묻고답하기
css 부분 질문이요,,, 꼭좀 답변해주세여!
2009.03.07 00:56
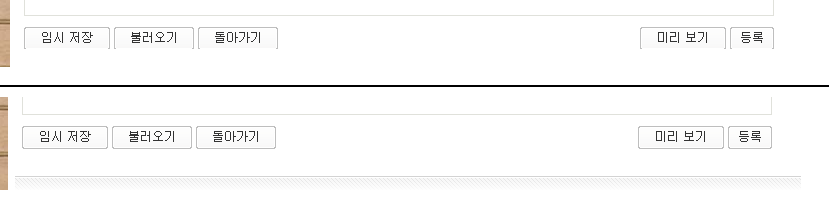
첫번째스크린샷의 경우 밑에 임시저장 불러오기 돌아가기 미리보기 등록 등등 버튼이 짤려 보입니다.
저 경우는 아래 css에서 폰트크기를 9pt 로 했을때구요
두번째스크린샷은 버튼들이 짤리지않고 제대로 딱 보입니다.
저 경우는 아래 css에서 폰트크기 10pt 일때입니다.
레이아웃은 안석영님 레이아웃 사용중입니다.
폰트크기를 9pt 로 했을때 버튼이 안짤리게 할려면 어디부분을 수정시켜야될까요?
아래 css파일 복사해서 붙여넣었습니다.
@charset "utf-8";
*
{
padding: 0em;
margin: 0em;
}
body
{
background: #000000 url(../images/blue/bg1.jpg);
padding: 0px 0px 35px 0px;
}
body,input
{
font-size: 9pt; 원래는 10pt 였으나 글자가 너무커서 9pt 로 바꿈
font-family: "굴림", "times new roman", serif; 원래는 폰트이름이 georgia 였으나 이상해서 굴림으로 바꿈
color: #333333;
}
p
{
line-height: 1.5em;
margin-bottom: 1.0em;
text-align: justify;
}
a
{
color: #B96D00;
text-decoration: underline;
}
a:hover
{
text-decoration: none;
}
h3 span
{
font-weight: normal;
}
h3,h4
{
display: inline;
font-weight: bold;
background-repeat: no-repeat;
background-position: right;
}
h3
{
font-size: 1.7em;
padding-right: 34px;
background-image: url(../images/blue/db1.gif);
}
h4
{
font-size: 1.2em;
padding-right: 28px;
background-image: url(../images/blue/db2.gif);
}
.contentarea
{
padding-top: 1.3em;
}
img.left
{
position: relative;
float: left;
margin: 0em 1.8em 1.4em 0em;
}
img.right
{
position: relative;
float: right;
margin: 0em 0em 1.8em 1.8em;
}
.divider1
{
position: relative;
background: #fff url(../images/blue/border2.gif) repeat-x;
height: 14px;
margin: 2.0em 0em 1.5em 0em;
clear: both;
}
.divider2
{
position: relative;
height: 1px;
border-bottom: solid 1px #eaeaea;
margin: 2.0em 0em 2.0em 0em;
}
.post .details
{
position: relative;
top: -1.5em;
font-size: 0.8em;
color: #787878;
}
.post ul.controls
{
clear: both;
}
.post ul.controls li
{
display: inline;
font-size: 0.8em;
}
.post ul.controls li a
{
background-repeat: no-repeat;
background-position: left;
padding: 0em 1.0em 0em 20px;
}
.post ul.controls li a.printerfriendly
{
background-image: url(../images/blue/icon-printerfriendly.gif);
}
.post ul.controls li a.comments
{
background-image: url(../images/blue/icon-comments.gif);
}
.post ul.controls li a.more
{
background-image: url(../images/blue/icon-more.gif);
}
.box
{
position: relative;
background: #FDFCF6 url(../images/blue/boxbg.gif) repeat-x;
left: -1.5em;
top: -1.5em;
padding: 1.5em;
border-bottom: solid 1px #E1D2BD;
margin-bottom: 1.0em;
}
ul.linklist
{
list-style: none;
}
ul.linklist li
{
line-height: 2.0em;
}
#upbg
{
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 275px;
background: #fff url(../images/blue/bg2.jpg) repeat-x;
z-index: 1;
}
#outer
{
z-index: 2;
position: relative;
/*
The width value below controls the overall width of the design. By blue it'+
'+
's set to 82%
(so it'll take up 82% of the browser window's width). You can set it to a different percentage
value (70%, 90%, etc.) or even a pixel value (760px, 800px, etc.) to enforce a fixed width.
