묻고답하기
좌측 매뉴부분 질문드립니다.
2009.03.21 01:41
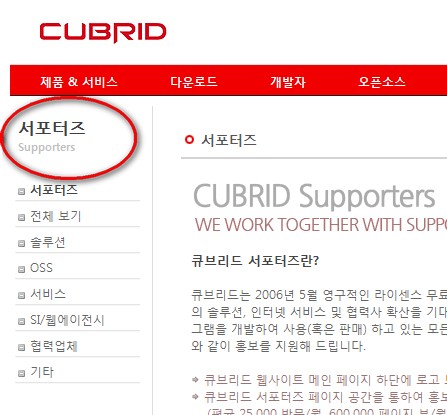
음..http://www.cubrid.com 이사이트를 보면
1차매뉴를 선택하면 2차매뉴가 좌측에 나타납니다.
이때.. 제품&서비스,다운로드,개발자...,클릭시
좌측2차매뉴위에 나타나는 이미지를 구현해볼려고 하는데요.
^^; 2차매뉴시작하는 코딩부분을 이용하면 가능할꺼 같은데요..
소스를 보니 뭔소린지 모르겠네요..ㅎㅎ
<!--@if($menu_1st)-->
<ol id="lnb">
{@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])-->
<li <!--@if($val['selected'])-->class="on"<!--@end-->><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a>
<!-- main_menu 3차 시작 -->
<!--@if($val['list'] && ($val['expand']=='Y'||$val['selected']) )-->
<ul>
<!--@foreach($val['list'] as $k => $v)--><!--@if($v['link'])-->
<li <!--@if($v['selected'])-->class="on"<!--@end-->><a href="{$v['href']}" <!--@if($v['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$v['link']}</a></li>
<!--@endif--><!--@endforeach-->
</ul>
<!--@endif-->
</li>
{@$idx++}
<!--@endif--><!--@endforeach-->
</ol>
<!--@endif-->
이부분만 해석 좀 해주세요.. ^^;
모두들 편안한 밤되세요~~~
댓글 12
-
백성찬
2009.03.21 01:44
-
만쓰별(정만)
2009.03.21 01:49
성찬님 주 활동 시간인가보네요... -
삼토리
2009.03.21 02:00
음...2차매뉴는 생성할줄 아는데요...
제가 하려는 거는요.. 1차매뉴클릭시 좌측에 2차매뉴가 나타나는데요..
그 윗부분에.. 큐브리드처럼...다음과 같은 이미지를 뿌려줄려고 하는거거든요..



음...위 이미지를 보여줄라고 하는거거든요..
따로 업로드 하는 곳이 있는건가요? ^^; -
백성찬
2009.03.21 02:12
무슨 말인 지 잘 모르겠는데
이미지를 넣으려면 메뉴에서 이미지를 선택해서 넣으면 됩니다. -
만쓰별(정만)
2009.03.21 02:19
ㅋㅋ
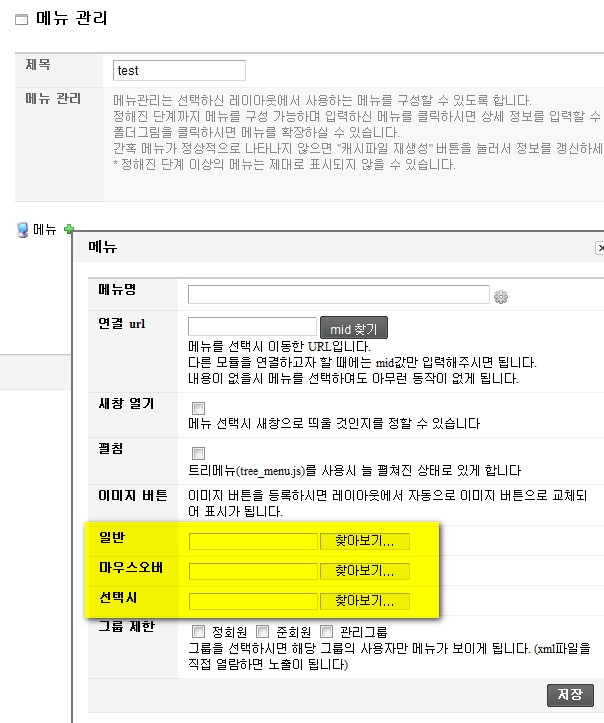
이미지버튼은 메뉴만들 때 밑에 이미지 롤 오버 버튼 이미지 업로드 하는 곳이 있습니다.
