묻고답하기
exobud 플레이어 팝업창 크기 조정??
2009.03.30 09:59
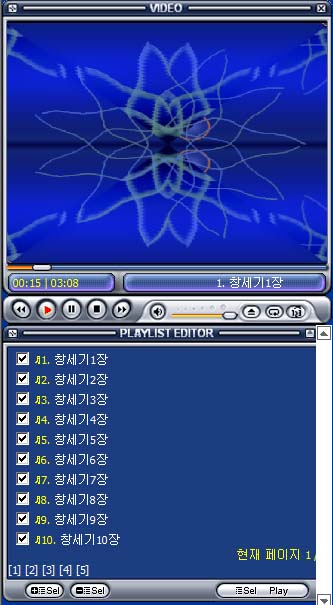
아래1번 플레이어 모양처럼 만들려고 합니다.
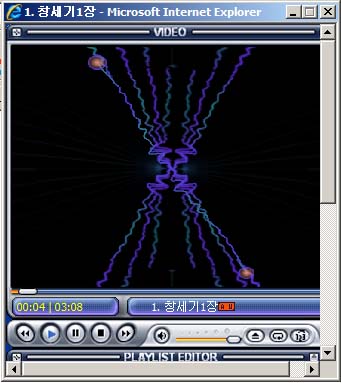
그런데 팝업플레이어를 띄우면 2번째 모양처럼 줄어들어
파일리스트가 보이지 않습니다.
어떡하면 파일리스트가 보이게 할 수 있을까요?
1. ( 브라우저에서 popplay.htm을 실행한 것입니다.)
2. (index.htm을 실행시킨후 popplay.htm가 실행된 상태입니다.)
그래서 소스파일 까지 올립니다.
압축파일 속에는 index.htm , exobudpl.htm, popplay.htm 세가지 파일이 있는데요.
*
index.htm 속에는 팝업을 오픈하는
<BODY onload="window.open('popplay1.htm','AnnounceBox','scrollbars=yes,width=330,height=500');">
코드가 들어있습니다.
그런데 index.htm 가 실행되면 정상으로 되어야 정상인데
미디어가 플레이 될때 height 가 다시 줄어들어버립니다.
*
exobudpl.htm 파일 속에는 컨트롤에 대한 코드가 들어 있고요.
popplay.htm 에 크기 정보가 있는데
빨간색 표시height 부분의 크기를 조정해봐도 첨 실행 될 때는 크기가 커져서 실행 되다가도
미디어가 시작이 되면 다시 줄어들어버리네요.
미디어가 시작이 되어도 플레이리스트가 펼쳐진 상태로 실행하게 하고 싶어요.
무엇을 고치면 될까요? 꼭 좀 알려주세요.
============popplay.htm=============================
<HTML>
<HEAD>
<TITLE>Video Player</TITLE>
<STYLE type="text/css">
<!--
A:link { COLOR: silver; TEXT-DECORATION: none }
A:hover { COLOR: white; TEXT-DECORATION: none }
A:active { COLOR: white; TEXT-DECORATION: none }
A:visited { COLOR: silver; TEXT-DECORATION: none }
BODY { margin: 0px 0px 0px 0px;}
.title{font-size:8pt;color:white; font-family:tahoma,굴림; }
.time{font-size:8pt;color:yellow; font-family:tahoma,굴림;}
.drag { position: relative; cursor:move }
// .title 는 타이틀출력 부분 폰트 색상및 크기(최대12px 가능)를 규정합니다.
// .time 는 타이머출력 부분 폰트 색상및 크기(최대12px 가능)를 규정합니다.
