; border-bottom:1px dotted #bbbbbb; padding:4px 0 4px 10px; }
.boardWrite .extraVarsList td a { color:#947750; }
.boardWrite .extraVarsList p { margin:5px 0 0 0; padding:0; }
.boardWrite .extraVarsList ul { margin:0; padding:0; }
.smallBox { border:1px solid #a98a60; margin-left:auto; margin-right:auto; }
.smallBox.w268 { width:268px;}
.smallBox .header { margin:0; padding:0; position:relative; _width:100%; background:#ffffff url(../images/common/bgH3.gif) no-repeat left bottom; overflow:hidden;}
.smallBox .header h3 { margin:0; padding:0; clear:both; font-size:1.2em; padding:.8em 2em .6em 1.2em; border-bottom:3px solid #fe3614; }
.smallBox .complex { padding:1.5em 2em 2em 2em;}
.smallBox .inputPassword { position:relative; border:none; padding:2em 2em 1.5em 2em;}
.smallBox .inputPassword .inputTypeText { float:left; margin-right:.5em; width:8em;}
.smallBox .inputPassword legend { position:absolute; overflow:hidden; width:1px; height:1px; font-size:.001em; text-indent:-100em;}
.smallBox .messageBox { background-color:#F3F3F3; padding:20px; border-bottom:1px solid #EEEEEE;}
/* Pagination Reset */
.pagination{ padding:15px 0; margin:0; text-align:center;}
.pagination *{ margin:0; padding:0;}
.pagination img{ border:0;}
.pagination a,
.pagination strong{ position:relative; display:inline-block; text-decoration:none; line-height:normal; color:#333; font-family:Tahoma, Sans-serif; vertical-align:middle;}
.pagination a:hover,
.pagination a:active,
.pagination a:focus{ background-color:#f4f4f4 !important; }
.pagination strong{ color:#ff6600 !important;}
.pagination a.prev,
.pagination a.prevEnd,
.pagination a.next,
.pagination a.nextEnd{ font-weight:normal !important; border:none !important; margin:0 !important; white-space:nowrap; }
/* Pagination A1 */
.pagination.a1 a,
.pagination.a1 strong{ margin:0 -4px; padding:1px 10px 1px 8px; border:none; border-left:1px solid #ccc; border-right:1px solid #ddd; font-weight:bold; font-size:12px; background:#fff;}
.pagination.a1 a.prev{ padding-left:10px; background:#fff url(../images/common/arrowPrevA1.gif) no-repeat left center; }
.pagination.a1 a.prevEnd{ padding-left:15px; background:#fff url(../images/common/arrowPrevEndA1.gif) no-repeat left center; }
.pagination.a1 a.next{ padding-right:10px; background:#fff url(../images/common/arrowNextA1.gif) no-repeat right center; }
.pagination.a1 a.nextEnd{ padding-right:15px; background:#fff url(../images/common/arrowNextEndA1.gif) no-repeat right center; }
/* Pagination A2 */
.pagination.a2 a,
.pagination.a2 strong{ margin:0 -4px; padding:0 10px 0 8px; font-weight:bold; font-size:11px; border:none; border-left:1px solid #ddd; border-right:1px solid #ccc; background:#fff; }
.pagination.a2 a.prev{ padding-left:10px; background:#fff url(../images/common/arrowPrevA1.gif) no-repeat left center; }
.pagination.a2 a.prevEnd{ padding-left:15px; background:#fff url(../images/common/arrowPrevEndA1.gif) no-repeat left center; }
.pagination.a2 a.next{ padding-right:10px; background:#fff url(../images/common/arrowNextA1.gif) no-repeat right center; }
.pagination.a2 a.nextEnd{ padding-right:15px; background:#fff url(../images/common/arrowNextEndA1.gif) no-repeat right center; }
/* Pagination B1 */
.pagination.b1 a,
.pagination.b1 strong{ margin:0 -2px; padding:2px 8px; font-weight:bold; font-size:12px;}
.pagination.b1 a.prev{ padding-left:16px; background:url(../images/common/arrowPrevB1.gif) no-repeat left center; }
.pagination.b1 a.next{ padding-right:16px; background:url(../images/common/arrowNextB1.gif) no-repeat right center; }
/* Pagination B2 */
.pagination.b2 a,
.pagination.b2 strong{ margin:0 -2px; padding:2px 6px; font-size:11px;}
