묻고답하기
소스수정(content 확장관련)
2009.04.14 12:37
부탁 좀 드리겠습니다. 소스 조금 볼줄 아시는 분 이~~ 무지한 초보여우에에 많은 도움 주시면 감사하겠습니다.
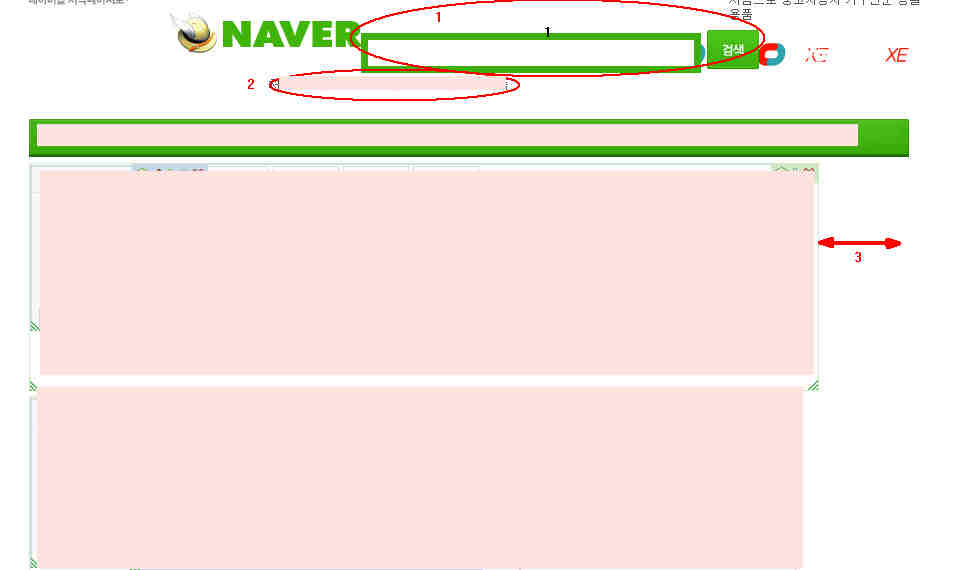
아래 그림을 보시면...1번2번을 중앙에 놓으려고합니다.
그리고, 우측에 보시면 빈공간이 있잖아요. 그 공간을 없애고
내용으로 100%채우고 싶습니다~
소스는 하단에 넣어 놨습니다.
시간되시는분 도움 부탁드려용
소스
@charset "utf-8";
/*
NHN UIT Lab. WebStandardization Team (http://html.nhndesign.com/)
Jeong, Chan Myeong 070601~070630
*/
/* Default Skin - Start */
#selectLang { margin:0; padding:0; }
#gnb { margin:0; padding:0; }
#lnb { margin:0; padding:0; }
#lnb ul { margin:0; padding:0; }
/* 배경 */
/**body { background:#FFFFFF url(../images/default/bgBody.gif) repeat-x left top; }**/
/* 전체 넓이 설정 믿 헤더 높이 설정 */
#bodyWrap { width:880px; margin:60px auto 0 auto; }
/* 헤더 자리(헤더랑내용부분 사이에 10px공간을 없앴음 margin-bottom:0px; */
#header { position:relative; width:880px; top:70px; height:40px; background:url(../images/default/bgHeader.gif) no-repeat right top; margin-bottom:75px; z-index:99;}
/* logo자리 */
#header h1 { margin:0; padding:0; position:absolute; top:-105px; left:35px;}
/* 언어 선택자리 다른 용도로 사용할려고 비워둠 */
#language { position:absolute; top:-125px; left:0px; z-index:100;}
#it_search_form { position:absolute; top:50px; right:15px;}
#it_search_form .input { border:1px solid #bc4032; height:17px; width:120px; color:#888888; font-size:.9em;}
#it_search_form .submit_button { width:1px; height:1px; visibility:hidden; }
/* 1차메뉴 부분 모든 설정 */
#gnb { position:absolute; top:2px; left:10px; height:38px; overflow:hidden; white-space:nowrap; margin-bottom:10px;}
#gnb li { float:left; list-style:none; padding-left:2px; position:relative; left:-2px; white-space:nowrap;}
/* 메인 메뉴부분 그림자효과사용, 해당소스 filter: DropShadow(Color=green, OffX=1, OffY=1, Positive=1); clip: rect( ); */
#gnb li a { clip: rect( ); display:block; float:left; padding:10px 4px 0 8px; height:25px; color:#ffffff; white-space:nowrap; font-weight:bold; text-decoration:none; }
#gnb li a:hover,
#gnb li a:focus { color:#FFF79D; text-decoration:underline; }
#gnb li.on a { font-weight:bold; color:#ffffff;}
/* 최상단 메뉴 */
#uplink { position:absolute; overflow:hidden; white-space:nowrap; margin:0; padding:0; width:400px; height:20px; top:-40px; Left:235px; clear:both; margin-bottom:10px; }
#uplink a { text-decoration:none; padding:0 5px 0 5px; vertical-align:middle; color:#000000; font:12px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif;}
#uplink a:hover, {text-decoration:underline; color:#000000}
#uplink li { float:left; list-style:none; background:url(../images/default/bgGnbVr.gif) no-repeat left center; padding-left:2px; position:relative; left:-2px; white-space:nowrap;}
#uplink li a { text-decoration:none; color:#555555; font:12px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif;}
#uplink li a:hover, {text-decoration:underline; color:#214972}
#uplink li address { display:inline; }
/* 상단 메뉴 */
#top_link { margin:0; padding:0; position:absolute; width:200px; height:10px; top:-125px; right:-20px; clear:both; }
#top_link a { text-decoration:none; vertical-align:middle; color:#000000; font:12px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif;}
#top_link a:hover, {text-decoration:underline; color:#000000}
#top_link li { display:inline; padding:0 0em 0 0em; }
#top_link li a { text-decoration:none; color:#555555; font:12px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif;}
#top_link li a:hover, {text-decoration:underline; color:#214972}