--></STYLE>
<SCRIPT Language="JavaScript" src="js/exobud.js"></SCRIPT>
<SCRIPT Language="JavaScript" src="js/set.js"></SCRIPT>
<SCRIPT Language="JavaScript" src="playlist/list.js"></SCRIPT>
<SCRIPT Language="JavaScript" src="js/imgchg.js"></SCRIPT>
<SCRIPT Language="JScript.Encode" src="js/timvol.js"></SCRIPT>
<!.. 아래의 이벤트처리스크립트를 수정.삭제하면 플레이어가 정상적으로 작동하지 않으므로 주의하세요 ..>
<SCRIPT Language ="JScript" FOR=Exobud EVENT=openStateChange(sf)> evtOSChg(sf); </SCRIPT>
<SCRIPT Language ="JScript" FOR=Exobud EVENT=playStateChange(ns)> evtPSChg(ns); </SCRIPT>
<SCRIPT Language ="JScript" FOR=Exobud EVENT=error()> evtWmpError(); </SCRIPT>
<SCRIPT Language ="JScript" FOR=Exobud EVENT=Buffering(bf)> evtWmpBuff(bf); </SCRIPT>
</HEAD>
<BODY onLoad="initExobud();" ondragstart="return false" onselectstart="return false" oncontextmenu="return false" style="background-color:transparent;" bgcolor= 003399>
<!-----커버 애니매이션 부분 ----->
<div id=scope style="position:absolute;left:0; top:264; z-index:10"><img name="scope" src="images/cover_on.gif" border=0></div>
<!--------카운터 부분 -------->
<span id="disp2" width=120 class="time" align="center" title ="시간변경 (Elaps/Laps)" style="cursor:hand;position:absolute;left:11; top:276; z-index:2;" onClick="chgTimeFmt(); this.blur();">00:00 | 00:00</span>
<!--------카운터 클릭커------->
<div id=timeclick style="cursor:hand;position:absolute;left:11; top:274; z-index:11" onClick="chgTimeFmt(); this.blur();"><TABLE><TR><TD width=96 height=12 title ="시간변경 (Elaps/Laps)"></TD></TR></TABLE></div>
<!--------카운터 2--------->
<div style="position:absolute; width:135; height:3; z-index:1; left: 120; top: 134;" class="timetop01" id="infoState"> </div>
<div style="position:absolute; width:135; height:3; z-index:1; left: 180; top: 134;" class="timetop" id="infoTime"> </div>
<!--------제목 표시부-------->
<div name=tess style="cursor:hand;position:absolute;left:125; top:276; z-index:3;">
<marquee scrolldelay=70 behavior=alternate scrollamount=1 width=195 height=14><span id="disp1" width=195 class="title" align=left>재생 시작준비중 입니다</span></marquee></div>
<!--------제목표시 클릭커------->
<div id=timeclick style="cursor:hand;position:absolute;left:125; top:274; z-index:11" onClick="alert(strMmInfo); this.blur();"><TABLE><TR><TD width=187 height=12 title ="미디어정보"></TD></TR></TABLE></div>
<!------- 타임바 -------->
<div style="position:absolute; width:320; height:3; z-index:3; left: 5; top: 266;"><img id="stateTimeBg" src="images/timebar_bg.gif" width="320" height="3"></div>
<div id="stateTimeBar" style="position:absolute; width:9; height:14; z-index:10; left: 5px; top: 264px;"><img src="images/timebar.gif" onMouseDown="SetStatebar()" onmouseover="this.style.cursor='hand'"></div>
<!----- 타임 라인 부분 ---->
<div id=scain style="position:absolute;left:6; top:267; z-index:2;"><img src="images/w_scan.gif" border=0 title="timebar" id="timebar" width="" height="2"></div>
<!--------볼륨부 -------->
<div style="position:absolute; width:58; height:3; z-index:1; left: 170; top:314;"><img id="stateVolumeBg" src="images/volbar.gif" height="3"></div>
<div id="stateVolumeBar" style="cursor:hand;position:absolute; left:220; top:310; z-index:1;"><img src="images/btn_vol.gif" border="0" onMouseDown="SetVolume();" title="볼륨 조정"></div>
<TABLE cellspacing=0 cellpadding=0 width=330>
<TR>
<TD>
<!-------비디오판넬 시작 ------>
<TABLE cellspacing=0 cellpadding=0 width=330>
<TR>
<TD background="images/video_01.gif" height=23 onclick="close.window"></TD>
</TR>
<TR>