업로드 하시면 files폴더에 어딘가에 생성이 되구요...
그림처럼 노란 부분에 선택해서 업로드 하시면 됩니다. 그런데 css설정은 좀 만지셔야 할 거에요... ^^
-
만쓰별(정만)
2009.03.21 02:26
아 이제 이해를 했네요 ㅋㅋ 그러니까.. 2차 메뉴 위에 이미지를 나타나게 하고 싶다는 거죠..
메뉴에 따라서 나타나도록...ㅋㅋ
여러가지 방법이 있는데요 ^^
1.. 하시려면 php구문등으로 변수에 따라서 select case구문등으로 구연하거나;;
2.; 메뉴만드실때.. 2차메뉴 제일 위에를 위에처럼 이미지버튼으로 만드시거나? (그러나 문제는 css가 일률적으로 적용되는 문제가 있습니다.)
메뉴1 -- top이미지(여긴 링크 없이 일반에 이미지 등록)
-- 서브메뉴1 (여기서부터 서브메뉴시작)
2번의 방법의 경우는.. css를 서브 제일 처음의 것은 다르게 주도록 해야 하는 문제가 남는데요.. 고수분이라면 잘 해결 하실 수도 있겠네요
3. 흠 이건 저도 아직 ㅋㅋ 우선 이정도만 쓰고 업로드 합니다. -
만쓰별(정만)
2009.03.21 02:27
백성찬님 위에 분 질문은 아마도 아래 그림에 동그라미 친 부분을 나타내주고 싶다는 것 같습니다. ㅋㅋ
-
백성찬
2009.03.21 02:38
그렇네요
아래의 엉뚱한 글을 읽다 보니 판단 능력이 떨어졌네요.
질문하신 분께 오답을 말해 죄송합니다.
그건 간단한거니 one님이...
제 홈페이지도 그렇게 나타납니다.
http://www.bek.me/?mid=hpsboard
-
만쓰별(정만)
2009.03.21 02:42
쩝.. 간단한거였나요? 켁... -
만쓰별(정만)
2009.03.21 02:41
아래 구문은 1.1.5버전에서 제가 사용했던 거입니다. 이걸.. 레프트 메뉴 시작 위에부분에 넣어주면 될거에요..
$mid=='acdo' 는 게시판 아이디값입니다.
그리고
여러값에서 동일한 타이틀을 보여주어야 한다면;;아 복잡하당.. ㅋㅋ
<!--@if($mid=='acdo' || $mid=='acdo1' || $mid=='acdo2' || $mid=='acdo3' )-->
이렇게 하시면 또는 이라는 조건식이 되므로.. 게시판 아이디가 acdo이거나 혹은 acdo1이거나 일때 같은 값을 내보내게 되는 것이죠..
그리고 이프문 중간중간에 소스를 입력하시면 되겠죠.. <img ~~>
<!--@if($mid=='acdo')-->
레프트타이틀 이미지1
<!--@elseif($mid=='home')-->
레프트타이틀 이미지2
<!--@elseif($mid=='menu1')-->
레프트타이틀 이미지3
<!--@elseif($mid=='menu2')-->
레프트타이틀 이미지4
<!--@else-->
기본값 레프트타이틀 이미지
<!--@end-->
이렇게 작성한 전체를...레프트메뉴 시작하는 위에 넣어주면 되는거죠.. 쩝;;
복잡하네.. 이건.. 나중에 여러용도로 활용가능합니다. 하지만 백성찬님이 말씀하신 그 간단한 거는 아닌듯하네요 ^^ -
삼토리
2009.03.21 02:45
^^ 감사합니다. 늦게까지 안주무시네요..ㅎㅎ
좋은 주말 되세요~ -
만쓰별(정만)
2009.03.21 02:48
메뉴위젯 사용하신거 같기도 하고... 백성찬님 ㅋㅋ
기본 레이아웃을 사용한다면관리자>사이트 설정 >메뉴>2차 메뉴를 만들면 자동으로 생깁니다.