묻고답하기
최근게시글 위젯스킨 정렬이 안됩니다.
2009.05.26 18:22

.latest_basis { overflow:hidden; position:relative; width:100%; background:#ffffff url(../images/basis/tb_mid.gif) top left repeat-x; padding-bottom:0px;}
.latest_basis .bottom_mid { position:relative; background:url(../images/basis/bottom_mid.gif) 0 100% repeat-x; }
.latest_basis .box_mid_left { position:relative; background:url(../images/basis/box_mid_dot.gif) left repeat-y;}
.latest_basis .box_mid_right { position:relative; background:url(../images/basis/box_mid_dot.gif) top right repeat-y;}
.latest_basis .bottom_left { position:relative; background:url(../images/basis/bottom_left.gif) 0 100% no-repeat; }
.latest_basis .bottom_right {position:relative; background:url(../images/basis/bottom_right.gif) 100% 100% no-repeat;}
.latest_basis h2 { background:url(../images/basis/title_bullet.gif) top left no-repeat; font-size:1em; display:block; height:15px; margin:0; padding:0px 0 0 15px; margin-bottom:5px; color:#000000; }
.latest_basis ul { margin:0; padding:0; }
.latest_basis ul li { height:16px; background:url(../images/basis/bulletD0.gif) no-repeat left 7px; margin-left:0px; margin-right: 5px; padding: 3px 0 0 8px; overflow:hidden; list-style:none; white-space:nowrap; }
.latest_basis ul li .title a { color:#555555; text-decoration:none; }
.latest_basis ul li .title a:hover { text-decoration:underline; }
.latest_basis ul li .title span.comment { color:#FE6700; font:.8em Tahoma; }
.latest_basis ul li .title span.comment a { color:#FE6700; font:.8em Tahoma; }
.latest_basis ul li .date { color:#999999; font:.8em Tahoma; white-space:nowrap; margin-right:5px;}
.latest_basis .left-corner{ position:relative; background:url(../images/basis/tb_left.gif) top left no-repeat;}
.latest_basis .right-corner{ background:url(../images/basis/tb_right.gif) top right no-repeat; padding: 8px}
.latest_basis .more { position:absolute; top:6px; right:9px; color:#ffffff; font:.8em Tahoma;}
.latest_basis a.more { text-decoration:none;}
.latest_basis a.more:hover { text-decoration:underline;}
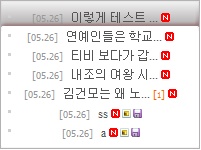
이미지처럼 좌측정렬이 안되는데 어떻게 해야할까요?
다른 최근글 목록 스킨들도 마찬가지입니다.
css 내용인데요~ 위에서 좌측정렬할려면 어떤걸 수정해야하나요?
초보라서 답답하기만 하네요~
부탁드리겠습니다.
아시는 분 제발 좀 도와주세요~
XE 1.2.2 사용중입니다.