묻고답하기
메인 레이아웃에 배너 삽입시.
2009.03.27 04:59


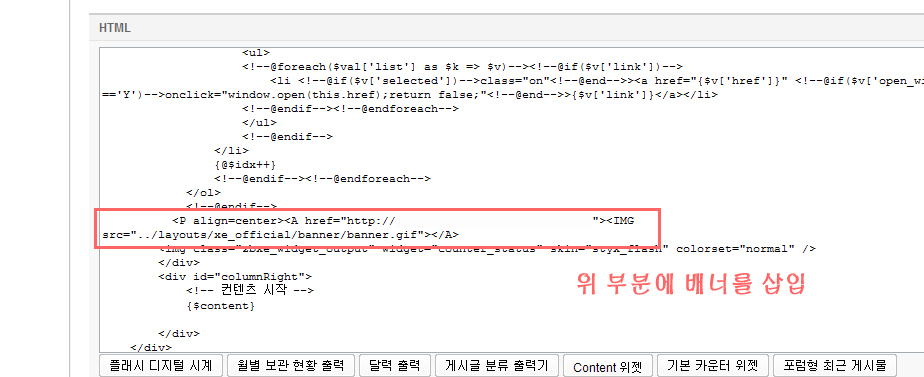
위 부분에 배너를 삽입을 했는데 1번 사진과 같이 저 공란이 생기는데 그것을 없애는 방법과 레이아웃 편집에서 위 소스를 붙여 넣고 3개를 삽입하려고 똑같은 글을 3번 저장(체크부분만) 했는데 배너는 3개가 뜨는데 배너와 배너사이 공간이 생기는데 이것을 없애는 방법을 알고 싶습니다.
선배님들의 가르침을 주시면 감사드리겠습니다.
감사합니다.
댓글 3
-
빈센뚜
2009.03.27 08:31
<p align=center> 이 태그를 삭제해보십시오.
현재 보여주신 그림에서는 <p align=center> 그림 및 링크 삽입 </p>
빨간 태그가 누락되어 있습니다. -
선배님들의 답변 잘 보았습니다.
지금 해보았는데 둘다 안돼는 것을 확인했네요. ㅠ_ㅠ;
포토님 말씀처럼 해보았더니 본문으로 넘어가네요.
빈센뚜님 말씀처럼 해보니 이미지가 왼쪽으로 붙어요;
css쪽은 제가 왕초보이다 보니 어디를 어떻게 봐야할지 모르겠습니다.
<P align=center><A href="링크주소"><IMG src="../layouts/xe_official/banner/banner.gif"></A>
<P align=center><A href="링크주소"><IMG src="../layouts/xe_official/banner/banner.gif"></A>
이렇게 삽입시에 두 이미지의 공백이 생기는 것을 막고 나열 방법이 없을까요?
그리고 2차 메뉴가 나오는 부분에(1번 이미지) 공백도 안나오게 하고 싶은데 부탁좀 드릴께요. ㅠㅠ
두분 소중한 답변 진심으로 감사합니다.


<!-- 컨텐츠 시작 -->
바로 위에 넣어 보십시요....
</div>
여기에 넣어보십시요......
<div id="columnRight">
<!-- 컨텐츠 시작 -->
그래도 않되시면 css쪽을 한번 살펴 보십시요....