.pagination.b2 a.prev{ padding-left:12px; background:url(../images/common/arrowPrevB1.gif) no-repeat left center; }
.pagination.b2 a.next{ padding-right:12px; background:url(../images/common/arrowNextB1.gif) no-repeat right center; }
/* Pagination C1 */
.pagination.c1 a,
.pagination.c1 strong{ margin:0 -2px; padding:2px 4px; font-size:12px;}
.pagination.c1 a.prev,
.pagination.c1 a.next{ display:inline-block; width:13px; height:14px; padding:3px 4px; margin:0;}
.pagination.c1 a.prev{ background:url(../images/common/arrowPrevC1.gif) no-repeat center;}
.pagination.c1 a.next{ background:url(../images/common/arrowNextC1.gif) no-repeat center;}
.pagination.c1 a.prev span,
.pagination.c1 a.next span{ position:absolute; width:0; height:0; overflow:hidden; visibility:hidden;}
/* Pagination C2 */
.pagination.c2 a,
.pagination.c2 strong{ margin:0 -2px; padding:2px 4px; font-size:11px;}
.pagination.c2 a.prev,
.pagination.c2 a.next{ display:inline-block; width:13px; height:14px; padding:3px 4px; margin:0;}
.pagination.c2 a.prev{ background:url(../images/common/arrowPrevC1.gif) no-repeat center;}
.pagination.c2 a.next{ background:url(../images/common/arrowNextC1.gif) no-repeat center;}
.pagination.c2 a.prev span,
.pagination.c2 a.next span{ position:absolute; width:0; height:0; overflow:hidden; visibility:hidden;}
/* 寃뚯떆臾쇱쓽 ?앹뾽 硫붾돱 */
.comment_popup_menu, .document_popup_menu { text-align:right; background:none; background:url(../images/common/document_menu.gif) no-repeat right top; padding:0 15px 0 0; height:18px; clear:both;}
.comment_popup_menu a, .document_popup_menu a { cursor:pointer; display:inline; color:#555555; text-decoration:none; }
/* tag list */
.tagsBox { border:1px solid #EEEEEE; padding:10px; overflow:hidden;}
.tagsBox h5 { margin:0; padding:2px; }
.tags { width:100%; }
.tags div { float:left; padding:2px; margin-right:10px; overflow:hidden; white-space:nowrap; height:15px;}
.tags div a { text-decoration:none; color:#555555; line-height:150%;}
.tags div a:hover { background-color:#888888; color:#FFFFFF;}
.tags .tagTypeA a { color:#fe3614; font-weight:bold; font-size:12pt; background-color:#EFEFEF; margin:0;}
.tags .tagTypeB a { color:#fe3614; font-size:11pt; margin:0;}
.tags .tagTypeC a { font-weight:bold; font-size:11pt; margin:0; background-color:#EFEFEF;}
.tags .tagTypeD a { font-weight:bold; margin:0; background-color:#EFEFEF;}
.tags .tagTypeE a { font-weight:normal; margin:0;}
/* ?뚯썝 ?쒕챸 諛??꾨줈???대?吏 異쒕젰 */
.memberSignature { border:1px dotted #bbbbbb; padding:10px; margin-top:20px;}
.memberSignature .profile { float:left; margin-right:20px; }
.commentProfileImage { margin:0 10px 10px 0; float:left; }
.replyBox .xe_content { display:inline; }
.display_date { cursor:pointer; width:80px; border:1px solid; border-color:#a6a6a6 #d8d8d8 #d8d8d8 #a6a6a6; height:1em; padding:3px; margin-right:10px;}
/* USER CSS */
.boardList td.extra { font:.9em Tahoma; color:#bbbbbb; text-align:center;}
.boardList td.extra a { color:#bbbbbb; text-align:center; text-decoration:none;}
#vista_message { width:528px; margin:auto; position:relative;}
#vista_message .title { position:absolute; top:20px; left:24px; vertical-align:top;}
#vista_message .message { position:absolute; top:70px; left:212px; vertical-align:top; width:280px;}
#vista_message .message span { font-size:12pt; }
.boardList .r { background-color:#ffffff; }
.boardList .r .author{ padding-left:20px; color:#A6A39D; }
.boardList .r .replyContent { padding-left:30px; overflow:hidden; white-space:nowrap;}
.boardList .r .replyContent a { background:url(../images/iconReplyArrow.gif) no-repeat left ; padding-left:10px; font:.9em Arial, sans-serif, Tahoma; color:#999999; text-decoration:none; }
게시글 읽는소스같습니다(아닌가)