*/
width: 980px;
border: solid 7px #fff;
background-color: #fff;
margin: 0 auto;
}
#header
{
position: relative;
width: 100%;
height: 80px;
background: url(../images/blue/topbg.gif) repeat-x;
margin-bottom:2px;
}
#headercontent
{
position: absolute;
height: 80px;
}
#headercontent h1
{}
#search
{
position: absolute;
top: 45px;
right: 2.0em;
padding-right: 0.0em;
}
#search input.text
{
margin-right: 0.5em;
vertical-align: middle;
border-top: solid 1px #000000;
border-right: 0px;
border-bottom: solid 1px #777777;
border-left: 0px;
padding: 0.15em;
width: 10.0em;
}
#search input.submit
{
background: #006ca3 url(../images/blue/buttonbg.gif) repeat-x;
border: solid 1px #006ca3;
font-weight: bold;
padding: 0.25em;
font-size: 0.8em;
color: #F2F3DE;
vertical-align: middle;
}
#headerpic
{
position: relative;
height: 109px;
background: #fff url(../images/blue/hdrpic.jpg) no-repeat top left;
margin-bottom: 2px;
}
#menu
{
position: relative;
background: #006ca3 url(../images/blue/menubg.gif) repeat-x top left;
height: 3.5em;
padding: 0em 1.0em 0em 1.0em;
margin-bottom: 2px;
}
#gnb
{
position: absolute;
top: 1.1em;
}
#gnb li
{
position: relative;
display: inline;
}
#gnb li a
{
padding: 0.5em 1.0em 0.9em 1.0em;
color: #fff;
text-decoration: none;
}
#gnb li a:hover
{
text-decoration: underline;
}
#gnb li.on a{background: #006ca3 url(../images/blue/menuactive.gif) repeat-x top left;}
#menubottom
{
background: #fff url(../images/blue/border1.gif) repeat-x;
height: 14px;
margin-bottom: 0em;
}
#content
{
padding: 0em 7px 0em 7px;
}
#primarycontainer
{
float: left;
margin-right: -211px;
width: 750px;
}
#primarycontent
{
margin: 0px 0em 0em 0em;
}
#secondarycontent
{
position:relative; width:201px;
margin-top: 0em;
float: right;
}
#lnb { border-top:1px solid #dddddd; padding:4px 5px 0 5px; width:190px;}
#lnb li { padding-bottom:4px; list-style:none; }
#lnb li a { padding:6px 5px 6px 13px; width:170px; display:block; border:1px solid #e8e8e8; background:url(../images/blue/bgLnbOff.gif) repeat-x; color:#3e3e3e; position:relative; z-index:99; text-decoration:none;}
#lnb li a:hover,
#lnb li a:focus { color:#ffffff; background:#006ca3; border:1px solid #006ca3;}
#lnb li.on a { color:#ffffff; background:#006ca3; border:1px solid #006ca3;}
#lnb li.on a:hover,
#lnb li.on a:focus { font-weight:bold;}
#lnb li ul { display:block; position:relative; width:184px; padding:0 3px; border-top:1px solid #ffffff; overflow:hidden;}
#lnb li.on ul { display:block;}
#lnb li ul li { padding:0; border-top:1px solid #f2f2f2; position:relative; top:-1px;}
#lnb li ul li a { padding:6px 5px 6px 10px; width:169px; color:#818181 !important; border:none; background:none !important; border:none !important;}
#lnb li ul li a:hover,
#lnb li ul li a:focus { font-weight:normal !important; color:#006ca3 !important;}
#lnb li.on ul li.on a { color:#006ca3 !important; font-weight:bold !important; background:url(../images/blue/bulletLnb.gif) no-repeat 175px center !important;}
#footer
{
position: relative;
height: 2.0em;
clear: both;
padding-top: 5.0em;
background: #fff url(../images/blue/border2.gif) repeat-x 0em 2.5em;
font-size: 0.8em;
}
#footer .left
{
position: absolute;
left: 2.0em;
bottom: 1.2em;
}
#footer .right
{
position: absolute;
right: 2.0em;
bottom: 1.2em;
}