묻고답하기
다시 질문드려요 ㅠㅠ IE6에서 오류납니다...
2009.04.16 18:18

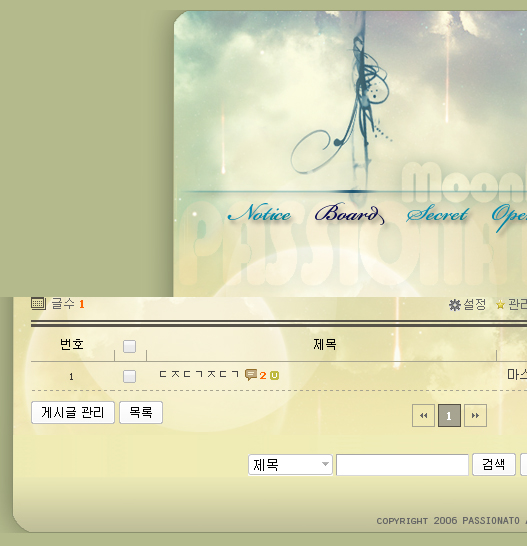
캡처 첨부해서 다시 질문드려요 ㅠㅠ
IE6으로 보면 헤더가 오른쪽으로 저렇게 밀려나네요 ㅠㅠ (메뉴위치는 맞게 뜨는데 이미지들어간 헤더 부분만 저렇게ㅠㅠ)
IE7이랑 파이어폭스, 크롬에선 제대로 뜨는데 IE6에서 꺠집니다
처음 작업해보는거라 도무지 모르겠네요...
어떻게 수정을 해야할지 도움 부탁드려요~~
스타일시트
body {
margin: 0;
padding: 0;
background-color: #b4ba8c;
}
#Body_Layer { margin:0 auto; width:1051px; position:relative; padding:0 10px; background:(../images/content.JPG) top repeat; }
#Header { width:1051px; height:287px; position:relative; overflow:hidden; background:url(../images/head.png) no-repeat top; }
#gnb { position:absolute; top:175px; left:160px; height:58px; overflow:hidden; white-space:nowrap;}
#gnb li { float:left; list-style:none; position:relative; left:-2px; white-space:nowrap;z-index:10;}
#Footer { width:1051px; height:56px; position:relative; background:url(../images/foot.JPG) no-repeat top;}
#menuBoxWrap { padding:95px 0 0 750px; position:relative;}
#menuBox {width:620px; height:95px; list-style:none;}
#contentWrap { width:1051px; height:100%; position:relative; background:url(../images/content.JPG) repeat top; overflow:hidden;}
#headim { background:url(../images/head02.png) no-repeat top;z-index:120; overflow:hidden;}
#Content { width:780px; height:100%; float:left; margin-left:50; padding-left:20px; position:relative; overflow:hidden; }
#rightColumn {width:210px; float:left; clear:right; padding:20px 10 10px 20px; overflow:hidden;}
레이아웃
<!--%import("css/001.css")-->
<div><!-- 헤더시작 -->
<div>
<!-- 상단메뉴 -->
<div><ul><!--@foreach($bottom_menu->list as $key => $val)--><!--@if($val['link'])-->
<!--@if($val['selected'])-->
<li>
{@ $menu_1st = $val }
<!--@else-->
<li>
<!--@end-->
<span></span>
<span>
<a
href="{$val['href']}"
<!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return
false;"<!--@end-->>{$val['link']}</a></span>
<span></span></li>
<!--@end--><!--@end-->
</ul>
</div>
<!-- /상단메뉴 -->
<ul> <!-- main_menu 1차 시작 -->
<!--@foreach($main_menu->list as $key => $val)--><!--@if($val['link'])-->
<!--@if($val['selected'])-->
{@ $menu_1st = $val }
<!--@end-->
<li
<!--@if($val['selected'])-->class="on"<!--@end-->><a
href="{$val['href']}"
<!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return
false;"<!--@end-->>{$val['link']}</a></li>
<!--@end--><!--@end-->
<!-- main_menu 1차 끝 -->
</ul>
<!--//GNB-->
</div>
<!-- 헤더끝 -->
<div><div><!-- 컨텐츠시작 -->
<div><!-- 컨텐츠끝 -->
<div><img widget="login_info" skin="zazuwa_main" colorset="default" /></div>
</div>
</div>
<!-- 푸터시작 -->
<div><!-- 푸터끝 -->
</div>
댓글 3
-
asdasd
2009.04.17 15:11
-
퍼플879
2009.04.17 17:41
확인해봤는데 다 잘닫아져있어요 ㅠㅠ -
goohwan
2009.05.21 17:35
잘 안닫힌거 같은데요...;;
</div> 없내요 자세한곳은 모르겠쓰나 잘 붙여보시길..
스타일 시트에는 문제없는듯