묻고답하기
자동으로 세로가 늘어나야되는데..컨텐츠가 밖으로 빠져나와요..
2009.04.11 00:51

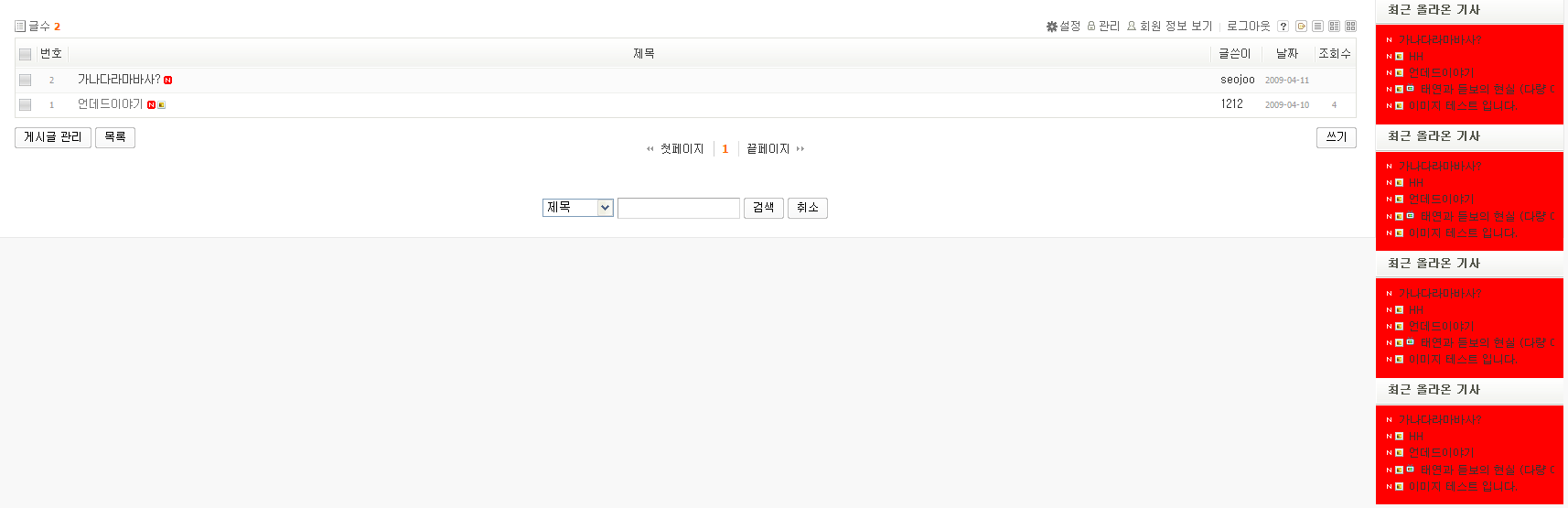
본문을 보면 게시판 오른쪽에 빨간색으로 최근게시물을 삽입했습니다.
그런데 게시판쪽내용이 길어지면 자동으로 세로길이가 늘어나는데..
게시판쪽내용이 위 그림처럼 늘어나지 않으면
오른쪽 빨간 최근게시물 div 는 떠있습니다 ;;;
오른쪽 빨간 최근게시물 길이가 길기때문에 자동으로 게시판쪽 div 도 늘어나야 되는거 아닌지요..
몇시간째 연구해봐도 답이 나오질 않아 이곳에 글 올립니다.
왠만해선 스스로 해결해보고자 하는데 너무 골치아프네요..
앞으로 홈페이지를 만들면서 꼭 알아야할 중요한 내용같으니 초보자에게 가르침을 주세요..
코드를 첨부합니다.
layout.html
| <div id="container"> <div id="rnb_wrap"> <div class="rnb"> <img class="zbxe_widget_output" widget="newest_document" skin="blog_newest_document" colorset="normal" order_target="list_order" order_type="desc" display_regdate="Y" module_srls="56,142,214,210,181,247" /> <img class="zbxe_widget_output" widget="newest_document" skin="blog_newest_document" colorset="normal" order_target="list_order" order_type="desc" display_regdate="Y" module_srls="56,142,214,210,181,247" /> <img class="zbxe_widget_output" widget="newest_document" skin="blog_newest_document" colorset="normal" order_target="list_order" order_type="desc" display_regdate="Y" module_srls="56,142,214,210,181,247" /> <img class="zbxe_widget_output" widget="newest_document" skin="blog_newest_document" colorset="normal" order_target="list_order" order_type="desc" display_regdate="Y" module_srls="56,142,214,210,181,247" /> </div> </div> <div id="content">{$content}</div> </div> |
style.css
| #container { clear: both; border: 1px #e8e8e8 solid; padding: 0px; background-color: #fff; margin: 0px; width: 99.7%; height: auto; } #container #snb_wrap { float: left; width: 180px; background-color: #fff; padding: 0px 0px; margin: 0px; text-align: center; height: auto; } #container #snb_wrap #snb_title { padding: 17px 0px 17px 25px; margin: 0 0 0px 0; border-bottom: 1px solid #e8e8e8; text-align: left; background:url(../images/snb/service/service_title_bg.gif) no-repeat top left; } /* 오른쪽 사이드 네비게이션 (Column)*/ #container #rnb_wrap { float: right; width: 205px; padding: 0px; margin: 0px; overflow: hidden; } #container #rnb_wrap .rnb { overflow: hidden; background-color: red; } #container #content { /* 컨텐츠 */ padding: 20px; overflow: hidden; background: url(../images/snb/snb_bg_right.gif) repeat-y top left; border-right: 1px solid #e8e8e8; } |
도움을 주세요!