웹마스터 팁
Firebug와 FirePHP를 통한 XpressEngine의 디버깅
2009.04.01 21:15
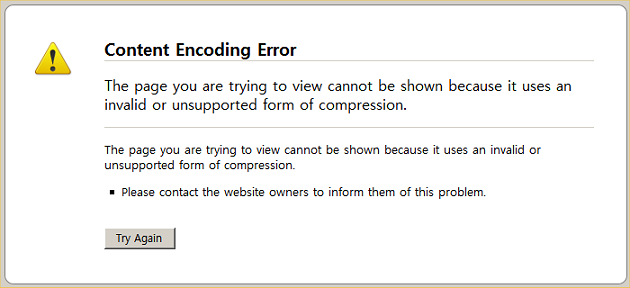
XE의 경우에는 모든 출력을 차근 차근 만들어 모아놓은 다음, 모든 작업을 수행하고 마지막에 한꺼번에 출력하기 때문에, 중간에 사용자가 디버깅 등을 위해 출력을 하게 될 경우 예외 없이 에러 메시지를 만나게 됩니다.

위 그림처럼 브라우저에서 오류를 보여주거나, 헤더 출력 오류 메시지가 나오게 될 것입니다.
그렇다면 어떻게 디버깅을 하란 말인가? 답은 그리 어렵지 않습니다. 이미 XE에서는 훌륭한 디버깅 방법을 마련해두고 있습니다.
config/config.inc.php 파일을 보면 이에 대한 해답을 찾을 수 있습니다. 이 글에서는 현재 배포 버전인 XE 1.2.0 버전을 기준으로 이야기합니다.
위에서 보면 알겠지만, 사용자 설정 파일을 작성해 놓으면 이 설정을 기본 설정보다 우선해서 적용시키기 때문에 사용자 입맛에 맞게 디버깅을 할 수 있습니다.
이를 위해 우선 config/config.user.inc.php 파일을 만들도록 합니다. 이 파일 이름은 config/config.inc.php 파일에서 기본으로 찾는 파일 이름이기 때문에 특별한 이유가 없다면 그대로 사용하는 것이 좋습니다.
이 파일의 내용은 config/config.inc.php 파일의 본문 내용에 나와있는 것처럼 자신의 설정에 맞도록 적어주면 됩니다.
config/config.inc.php 파일을 보면 이미 나와있지만, 위 설정값을 하나씩 살펴보자면
__DEBUG__
기본값은 0 으로, 이것은 디버깅 메시지 출력을 할 것인지, 어떤 것을 할 것인지를 설정하는 지시자입니다.
__DEBUG_OUTPUT__
기본값은 0 으로, 이것은 디버그 메시지의 출력 방법에 대해 설정하는 지시자입니다.
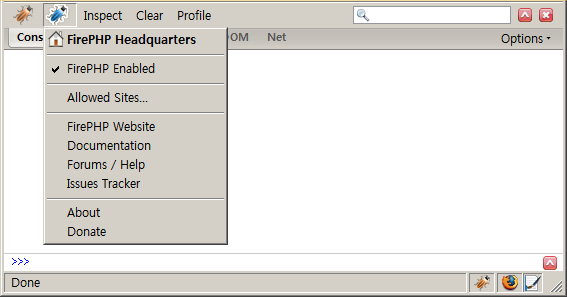
__DEBUG_OUTPUT__ 의 값을 2 혹은 다른 적절한 값으로 설정하고, Firebug와 FirePHP 애드온을 설치한 후 활성시키면, XE 디버깅을 위한 준비는 끝나게 됩니다.

__DEBUG_PROTECT__
기본값은 1 이고, 이것은 __DEBUG_OUTPUT__ 지시자의 설정값을 1 혹은 2로 했을 때, 즉 디버그 메시지를 HTML의 주석으로 보거나 FirePHP 콘솔를 통해 볼 수 있도록 설정했을 때 특정 IP 주소에서 접속했을 때만 보여줄 것인가를 설정하는 것입니다.
__DEBUG_PROTECT_IP__
기본값은 127.0.0.1 이고, 이 지시자는 __DEBUG_PROTECT__ 지시자의 값을 1로 설정했을 때 디버그 메시지 출력을 허용할 IP 주소를 설정하는 것입니다. 여기에는 자신의 IP 주소를 설정해주면 됩니다.
이제 모든 준비가 끝났습니다. 설정이 제대로 되었다면 아래 그림과 같이 디버그 메시지가 나올 것입니다. 이제 Firebug와 FirePHP 애드온를 통해 브라우저 상에서 손쉽게 디버그 메시지를 확인할 수 있습니다.