<TD background="images/video_02.gif" height=240>
<OBJECT ID=Exobud CLASSID="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6"
type="application/x-oleobject" Standby="Loading.... Microsoft Windows Media Player"
style="position:relative; left:5px; top:0px ;width:320px; height:240px; z-index:1;">
<param name="autoStart" value="">
<param name="balance" value="0">
<param name="baseURL" value="">
<param name="currentPosition" value="0">
<param name="currentMarker" value="0">
<param name="enableContextMenu" value="false">
<param name="enableErrorDialogs" value="false">
<param name="fullScreen" value="false">
<param name="invokeURLs" value="false">
<param name="mute" value="false">
<param name="playCount" value="1">
<param name="rate" value="1">
<param name="uiMode" value="none">
<param name="volume" value="100">
</OBJECT>
</TD>
</TR>
<TR>
<TD>
<img src="images/video_03.gif"></TD>
</TR>
</TABLE>
<!------비디오판넬 끝------->
</TD>
</TR>
<TR>
<TD>
<!-----콘트롤 판넬 시작------>
<TABLE cellspacing=0 cellpadding=0>
<TR>
<TD>
<img src="images/control_PN_01.gif"></TD>
<TD>
<img name="prevt" src="images/control_PN_02.gif" onmousedown="javascript:prevt.src ='images/control_PN_p_02.gif';" onmouseout="javascript:prevt.src ='images/control_PN_02.gif';" onClick="playPrev();this.blur();"
style="cursor:hand;" title="이전 트랙"></TD>
<TD>
<img name="playt" src="images/control_PN_03.gif" onClick="startExobud();this.blur();" style="cursor:hand;" title="재생" onmousedown="javascript:playt.src ='images/control_PN_p_03.gif';"></TD>
<TD>
<img name="pauzt" src="images/control_PN_04.gif" onClick="wmpPP();this.blur();" style="cursor:hand;" title="일시정지/재생"></TD>
<TD>
<img name="stopt" src="images/control_PN_05.gif" onClick="wmpStop();this.blur();" style="cursor:hand;" title="멈춤" onmousedown="javascript:stopt.src ='images/control_PN_05.gif';"></TD>
<TD>
<img name="nextt" src="images/control_PN_06.gif" onmousedown="javascript:nextt.src ='images/control_PN_p_06.gif';" onmouseout="javascript:nextt.src ='images/control_PN_06.gif';" onClick="playNext();this.blur();" style="cursor:hand;" title="다음 트랙"></TD>
<TD>
<img src="images/control_PN_07.gif"></TD>
<TD>
<img name="vmute" src="images/control_PN_08.gif" onClick="wmpMute();this.blur();" style="cursor:hand;" title="묵음(Mute)"></TD>
<TD>
<img src="images/control_PN_09.gif"></TD>
<TD>
<img name="plist" src="images/control_PN_10.gif" onmouseover="javascript:plist.src ='images/control_PN_p_10.gif';" onmouseout="javascript:plist.src ='images/control_PN_10.gif';" onClick="Playlist();this.blur();" style="cursor:hand;" title="재생 목록"></TD>
<TD>
<img name="rept" src="images/control_PN_11.gif" border=0 onClick="chkRept();this.blur();" style="cursor:hand;" title="트랙 반복"></TD>
<TD>
<img name="pmode" src="images/control_PN_12.gif" border=0 onClick="chgPMode();this.blur();" style="cursor:hand;" title="모드변경(순차.랜덤)"></TD>
<TD>
<img src="images/control_PN_13.gif"></TD>
</TR>
</TABLE>
<!--------콘트롤판넬 끝 ------>
</TD>
</TR>
<TR>
<TD>
<!------자막창 시작------>
<TABLE cellspacing=0 cellpadding=0>
<TR>
<TD background="images/staute_01.gif" height=0 width=23></TD>
<TD background="images/staute_02.gif" width=285><div id="capText"></div></TD>
<TD background="images/staute_03.gif" width=22></TD>
</TR>
</TABLE>
<!-----자막창 끝--------->
</TD>
</TR>
<TR>
<!----- 플레이 리스트 iframe 부분 ------>
<TD height=0><iframe src="exobudpl.html" width=100% height=160 scrolling="no" frameborder="0" allowtransparency="true"></iframe></TD></TR></TABLE>
</BODY>
</HTML>