묻고답하기
각종 브라우져에서 박스모델 테스트
2009.03.06 04:59
제가 Layout을 만들다가
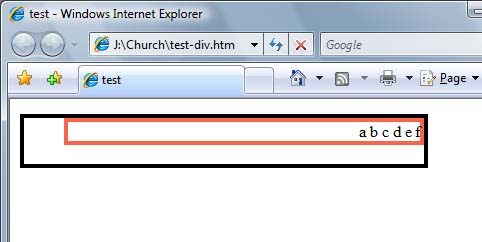
IE에서는 줄 잘 맞고 보기 좋았는데...
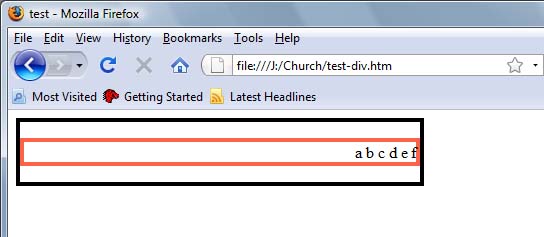
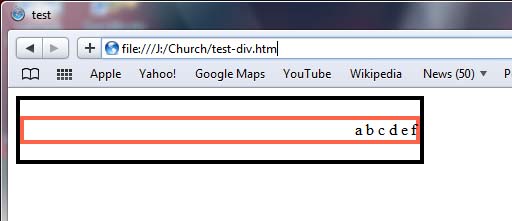
FireFox나 Safari에서는 줄이 이상하게 밀리더라구요...
그 요지는 아래의 현상 때문인데...
IE에서처럼 FF나 Safari에서두
두번째 Box를 상단으로 붙여서 올릴 수 있는 방법이 없나요...??
UL tag가 Top으로 안붙고 가운데로 정렬이 되네요...
위에꺼가 제가 원하는 모양이거든요... 그런데... FF하고 Safari에선

@ Source
<style>
<!--
#div1 {position:absolute; width:400px; border : 4px solid black;}
#div1 ul{text-align: right; border : 4px solid tomato;}
-->
</style>
</head>
<body>
<div id="div1">
<ul>
a b c d e f
</ul>
</div>
</body>
</html>