당연한 이야기이지만, 디버그 메시지 출력을 위해서는, 디버그하기 원하는 곳에서 debugPrint() 함수를 호출해줘야 합니다.
참~ 쉽지요!
덧. 이 글은 제 블로그에 올린 글을 수정한 것이라 어투가 약간 이상할 수도 있습니다. 수정한다고는 했는데, 어색하더라도 양해해주시면 감사하겠습니다. 혹시 잘못된 점이 있다면 지적해주시면 수정하도록 하겠습니다.

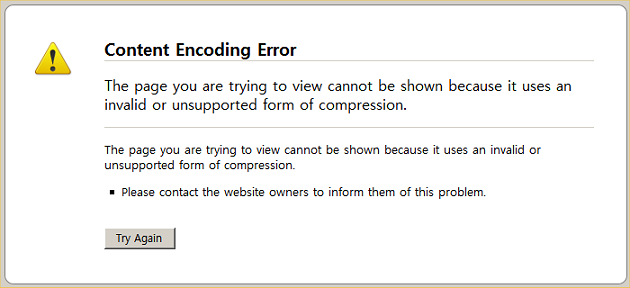
위 그림처럼 브라우저에서 오류를 보여주거나, 헤더 출력 오류 메시지가 나오게 될 것입니다.
그렇다면 어떻게 디버깅을 하란 말인가? 답은 그리 어렵지 않습니다. 이미 XE에서는 훌륭한 디버깅 방법을 마련해두고 있습니다.
config/config.inc.php 파일을 보면 이에 대한 해답을 찾을 수 있습니다. 이 글에서는 현재 배포 버전인 XE 1.2.0 버전을 기준으로 이야기합니다.
/**
* @brief 기본 설정에 우선하는 사용자 설정 파일
* config/config.user.inc.php 파일에 아래 내용을 저장하면 됨
* <?php
* define('__DEBUG__', 0);
* define('__DEBUG_OUTPUT__', 0);
* define('__DEBUG_PROTECT__', 1);
* define('__DEBUG_PROTECT_IP__', '127.0.0.1');
* define('__DEBUG_DB_OUTPUT__', 0);
* define('__LOG_SLOW_QUERY__', 0);
* define('__OB_GZHANDLER_ENABLE__', 1);
* ?>
*/
if(file_exists(_XE_PATH_.'config/config.user.inc.php')) {
require _XE_PATH_.'config/config.user.inc.php';
}위에서 보면 알겠지만, 사용자 설정 파일을 작성해 놓으면 이 설정을 기본 설정보다 우선해서 적용시키기 때문에 사용자 입맛에 맞게 디버깅을 할 수 있습니다.
이를 위해 우선 config/config.user.inc.php 파일을 만들도록 합니다. 이 파일 이름은 config/config.inc.php 파일에서 기본으로 찾는 파일 이름이기 때문에 특별한 이유가 없다면 그대로 사용하는 것이 좋습니다.
이 파일의 내용은 config/config.inc.php 파일의 본문 내용에 나와있는 것처럼 자신의 설정에 맞도록 적어주면 됩니다.
<?php
define('__DEBUG__', 1);
define('__DEBUG_OUTPUT__', 2);
define('__DEBUG_PROTECT__', 1);
define('__DEBUG_PROTECT_IP__', '123.123.123.123');
define('__DEBUG_DB_OUTPUT__', 0);
define('__LOG_SLOW_QUERY__', 0);
define('__OB_GZHANDLER_ENABLE__', 1);
?>
config/config.inc.php 파일을 보면 이미 나와있지만, 위 설정값을 하나씩 살펴보자면
__DEBUG__
기본값은 0 으로, 이것은 디버깅 메시지 출력을 할 것인지, 어떤 것을 할 것인지를 설정하는 지시자입니다.
- 0 : 디버그 메시지를 생성/ 출력하지 않음
- 1 : debugPrint() 함수를 통한 메시지 출력
- 2 : 소요시간, Request/Response info 출력
- 4 : DB 쿼리 내역 출력
__DEBUG_OUTPUT__
기본값은 0 으로, 이것은 디버그 메시지의 출력 방법에 대해 설정하는 지시자입니다.
- 0 : files/_debug_message.php 에 연결하여 출력
- 1 : HTML 최하단에 주석으로 출력 (Response Method가 HTML 일 때)
- 2 : Firebug 콘솔에 출력 (PHP >= 5.2.0. Firebug/FirePHP 플러그인 필요)
__DEBUG_OUTPUT__ 의 값을 2 혹은 다른 적절한 값으로 설정하고, Firebug와 FirePHP 애드온을 설치한 후 활성시키면, XE 디버깅을 위한 준비는 끝나게 됩니다.