#top_link li address { display:inline; }
/* 메뉴바 좌측 이미지 */
#manu_a { margin:0; padding:0; position:absolute; top:-75px; right:80px;}
#manu_b { margin:0; padding:0; position:absolute; top:-75px; right:0px;}
/* 검색부분 모든 설정 */
#isSearch { position:absolute; top:-90px; right:150px; width:400px; text-align:right;}
#isSearch .searchOrder { display:none;}
/* 검색 분류선택 설정 */
#isSearch .checked { position:absolute; left:-70px; top:2px; text-align:left; display:block; padding:4px 0 0 8px; width:80px; height:14px; background:url(../images/default/bgSearchTerm.gif) no-repeat; font:12px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; color:#666666; line-height:normal;}
*:first-child+html #isSearch .checked { top:1px; }
#isSearch ul { display:none; position:absolute; left:-110px; top:18px; padding:2px 0 3px 0; text-align:left; border:1px solid #A0C521; background:#ffffff;}
#isSearch ul li { width:67px; height:18px; list-style:none; }
#isSearch ul li input { display:none;}
#isSearch ul li label { display:block; padding:4px 0 0 4px; width:65px; height:15px; font:11px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; color:#333333;}
#isSearch ul li label.on { background:#A0C521; }
#isSearch ul li label:hover,
#isSearch ul li label:focus { background:#A0C521; }
#isSearch .inputText { vertical-align:middle; position:relative; top:3px; _top:1px; left:-3px; padding-top:7px; padding-left:5px; width:320px; height:18px; font:14px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; font-weight:bold; color:#333333; border:7px solid #3EAF0E; }
#isSearch .inputText:hover,
#isSearch .inputText:focus
*:first-child+html body#default #isSearch .inputText { position:relative; top:0px;}
#isSearch .submit { vertical-align:middle; _position:relative; _top:1px;}
*:first-child+html body#default #isSearch .submit { position:relative; top:0px;}
/* 하단 분계선 css */
#contentBody { position:relative; width:880px; padding-bottom:30px; overflow:hidden; border-bottom:1px solid #dddddd;}
/* 내용부분 */
#columnRight { width:880px; float:right; overflow:hidden;}
#content { width:100%; overflow:hidden;}
/* 하단 내용부분 */
#footer { margin:0; padding:0; border-top:3px solid #f4f4f4; text-align:center; padding:2em 0 1em; clear:both;}
#footer li { display:inline; padding:0 .0em 0 1em; background:url(../images/default/vrType1.gif) no-repeat left center;}
#footer li.first-child { background:none;}
#footer li a { color:#999999; font:.9em "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif;}
#footer li address { display:inline; }
/* 카피라이트 부분 */
#Copyright { text-decoration:none; margin:0; padding:0; border-top:0px solid #f4f4f4; text-align:center; padding:0em 0 0em; clear:both; color:#999999; font:.9em "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif;}
#Copyright a { text-decoration:none; color:#999999; font:11px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif;}

1번은 #isSearch { position:absolute; top:-90px; right:150px; width:400px; text-align:right;}
에서 -90px와 150px를 적절히 조정해보시면 될 것 같아요. (-90px는 상하, 150px는 좌우 이동, 클수록 아래로,오른쪽으로 이동)
3번은 2군데 수정을 하셔야 합니다. 아 3군데네요.
#columnRight { width:880px; float:right; overflow:hidden;}
#bodyWrap { width:880px; margin:60px auto 0 auto; }
#contentBody { position:relative; width:880px; padding-bottom:30px; overflow:hidden; border-bottom:1px solid #dddddd;}
여기에 나와있는 880px를 모두 100%로 바꿔주시면 됩니다.