묻고답하기
진아아빠님 죄송하지만 질문 다시 한번 더 드릴게여
2009.04.30 19:00

진아아빠님 먼저 어제 드린 질문 너무 상세히 답변 해 주셔서 감사드립니다.
밑에는 어제 드린 질문입니다.
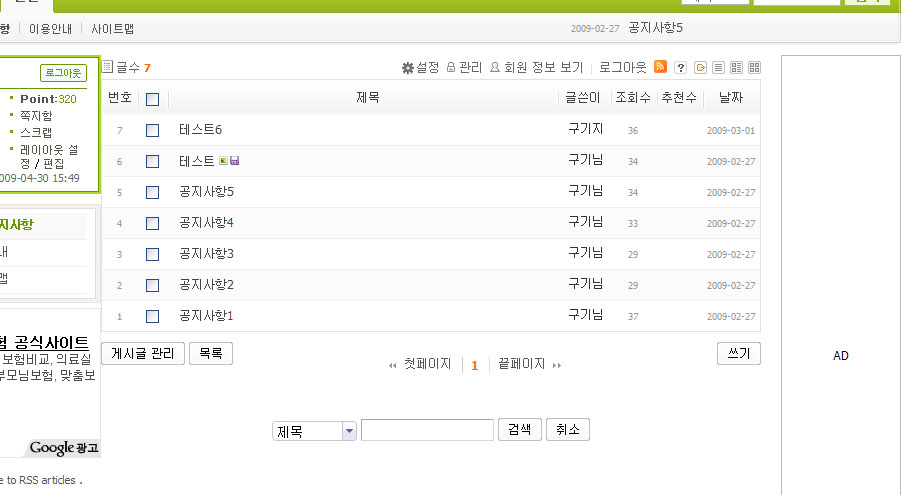
말씀 하신대로 적용을 했더니 적용은 되는데 게시판 부분이 오른쪽으로 가고 배너 부분이 가운데로 오는 현상이 있어서
#columnRight float부분으 left로 바꾸고 #columnRR float부분을 right로 바꾸니 제대로 적용이 됐습니다.
그런데 문제는 위에 이미지처럼 게시판이 왼쪽으로 딱 붙어 버리더군여 이걸 왼쪽에 여백을 주거나 가운데로 정렬 하려면 어떻게 해야 하나여?
염치 없지만 다시 한번 부탁드리겠습니다.
#columnRight {float:right; width:590px; overflow:hidden;}
여기에 마진값을 줘보세요,,