__DEBUG_PROTECT__
기본값은 1 이고, 이것은 __DEBUG_OUTPUT__ 지시자의 설정값을 1 혹은 2로 했을 때, 즉 디버그 메시지를 HTML의 주석으로 보거나 FirePHP 콘솔를 통해 볼 수 있도록 설정했을 때 특정 IP 주소에서 접속했을 때만 보여줄 것인가를 설정하는 것입니다.
- 0 : 제한 없음 (권장하지 않음)
- 1 : 지정한 IP 주소에만 허용
__DEBUG_PROTECT_IP__
기본값은 127.0.0.1 이고, 이 지시자는 __DEBUG_PROTECT__ 지시자의 값을 1로 설정했을 때 디버그 메시지 출력을 허용할 IP 주소를 설정하는 것입니다. 여기에는 자신의 IP 주소를 설정해주면 됩니다.
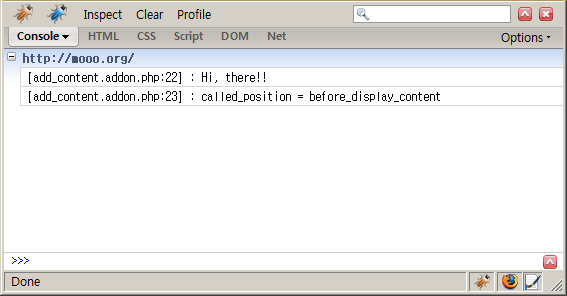
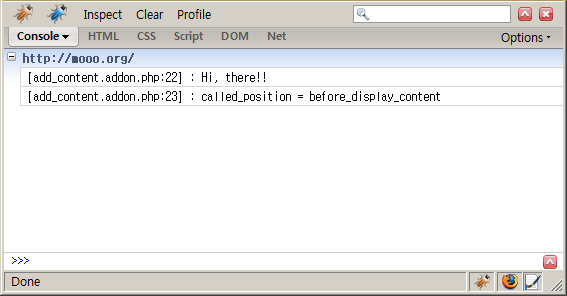
이제 모든 준비가 끝났습니다. 설정이 제대로 되었다면 아래 그림과 같이 디버그 메시지가 나올 것입니다. 이제 Firebug와 FirePHP 애드온를 통해 브라우저 상에서 손쉽게 디버그 메시지를 확인할 수 있습니다.

당연한 이야기이지만, 디버그 메시지 출력을 위해서는, 디버그하기 원하는 곳에서 debugPrint() 함수를 호출해줘야 합니다.
require_once($addon_path .'add_content.lib.php');
$output = preg_replace_callback($pos_regx, getAddContent, $output);
debugPrint("Hi, there!!");
debugPrint("called_position = $called_position");
참~ 쉽지요!
덧. 이 글은 제 블로그에 올린 글을 수정한 것이라 어투가 약간 이상할 수도 있습니다. 수정한다고는 했는데, 어색하더라도 양해해주시면 감사하겠습니다. 혹시 잘못된 점이 있다면 지적해주시면 수정하도록 하겠습니다.
태그 연관 글
- [2016/04/19] 웹마스터 팁 [개발팁] Console에서 디버깅 시 발생하는 x.js Deprecated 오류 제거 하기
- [2014/06/02] Blog XE 오픈 세미나 리뷰 - 2014-05 "XE 모듈 개발 걸음마부터 날기까지" *4
- [2014/05/29] 포럼 XE 오픈 세미나 - 5월 31일 xdebug, XE 개발 전반에 대한 Q&A *4
- [2014/05/26] Blog 5월 XE 오픈 세미나 - [3회차] XE 모듈 개발 걸음마부터 날기까지 *1
- [2014/05/13] 포럼 3회차 접수 중 : 소셜XE 개발자가 강의하는 XE모듈개발강좌 신청하세요 *2
댓글 6
-
mooo
2009.04.08 12:58
-
k2man
2009.05.04 19:52
좋은 정보 감사합니다.
이 것을 몰라 고생하고 있었던 1인 ^.^
-
무대포2
2009.05.27 05:47
감사합니다. 유용한 정보입니다. 근데 BUN님의 글을 쉽게 못찾았는지... -
XE만세
2013.06.25 06:27
유용한 정보..
-
에이씨 열받고 짜증나... 무슨말인지 이해가 안되네.. ㅠㅠ 기본지식 익히기도 이리도 힘들다니...
파폭 FirePHP 활성화도 시켰는데 그뒤부터 이해불능 ㅠㅠ
-
KANTSOFT
2013.08.19 15:49
활성화시키시고 Firebug와 FirePhp를 실행시키시고 브라우저를 닫으셨다가 새로 키신다음에..
적용중인 레이아웃에 debugPrint('hello XE'); 라고 치시면 문구가 보이실껍니다.
그전에 위에 내용대로 config.inc.php파일을 수정하시구요.

이거 왠지 뒷북 친 것 같아 쑥스럽습니다.