묻고답하기
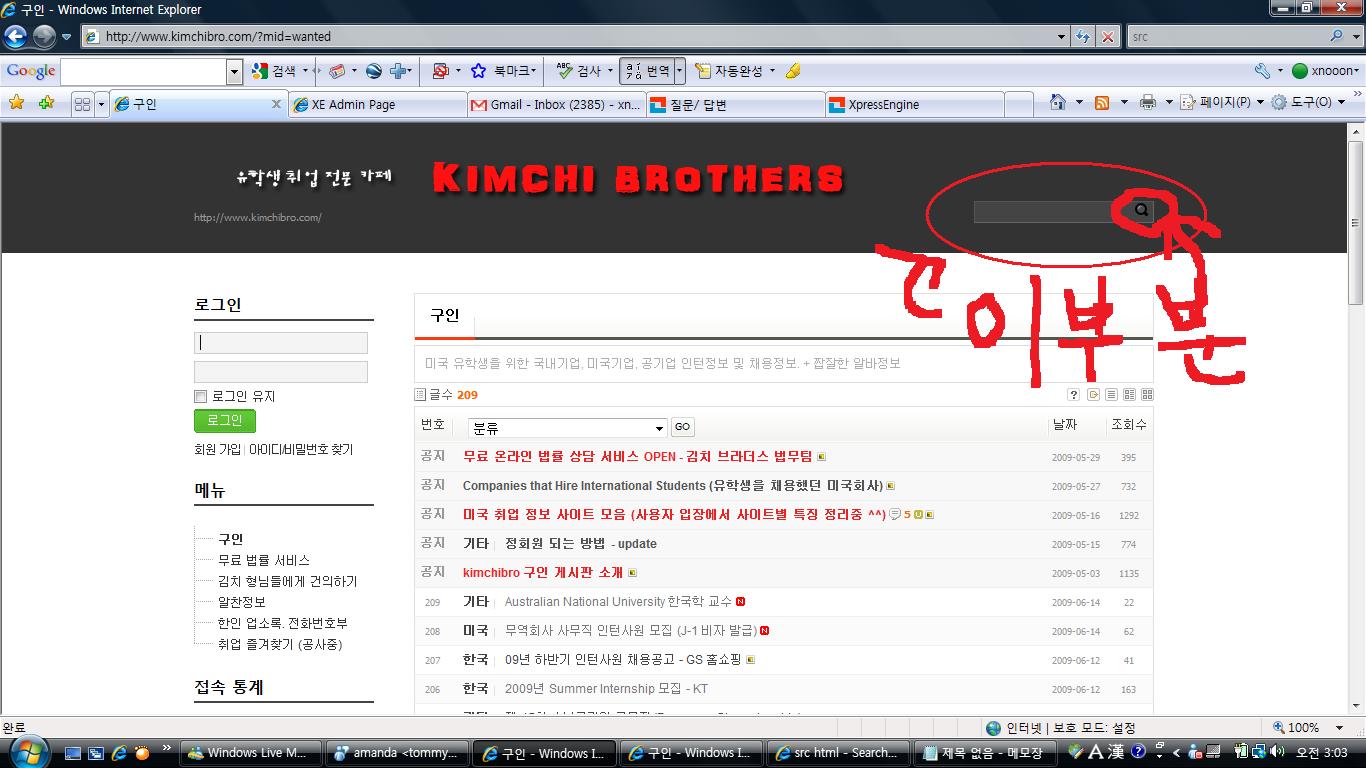
우측 상단 통합검색 바탕을 흰색으로 (현재는 회색인데...)
2009.06.15 16:17
안녕하세요.
우측 상단 통합 검색을 흰색 바탕으로 하고 싶네요.
기왕이면 검색을 의미하는 돋보기도 붉은 돋보기로 바꾸고 싶고요. (잘 보이게)
고수님들 도와주세요.

댓글 2
-
궁금이2
2009.06.15 22:33
-
초록배추
2009.06.22 14:40
여전히 해결책을 찾지 못하고 있어, 추가적인 질문을 올립니다.제가 카페 XE 를 기본 레이아웃으로 사용해서 그런지, 궁금이님이 위에 적어주신 부분을 찾을 수 없습니다.
(참고로, 사이트 설정 => 레이아웃 => 레이아웃 편집 에서 금이님이 적어 주신 부분을 확인해 보려 했지만, 찾지 못했습니다.
사실 저는 CSS 가 무엇을 의미하는지 모르는데요, 제가 엉뚱한 곳을 헤맨건가요?
아님, 저희 홈피 기본 레이아웃이 카페 XE 이가 때문에 궁금이님이 설명하신 부분이 저에게는 적용되지 않는건가요?
좀더 자세히 설명해 주실 수 있으세요? 그리고 위에 답변 다시 한번 감사드립니다.
사용하는 레이아웃의 css 에서 빨간색 부분을 수정해 보세요.
(공식레이아웃 흰색의 경우 layouts/xe_official/css/white.css)
#isSearch ul li label.on { background:#ededed; }
#isSearch ul li label:hover,
#isSearch ul li label:focus { background:#ededed;}
#isSearch .inputText { vertical-align:middle; position:relative; top:0; _top:-1px; left:1px; padding:3px 3px 1px 3px; width:94px; height:13px; color:#000000; border:1px solid #B0B0AF; background-color:#FFFFFF; }
#isSearch .inputText:hover,
#isSearch .inputText:focus { border:1px solid #8E8E8D; background-color:#FFFFFF; }
돋보기버튼은 원하는 모양을 만들어서 아래의 자리에 덮어쓰기 해보세요.
layouts/xe_official/images/white/buttonSearch.gif